1. 课程大纲
- if-else语句的复习
- 逻辑运算符(!)
- else if语句在飞机大战中的运用
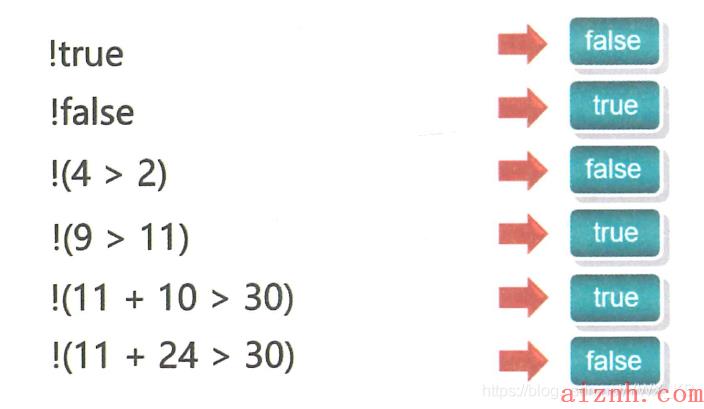
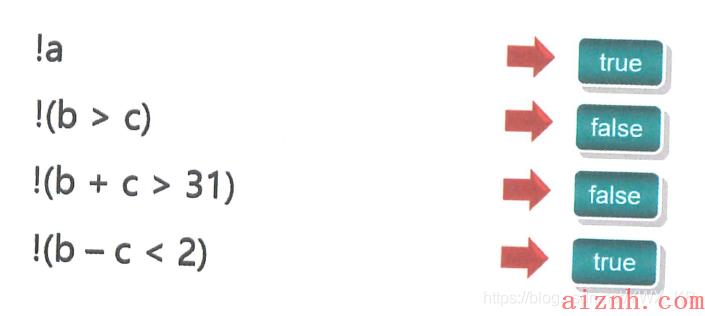
2.1 逻辑运算符!(非)
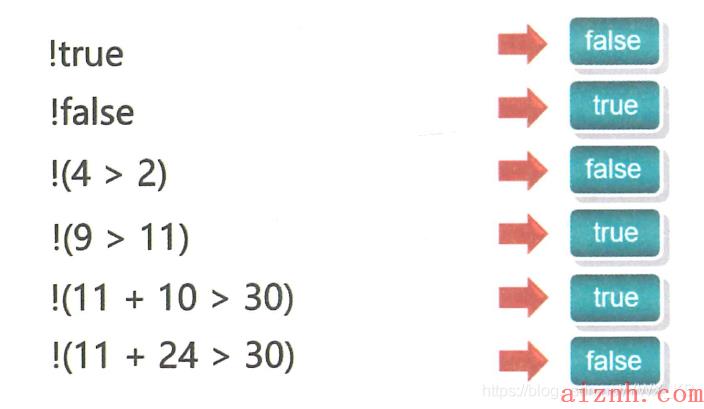
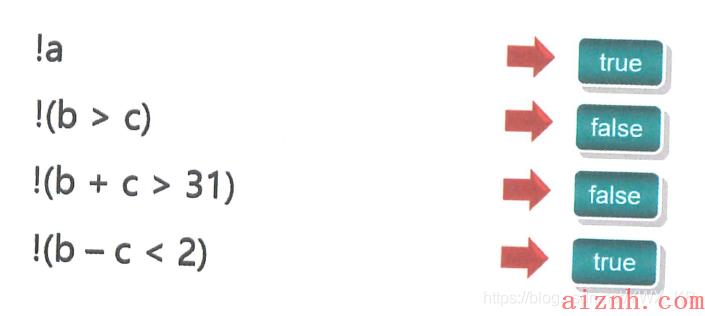
- !:代表相反的意思

- 逻辑运算符!会把本来的运算结果转变成相反的结果。
- 根据下列代码,判断结果(true / false)

2.2 回顾if-else语句
if(判断条件){A}else{B}
- 判断条件为真(true),执行A处的代码
- 判定条件为假(false),执行B处代码
- 如果明天不下雨,在警告框中显示去动物园,否则显示在家写作业。代码如下:
var isRain = false;if(!isRain){alert("去动物园");}else{alert("在家写作业");}
代码运行结果:
- 声明变量 isRain,表示明天是否下雨。
- 使用if-else语句判断是否下雨。
- isRain为 false,那么! isRain为true,执行第一个大括号中的代码,在警告框中显示“去动物园”。
3. else-if语句
3.1 学生分数等级划分程序
- 根据学生分数划分等级:

3.2 else if语句
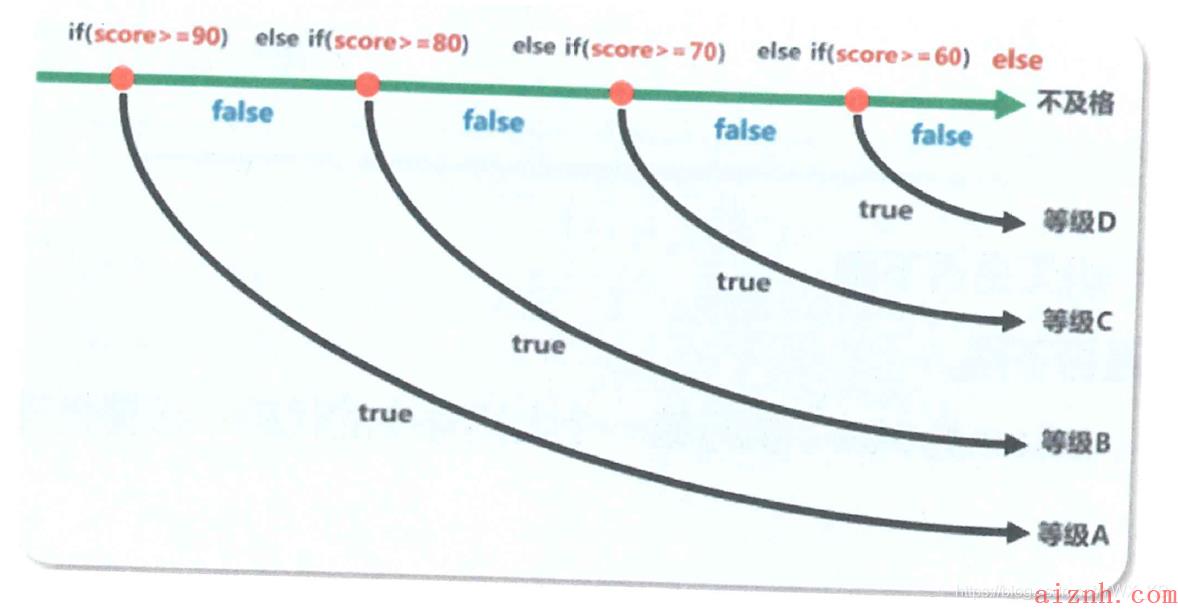
if(判断条件一){A}else if(判断条件二){B}else if(判断条件三){C}else{D}
- else if语句用于多重判断;
- 如果判断条件fcd1一为true,执行A处代码
- 判断条件一为 false,再执行判断条件二,如果判断条件二为true,则执行B处代码
- 同理,判断条件二为 false,再执行判断条件三,如果判断条件三为true,执行C处的代码
- 如果之前的判断条件都为 false,则执行D处的代码
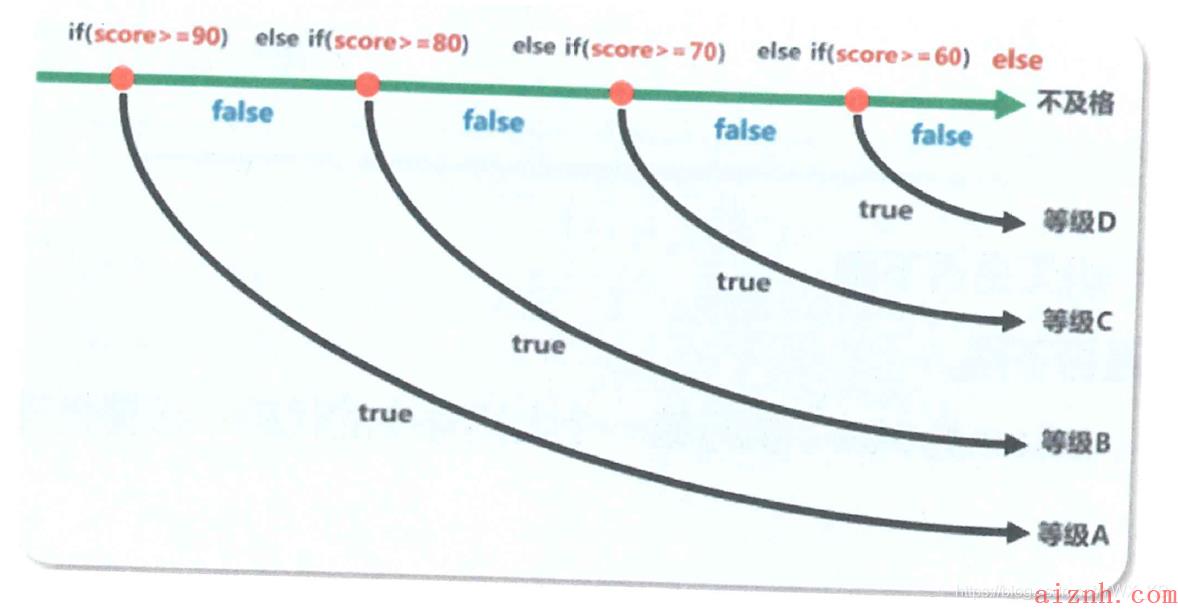
- 程序执行流程如下图所示:

3.3 学生分数等级划分程序代码
代码如下
<!DOCTYPE html><html><title>test01</title><meta http-equiv="Content-Type"content="text/html; charset=utf-8" /><body><script>var score = prompt("请输入考试分数:");if(score >= 90){alert("等级A");}else if(score >= 80){alert("等级B");}else if(score >= 70){alert("等级C");}else if(score >= 60){alert("等级D");}else{alert("不及格");}</script></body></html>
- 如果 score>=90为true,在警告框上显示"等级A"。
- 若 score>=90为 False,再判断 score>=80.如果 score>=80为true,在警告框上显示"等级B"。
- 依次同理,若 score>=80为 false,再判断 score>=70.如果 score>=70为true,在警告框上显示"等级C"
- 依次同理,若 score>=70为 false,再判断 score>=60.如果 score>=60为true,在警告框上显示"等级D"
- 若以上所有的条件都不成立,在警告框上显示"不及格"
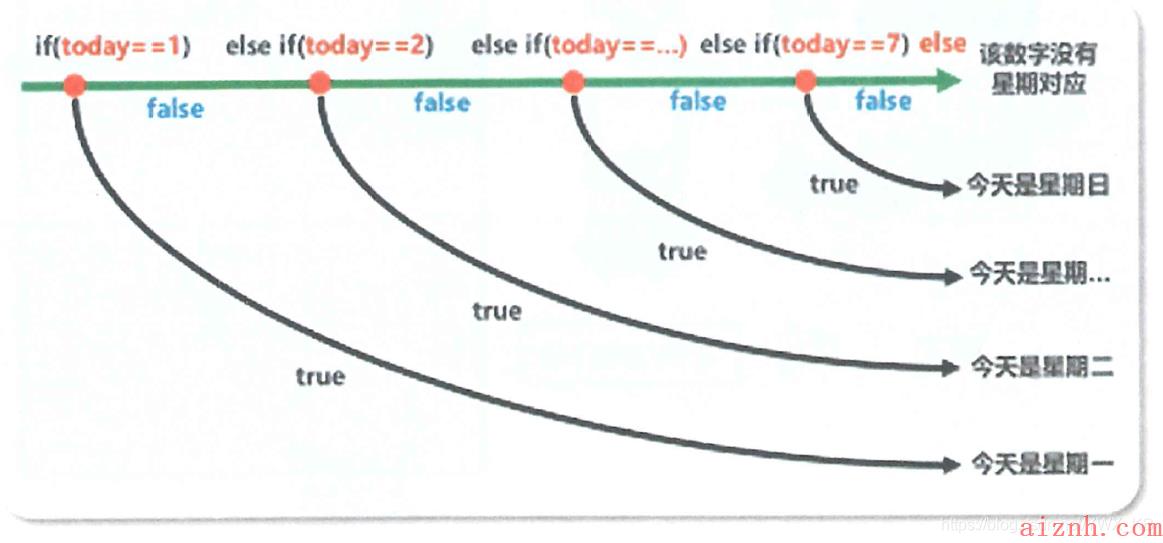
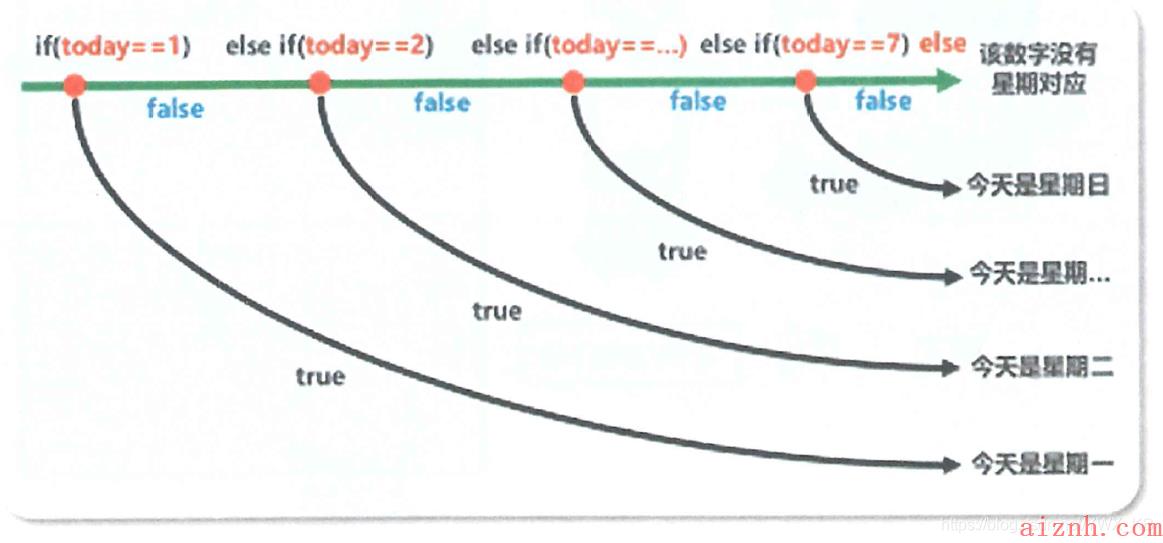
3.4 数字星期对应程序

- 程序执行流程图如下:

代码如下:
<!DOCTYPE html><html><title>test01</title><meta http-equiv="Content-Type"content="text/html; charset=utf-8" /><body><script>var today = prompt("请输入1-7的数字:");if(today == 1){alert("今天是星期一");}else if(today == 2){alert("今天是星期二");}else if(today == 3){alert("今天是星期三");}else if(today == 4){alert("今天是星期四");}else if(today == 5){alert("今天是星期五");}else if(today == 6){alert("今天是星期六");}else if(today == 7){alert("今天是星期日");}else{alert("该数字没有星期对应!");}</script></body></html>
3.5 else if语句在飞机大战中的实际运用
根据型号画飞机
- 代码如下
<!DOCTYPE html><html><title>test01</title><meta http-equiv="Content-Type"content="text/html; charset=utf-8" /><canvas id="myCanvas" width="500"height="500"></canvas><body><script>var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");var type = prompt("请输入飞机类型:");if(type == 1){ctx.drawImage(enemy1,100,100);}else if(type == 2){ctx.drawImage(ememy2,200,200);}else if(type == 3){ctx.drawImage(enemy3,300,300);}else{ctx.font = "40px 微软雅黑";ctx.fillText("没有该类型的飞机",100,50);}</script></body></html>
- 提示用户,在信息提示输入框中输入飞机类型
- 输入1的时候,在画布上画出架小型敌机。
- 输入2的时候,在画布上画出一架中型敌机。
- 输入3的时候,在画布上画出一架大型敌机。
- 输入其它数字的时候,在画布上写出"没有该类型飞机”的字样,且文字的大小为40px、字体为微软雅黑。
 爱站程序员基地
爱站程序员基地