本文实例为大家分享了JavaScript实现颜色查看器的具体代码,供大家参考,具体内容如下
实现效果
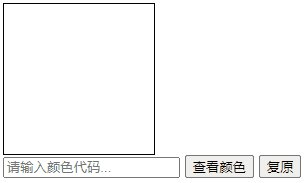
- 方框中初始为白色
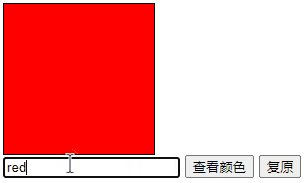
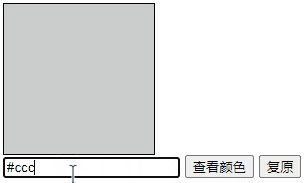
- 输入框中输入颜色代码,点击查看颜色,在上方即可出现对应颜色
- 点击复原,复原到初始的白色,同时清空输入框的内容

实现代码
<!DOCTYPE html><html lang=\"zh-CN\"><head><meta charset=\"UTF-8\" /><title>颜色查看器</title><style>#color {width: 150px;height: 150px;background-color: #fff;border: 1px solid #000;}</style></head><body><div id=\"color\"></div><input id=\"inp\" type=\"text\" placeholder=\"请输入颜色代码...\" /><button id=\"trans\">查看颜色</button><button id=\"rst\">复原</button></body><script>let trans = document.getElementById(\'trans\');let color = document.getElementById(\'color\');let inp = document.getElementById(\'inp\');let rst = document.getElementById(\'rst\');trans.addEventListener(\'click\', () => {color.style.backgroundColor = inp.value;});rst.addEventListener(\'click\', () => {color.style.backgroundColor = \'#fff\';inp.value = \'\';});</script></html>
以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
- JS实现简单面向对象的颜色选择器实例
- js实现的简单radio背景颜色选择器代码
- javascript实现根据3原色制作颜色选择器的方法
- js实现可得到不同颜色值的颜色选择器实例
- 鼠标选择动态改变网页背景颜色的JS代码
- JS小功能(button选择颜色)简单实例
- JavaScript获取系统自带的颜色选择器功能(图)
- 5款Javascript颜色选择器
- js 颜色选择器(兼容firefox)
- js颜色选择器代码[firefox不支持]
 爱站程序员基地
爱站程序员基地


