1. 课程大纲
- 字符串拼接(+)的学习和应用
- 坐标变换在飞机大战游戏中的应用
2.1 字符串的拼接

- 在JS中使用“+"号,连接字符串、变量、数值等。
2.2 在警告框上显示朋友的数量
- 在警告框上显示朋友的数量,显示效果如下

- 声明变量 friends表示朋友的数量,在警告框上显示“我的朋友数量为:7",使用字符串拼接符"+" ,代码如下‘
var friends = 7;alert("我的朋友数量为:" +friends);
2.3 在警告框上显示自己的年龄
- 声明变量age,并且赋值为自己的年龄,代码如下:
var age = 23;
- 在警告框上显示“我的年龄为:23”,使用字符串拼接符“+”,代码如下:
alert("我的年龄" + age);
- 显示效果如下

2.4 在画布上显示飞机大战游戏的分数
- 声明变量 score,并且赋值为游戏的分数,代码如下:
var score = 95;
- 声明变量x,并且赋值为文字的X坐标,代码如下:
var x = 50;
- 声明变量y,并且赋值为文字的Y坐标,代码如下:
var y = 50;
- 使用ctx的font属性设置文字的大小和字体,代码如下:
ctx.font = "30px 微软雅黑";
- 在画布上显示“分数:98",使用 fillText方法和字符串拼接符"+",代码如下:
var score = 95;var x = 50;var y = 50;ctx.font = "30px 微软雅黑";ctx.fillText("分数:" + score,x,y);
- 代码运行结果如下

3.1 坐标的变化
-
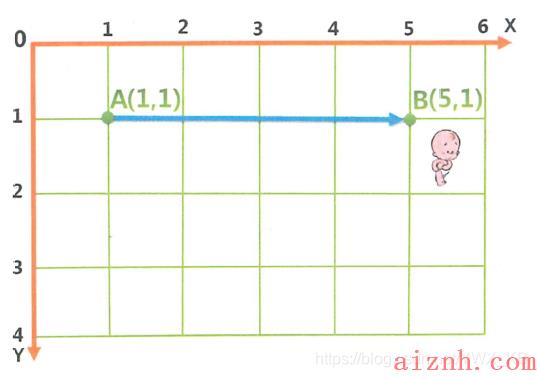
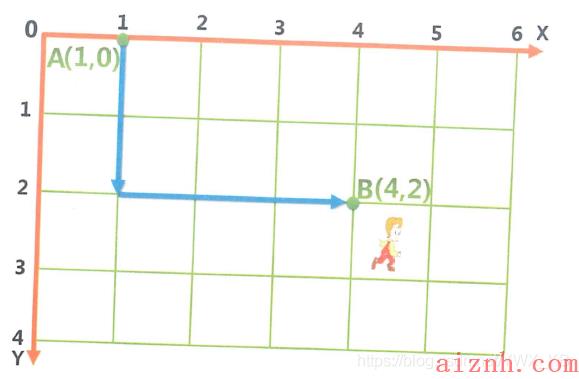
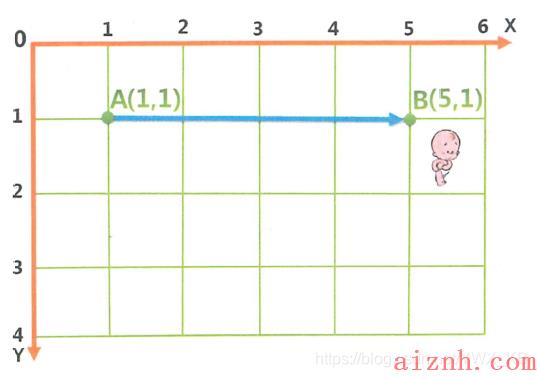
观察下图,小人从A点移动到B点,坐标是如何变化的?

-
从图可以看出,小人从A点移动到B点,坐标X值增加了4, Y值没有变。
-
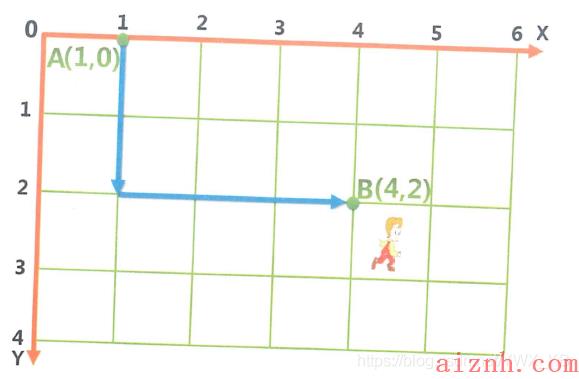
观察下图,小人从A点移动到B点,坐标是如何变化的?

从图可以看出,小人从A点移动到B点,坐标汉值增加了3, y 值增加了2 .
背景和飞机移动
- 使背景和飞机同时的坐标变化规律是:背景和飞机的X坐标的值不变,Y坐标的值不断的增加;
- 如果想让飞机比背景移动的快,则在相同时间内,飞机的Y坐标増加值比背景的Y坐标増加值大。
- 背景和飞机移动的代码如下(其中:x1、y1表示背景的坐标;x、y表示飞机的坐标):
var x1 = 0;var y1 = 0;var x = 200;var y = 0;setInterval(function(){ctx.drawImage(background, x1, y1);y1=y1+1;ctx.drawlmage(enemy, x, y);y=y+3;},10);
 爱站程序员基地
爱站程序员基地