JavaScript脚本语⾔&基础语法&笔记总结
- 0.学前准备:
- JavaScript简介使⽤⽅法
- 什么是JavaScript?
- 在HTML中如何使⽤JavaScript(三种)
- 3.1.JavaScript的输出:
- 4.1JavaScript中数据类型:
- 5.1按照操作元数的个数不同分为:⼀元运算符、⼆元运算符和三元运算符:
- 6.1.分⽀结构(条件语句):
- 7.1JavaScript的函数:
0.学前准备:
JavaScript 编程语⾔允许你在 Web ⻚⾯上实现复杂的功能。如果你看到⼀个⽹⻚不仅仅显示静态的信息,⽽是显示依时间更新的内容,或者交互式地图,或者 2D/3D 动画图像,或者滚动的视频播放器,等等——你基本可以确定,这需要 JavaScript 的参与。
JavaScript是嵌⼊到HTML中执⾏的脚本语⾔,所以我们建议学习 JavaScript 之前,应当对 HTML和 CSS 有所熟悉。故在学习之前要如下准备:
-
对Web开发有⼀定了解(包括 JavaScript 基础简介)。
-
掌握HTML中的常⽤标签。
-
CSS常⽤选择器和属性。
-
JavaScript语⾔的学习路线:
JavaScript简介使⽤⽅法
- 基础语法
- 数据类型
- 运算 符
- 流程控制
- 函数
- 对象
- 内置对象
- 事件
- BOM
- HTML DOM
- XML DOM
- Ajax
1. JavaScript简介
什么是JavaScript?
-
JavaScript 是⼀种客户端脚本语⾔(脚本语⾔是⼀种轻量级的编程语⾔)。
-
JavaScript 通常被直接嵌⼊ HTML ⻚⾯,由浏览器解释执⾏
-
JavaScript 是⼀种解释性语⾔(就是说,代码执⾏不进⾏预编译)。
-
特点:弱类型和基于对象。(因为⾯向对象需要具有封装、继承、多态的特征)
-
JavaScript语⾔中包含三个核⼼:ECMAScript基本语法、DOM、BOM

前端Web技术的组成:HTML、CSS、JavaScript
-
HTML是⼀种标记语⾔,⽤来结构化我们的⽹⻚内容并赋予内容含义,例如定义段落、标题和数据 表,或在⻚⾯中嵌⼊图⽚和视频。
-
CSS 是⼀种样式规则语⾔,可将样式应⽤于 HTML 内容, 例如设置背景颜⾊和字体,在多个列中布局内容。
-
JavaScript 是⼀种脚本语⾔,可以⽤来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。(虽然它不是万能的,但可以通过简短的代码来实现神奇的功能。)
2. JavaScript使⽤⽅法
可以像添加CSS那样将 JavaScript 添加到 HTML ⻚⾯中。CSS 使⽤元素链接外部样式表,使⽤
在HTML中如何使⽤JavaScript(三种)
1. 内部JavaScript: 使⽤
<script> ... </script>
标签
- 属性:charset(可选)字符集设置、
- defer(可选执⾏顺序)值:defer、
- language(已废除)、
- src(可选)使⽤外部的js脚本⽂件type(必选)类型:值:text/javascript
<script type="text/javascript"><!--javaScript语⾔//--></script>
2. 外部 JavaScript:
- 使⽤外部导⼊js会使代码更加有序,更易于复⽤,且没有了脚本的混合,HTML也会更加易 读。
<script type="text/javascript" src="my.js"></script>
3. 内联JavaScript处理器:
- 就是将js代码写⼊html代码中,如在html标签的事件中或超级链接⾥。
<button onclick="javaScript语⾔"></button><a href="javascript:alert('aa');alert('bb')">点击</a>
3.JavaScript基础语法
3.1.JavaScript的输出:
- JavaScript 没有任何直接打印或者输出的函数。
- 若有显示数据可以通过下⾯不同的⽅式来输出:window.alert() 弹 出 警 告 框
- document.write() ⽅法将内容写到 HTML ⽂档中
- innerHTML 写⼊到 HTML 元素
- console.log() 写⼊到浏览器的控制台
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>JavaScript实例</title></head><body><h3>测试JavaScript的输出</h3><div id="did">div层</div></body><script>//弹出⼀个信息提示框window.alert("Hello JavaScript!");//输出到浏览器⻚⾯中document.write("这个是⻚⾯中的输出");//通过写⼊HTML标签中,完成⻚⾯中的输出document.getElementById('did').innerHTML="div层中的输出";//控制台上的输出console.log("控制台上的输出");</script></html>
3.2变量
- 什么是变量
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据 - 为什么要使⽤变量
使⽤变量可以⽅便的获取或者修改内存中的数据 - 如何使⽤变量 使⽤var声明变量
var name;
- 变量的赋值
var name;name = "zhangsan";
- 同时声明多个变量
var name,age,sex;name = 'lisi';age = 20;sex = "man"
同时声明多个变量并赋值
var name = 'wangwu', age = 25;
3.3变量的命名规则和规范
-
规则 – 必须遵守的,不遵守会报错
由字⺟、数字、下划线、$符号组成,不能以数字开头
- 不能是关键字和保留字,例如:for、 if、while。
- 区分⼤⼩写
规范 – 建议遵守的,不遵守不会报错
- 变量名必须有意义
下⾯哪些变量名不合法
a1age1818agename$name_sex&sextheworld theWorld
3.4 语句与注释
- 语句:
- ⼀般程序中的语句是由表达式加分号构成; 组成。(js中的每条语句之间的分割符可以是回⻋换⾏也可以是";"分号(推荐))
- ⽽表达式的种类很多:如:算术表达式、赋值表达式、关系表达式、逻辑表达式等等…
- 也可以是⼀个函数、⽅法的调⽤
// 单⾏注释 和 /* 多⾏注释 */
- 单⾏注释
单⾏注释以 // 开头。任何位于 // 与⾏末之间的⽂本都会被 JavaScript 忽略(不会执⾏)。
- 多⾏注释
多⾏注释以 /* 开头,以 */ 结尾。任何位于 /* 和 */ 之间的⽂本都会被 JavaScript 忽略。
- 注释的⽬的:为程序添加辅助说明,便于阅读理解。
- 注释掉临时不需要执⾏的代码、便于调试、排错。
4. JavaScript数据类型
4.JavaScript中数据类型:
4.1JavaScript中数据类型:
- 值类型(基本类型):
字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、 Symbol。
注意:Symbol 是 ES6 引⼊了⼀种新的原始数据类型,表示独⼀⽆⼆的值。 - 引⽤数据类型: 对象(Object)、数组(Array)、函数(Function)。
//我们使⽤typeof操作符获取基本数据类型//Undefined 这个值表示变量不含有值console.log(typeof a); //undefined 未定义的var a = 10;console.log(typeof a); //numbera = 3.14console.log(typeof a); //numbera = 'zhangsan'console.log(typeof a); //stringa = trueconsole.log(typeof a); //boolean//可以通过将变量的值设置为 null 来清空变量a = nullconsole.log(typeof a); //objectconsole.log(a); //nulla = [10,20,30];//或 a = new Array(10,20,30);console.log(typeof a); //objectconsole.log(a instanceof Array); //truea = function(){} //定义空⽩函数console.log(typeof a); //functionconsole.log(a instanceof Function); //true/*//整数的进制的输出console.log(10); //输出⼗进制数的值console.log(0b10); //输出⼆进制数10的值typeof 操作符获取⼀个变量的类型,返回结果如下:undefined - 如果变量是 Undefined 类型的boolean - 如果变量是 Boolean 类型的number - 如果变量是 Number 类型的 (整数、浮点数)string - 如果变量是 String 类型的 (采⽤""、 '')object - 如果变量是⼀种引⽤类型或 Null 类型的 如: new Array()/ new String()...function -- 函数类型undefined 和 null 的区别null 和 undefined 的值相等,但类型不等:console.log(0o10); //输出⼋进制数10的值console.log(0x10); //输出⼗六进制数10的值//⼗进制转换其他进制var x = 110;x.toString(2)//转为2进制x.toString(8)//转为8进制x.toString(16)//转为16进制//其他进制转⼗进制var x = "110"//这是⼀个⼆进制的字符串表示parseInt(x, 2)//把这个字符串当做⼆进制, 转为⼗进制var x = "70"//这是⼀个⼋进制的字符串表示parseInt(x, 8)//把这个字符串当做⼋进制, 转为⼗进制var x = "ff"//这是⼀个⼗六进制的字符串表示parseInt(x, 16)//把这个字符串当做⼗六进制, 转为⼗进制*/
- typeof 操作符获取⼀个变量的类型,返回结果如下:undefined – 如果变量是 Undefined 类型的
- boolean – 如果变量是 Boolean 类型的
- number – 如果变量是 Number 类型的 (整数、浮点数)
- string – 如果变量是 String 类型的 (采⽤""、 ‘’)
- object – 如果变量是⼀种引⽤类型或 Null 类型的 如: new Array()/ new String()…
- function – 函数类型
typeof "zhangsan" // 返回 stringtypeof 3.14 // 返回 numbertypeof NaN // 返回 numbertypeof true // 返回 booleantypeof [10,20,30,40] // 返回 objecttypeof {name:'lisi', age:20} // 返回 objecttypeof new Date() // 返回 objecttypeof function(){} // 返回 functiontypeof myCar // 返回 undefined (如果 myCar 没有声明)typeof null // 返回 object
- undefined 和 null 的区别null 和 undefined 的值相等,但类型不等:
typeof undefined // undefinedtypeof null // objectnull === undefined // falsenull == undefined // true
- object引⽤类型 引⽤类型通常叫做类(class),也就是说,遇到引⽤值,所处理的就是对象。Object 对象⾃身⽤处不⼤,不过在了解其他类之前,还是应该了解它。 因为 ECMAScript 中的Object 对象与 Java 中的 java.lang.Object 相似, ECMAScript 中的所有对象都由这个对象继承⽽来,Object 对象中的所有属性 和⽅法都会出现在其他对象中,所以理解了 Object 对象,就可以更好地理解其他对象。
- 值类型理解:变量之间的互相赋值,是指开辟⼀块新的内存空间,将变量值赋给新变量保存到新开辟的内存⾥⾯;之后两个变量的值变动互不影响,例如:
var a = 10; //开辟⼀块内存空间保存变量a的值“10”;var b = a; //给变量 b 开辟⼀块新的内存空间,将 a 的值 “10” 赋值⼀份保存到新的内存⾥;//a 和 b 的值以后⽆论如何变化,都不会影响到对⽅的值;
- 引⽤类型理解:变量之间的互相赋值,只是指针的交换,⽽并⾮将对象(普通对象,函数对象,数组对象)复制⼀份给新的变量,对象依然还是只有⼀个,只是多了⼀个指引。
//需要开辟内存空间保存对象,变量 a 的值是⼀个地址,这个地址指向保存对象的空间;var a = { x: 1, y: 2 };var b = a; // 将a 的指引地址赋值给 b,⽽并⾮复制⼀给对象且新开⼀块内存空间来保存;// 这个时候通过 a 来修改对象的属性,则通过 b 来查看属性时对象属性已经发⽣改变;
4.2类型转换:
- JavaScript 变量可以转换为新变量或其他数据类型:通过使⽤ JavaScript 函数
- 通过 JavaScript ⾃身⾃动转换
ECMAScript 中可⽤的 3 种强制类型转换如下:Boolean(value) - 把给定的值转换成 Boolean 型;Number(value) - 把给定的值转换成数字(可以是整数或浮点数);String(value) - 把给定的值转换成字符串;使⽤:Number()、parseInt() 和parseFloat() 做类型转换Number()强转⼀个数值(包含整数和浮点数)。*parseInt()强转整数,*parseFloat()强转浮点数函数isNaN()检测参数是否不是⼀个数字。 is not a number
- 参考示例:
//转换字串类型String(100 + 23) // 返回 "123"String(true) // 返回 "true"String(new Date())// 返回 "Tue May 14 2019 11:06:28 GMT+0800 (中国标准时间)"String([10,20]) // 返回 "10,20"String(null) // 返回 "null"//转换数值类型Number("3.14") // 返回 3.14Number("3.14abc") // 返回 NaNparseFloat("3.14")//返回 3.14parseFloat("3.14abc")//返回 3.14parseFloat("b3.14abc")//返回 NaNparseInt("3.14") //返回 3parseInt("3.14abc")//返回 3parseInt("b3.14abc")//返回 NaN
5. JavaScript运算符
5.1按照操作元数的个数不同分为:⼀元运算符、⼆元运算符和三元运算符:
- 如下⼀元运算符
delete:⽤于删除对象中属性的 如:delete o.name; //删除o对象中的name属性++ -- : ⼀元加法和⼀元减法
5.2按照种类划分⼜分为如下运算符:
① 算数运算符:
② 赋值运算符
-赋值运算符向 JavaScript 变量赋值。
③ ⽐较运算符
④ 逻辑运算符
⑤ 位运算符
- 位运算符处理 32 位数。
- 该运算中的任何数值运算数都会被转换为 32 位的数。结果会被转换回 JavaScript 数。
⑥ 条件运算符(三元运算符):
- JavaScript 也包含了可基于某些条件向变量赋值的条件运算符。
语法variablename = (condition) ? value1:value2实例var voteable = (age < 18) ? "太年轻":"⾜够成熟";
⑦ 逗号运算符
⽤逗号运算符可以在⼀条语句中执⾏多个运算。var iNum1=1, iNum2=2, iNum3=3;
⑧ 类型运算符
| 运算符 | 描述 |
|---|---|
| typeof | 返回变量的类型。 |
| instanceof | 返回 true,如果对象是对象类型的实例。 |
- instanceof 运算符与 typeof 运算符相似,⽤于识别正在处理的对象的类型。
- 与 typeof ⽅法不同的是,instanceof ⽅法要求开发者明确地确认对象为某特定类型。
var oStringObject = new String("hello world");console.log(oStringObject instanceof String); // 输出 "true"// 判断 foo 是否是 Foo 类的实例function Foo(){}var foo = new Foo();console.log(foo instanceof Foo)//true// 判断 foo 是否是 Foo 类的实例 , 并且是否是其⽗类型的实例function Aoo(){}function Foo(){}Foo.prototype = new Aoo();//JavaScript 原型继承var foo = new Foo();console.log(foo instanceof Foo)//trueconsole.log(foo instanceof Aoo)//true
5.3 运算符的优先级
优先级从⾼到底1. () 优先级最⾼2. ⼀元运算符 ++ -- !3. 算数运算符 先 * / % 后 + -4. 关系运算符 > >= < <=5. 相等运算符 == != === !==6. 逻辑运算符 先 && 后||7. 赋值运算符 = += -= *= /= %=
6. JavaScript流程控制
- 任何编程语⾔都是由⼀系列语句构成的。
- ⼀条语句可以是⼀个赋值语句,⼀个函数调⽤,⼀个循环,甚⾄⼀个什么也不做的(空语句)条件 语句。
- 在任何⼀⻔程序设计语⾔中,都需要⽀持满⾜程序结构化所需要的三种基本结构:顺序结构
- 分⽀结构(选择结构)
- 循环结构
6.1.分⽀结构(条件语句):
- 在 JavaScript 中,我们可使⽤以下分⽀语句:if 语句 – 只有当指定条件为 true 时,使⽤该语句来执⾏代码
- if…else 语句 – 当条件为 true 时执⾏代码,当条件为false时执⾏其他代码
- if…else if…else 语句 – 使⽤该语句来选择多个代码块之⼀来执⾏
- switch…case 语句 – 使⽤该语句来选择多个代码块之⼀来执⾏

- if … else 分⽀判断示例:
var grade = 70;//单⼀分⽀结构if(grade>=60){console.log("成绩合格!");}//双分⽀结构if(grade>=60){console.log("成绩合格!");}else{console.log("成绩不及格!");}//多分⽀结构if(grade>=90){console.log("成绩优秀!");}else if(grade >= 75 ){console.log("成绩良好!");}else if(grade >= 60){console.log("你的成绩合格!");}else{console.log("成绩不及格!");}

- switch 分⽀判断示例:
//switch实现多分枝判断//获取今天星期⼏的数字var day=new Date().getDay(); switch (day){case 0:x="星期⽇"; break;case 1:x="星期⼀"; break;case 2:x="星期⼆"; break;case 3:x="星期三"; break;case 4: x="星期四"; break;case 5:x="星期五";break; case 6:x="星期六";break; default:x="⽆效的星期信息!";}console.log(x);
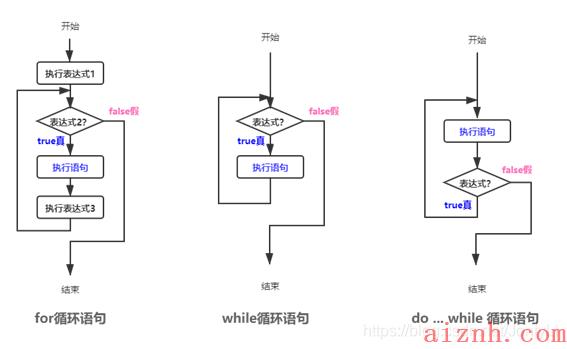
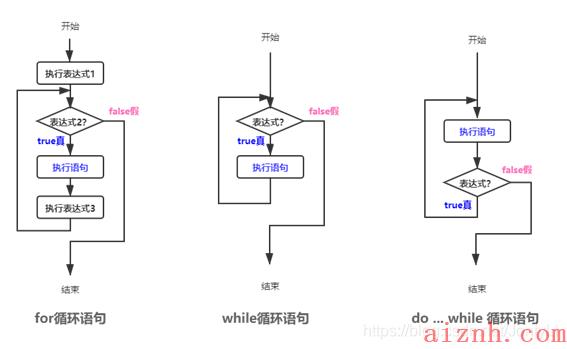
6.2.循环结构:
- JavaScript ⽀持不同类型的循环:for – 循环代码块⼀定的次数
- for/in – 循环遍历对象的属性
- while – 当指定的条件为 true 时循环指定的代码块
- do/while – 同样当指定的条件为 true 时循环指定的代码块

for 循环:
for(语句1; 语句2; 语句3){被执⾏的代码块}语句1: 在循环(代码块)开始前执⾏,常⽤于初始化循环条件语句2: 定义运⾏循环(代码块)的条件,⽤于判断何时结束循环语句3: 在循环(代码块)已被执⾏之后执⾏,常⽤于递增或递减来影响语句2的判断,直⾄结束循环
示例代码:
//循环输出1~10的值for(var i=1;i<=10;i++){console.log(i);}//计算1~100的累加值var sum = 0;for(var i=1;i<=100;i++){sum += i;}console.log(sum); //5050
for…in 循环遍历对象:
for(属性变量 in 被遍历对象){被执⾏的代码块}
参考示例
var ob = {"name":"张三","age":22,"sex":"男"};//遍历对象ob中的每个属性for(key in ob){//输出属性和对应的属性值console.log(key+":"+ob[key]);}/*//输出结果:name:张三age:22sex:男*/
while 循环
While 循环会在指定条件为真时循环执⾏代码块。
while (条件){需要执⾏的代码}
注意:如果您忘记增加条件中所⽤变量的值,该循环永远不会结束。该可能导致浏览器崩溃。
参考代码:
//循环输出10~1的值var i = 10;while(i>=1){console.log(i);i--;}//计算1~100的累加值var sum = 0;var i = 0;while(i<=100){sum += i;i++;}console.log(sum); //5050
do/while 循环
- do/while 循环是while 循环的变体。
- 该循环会执⾏⼀次代码块,在检查条件是否为真之前,然后如果条件为真的话,就会重复这个循环。
- 该循环⾄少会执⾏⼀次,即使条件是 false,隐藏代码块会在条件被测试前执⾏。
do{需要执⾏的代码;}while(条件);
参考示例:
//循环输出1~10的值var i = 1;do{console.log(i);i++;}while(i<=10);//计算1~100的累加值var sum = 0;var i = 0;do{sum += i;i++;}while(i<=100);console.log(sum); //5050
6.3. 循环中的 break 和 continue 语句
- break 语句⽤于跳出循环。
- continue ⽤于跳过循环中的⼀个迭代。
- break语句我们已经在本教程稍早的章节中⻅到过 break 语句。它⽤于跳出 switch() 语句。
- break 语句可⽤于跳出循环。
- break 语句跳出循环后,会继续执⾏该循环之后的代码(如果有的话)
7. JavaScript函数
7.1JavaScript的函数:
- 函数是什么:函数(function)是⼀段完成指定任务的已命名代码块。函数可以遵照给它的⼀组值或参数完成特定的任务,并且可能返回⼀个值。
- 控制程序设计的复杂性
function 函数名([参数列表..]){函数体。。。[return 返回值;]}
- JavaScript三种定义函数⽅法:第⼀种是使⽤function语句定义函数 如上⾯格式
- 第⼆种是使⽤Function()构造函数来定义函数(不常⽤)var 函数名 = new Function(“参数1”,”参数2”,”参数3”……”函数体”);
- 如: var 函数名 = new Function(”x”,”y”,”var z=x+y;return z;”);
- var 函数名 = function(参数1,参数2,…){函数体};
//定义var add = function(a,b){return a+b;}//调⽤函数document.write(add(50,20));
- 函数的使⽤
//通过函数名直接调⽤函数//函数名(参数1,参数2,…)myadd(10,20);//函数⾃调⽤(function () {console.log("Hello Function!");})();
- arguments 对象在函数代码中,使⽤特殊对象 arguments,开发者⽆需明确指出参数名,就能访问它们。
- arguments是⼀个对象,是⼀个伪数组,arguments[索引]—->实参的值也可以访问这个值,即第⼀个参数的值(第⼀个参数位于位置 0,第⼆个参数位于位置 1,依此类推)arguments.length—>是实参的个数
- 由于函数的出现导致了变量的定义分为函数内定义和函数外定义,即全局和局部变量
- 全局变量是不能被删除的,隐式全局变量是可以被删除的(使⽤delete)
- 如果⼀个函数中有return ,那么这个函数就有返回值
这里感谢@六卿 指出错误,如果⼀个函数中没有return,那么调⽤的时候接收了,结果就是undefined。验证见下面的代码
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>//函数中的返回值://统计指定参数的累加值函数function mysum(m){total = 0;for(var i=0; i<=m; i++){total += i;}return total; //返回结果}//使用var a = mysum(10);console.log("10的累加值:"+a);console.log("50的累加值:"+mysum(50));console.log("100的累加值:"+mysum(100));console.log("=========================");function fun(m){console.log("111111");console.log("222222");if(m>=10){return; //执行return后,就会终止当前函数的执行}console.log("333333");}console.log(fun(18)); //undefinedconsole.log("=========================");function demo(){console.log("aa");return "cc";}console.log("bb"+demo()); //aa bbccconsole.log("=========================");function fun1(){console.log("111111");return; //如果一个函数中没有明确的返回值,那么调用的时候接收了,结果就是undefined}console.log(fun1()); //undefinedconsole.log("=========================");function fun2(){console.log("222");//如果一个函数中没有return,那么调用的时候接收了,结果就是undefined}console.log(fun2()); //undefined</script></head><body><h1>JavaScript语言的函数</h1></body></html>
运行结果:
7.2系统中常⽤的内置函数:
escape() //字串编码unescape() //字串反编码*eval() //将参数字符串作为脚本代码来执⾏。*isNaN() // is not a number (不是⼀个数值)*parseInt()*parseFloat()
 爱站程序员基地
爱站程序员基地