1.课程大纲
- if语句的基本用法
- 判断真假
- ==表示是否相等
2.1 if语句
- if语句:用来做条件判断。
- if语句的语法结构,如下所示:
if(①){②}
-
if关键字后面有一对小括号,小括号后面是一对大括号,①处放置判断条件,②处放置的是条件成立后执行的代码。
-
执行流程:当①处的判断条件为真( true )时,执行②处大括号里的代码;当①处的判断条件为假( false )时,不执行②处大括号里的代码,if语句结束。
-
使用if语句,判断是否为true。如果isFit为true,则执行if大括号里的语句,代码如下
var isFit = true;if(isFit){alert("输出为True");}
- 执行结果

- 如果答案正确,分数加1 声明变量 score表示分数,声明变量 answer表示答案,如果答案正确分数加1,使用if语句判断分数是否加1,代码如下:
var score =10;var answer = true;if(answer){score = score + 1;}alert("分数" + score);
- 代码执行结果如下

- 从上述代码可以看出,变量可以作为if语句的判断条件
2.2 表达式判断真假
- 声明两个变量a、b并分别赋值,请看下列代码:
var a = 10;var b = 20;
- (大于)>、(小于)<的作用:比较两个数的大小
- a<b相当于10<20结果为true
- a>b相当于10>20结果为false
- (大于等于)>=、(小于等于)<=的作用:一个数是否大于等于另一个数/一个数是否小于等于一个数。a >= b相当于a>b或者a==b,其中有一个表达式为真,a>=b的结果为true,如果两个表达式都为假,a>=b的结果为 false。
- a<=b相当于a<b或者a==b,其中有一个表达式为真,a>=b的结果为true,如果两个表达式都为假,a>=b的结果为false。
- == 号运算符作用:用于判断,判断两个数(变量、表达式)是否相等。a == b相当于10 == 20,其结果为false!= 运算符的作用:用于判断,判断两个数(变量、表达式)是否不相等。a!=b相当于10!=20,结果为true。
- 用if语句判断变量是否等于100.
代码如下
var n = 100;if(n == 100){alert("变量的n的值为100");}
- 执行结果

- 用if语句判断两个变量是否相等,需要先声明两个变量,代码如下
var i = 8;var j = 10;if(i == j){alert("变量i和j相等");}
- if语句里的代码不会被执行,因为i与j的值不相等,判断条件为假。
2.3 背景连续移动(一)
- 飞机大战专题课程一(以后会发)实现了背景移动,但是,背景不是连续移动的,背景图片向下移动之后,上面就没有背景图片了,代码如下:
var x1 = 0;var y1 = 0;var x = 200;var y = 0;setInterval(function(){①ctx.drawImage(background,x1,y1);②y1 = y1 + 1;③ctx.drawImage(enemy,x,y);④y = y + 3;},10)
- 以上代码实现了让背景和飞机向下移动,①处让背景每隔10亳秒重新绘制一次,②处是每隔10亳秒背景向下移动1像素,③处让飞机图片每隔10亳秒重新绘制一次,④处是每隔10亳秒飞机向下移动3像素.
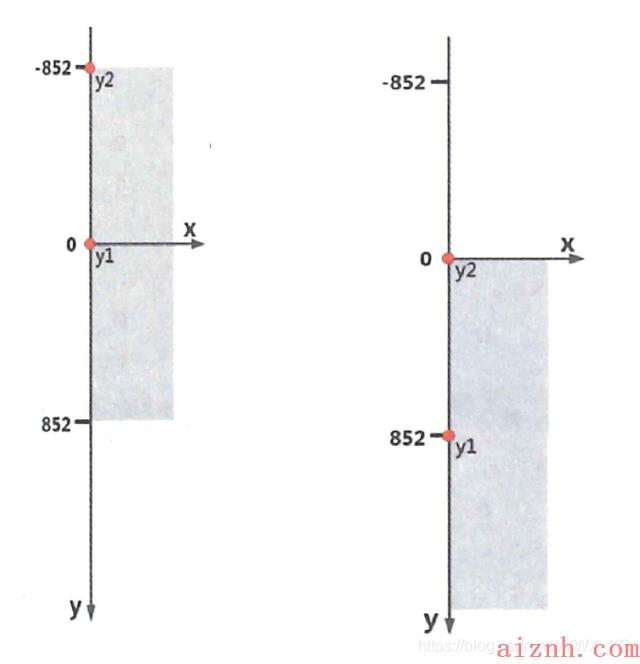
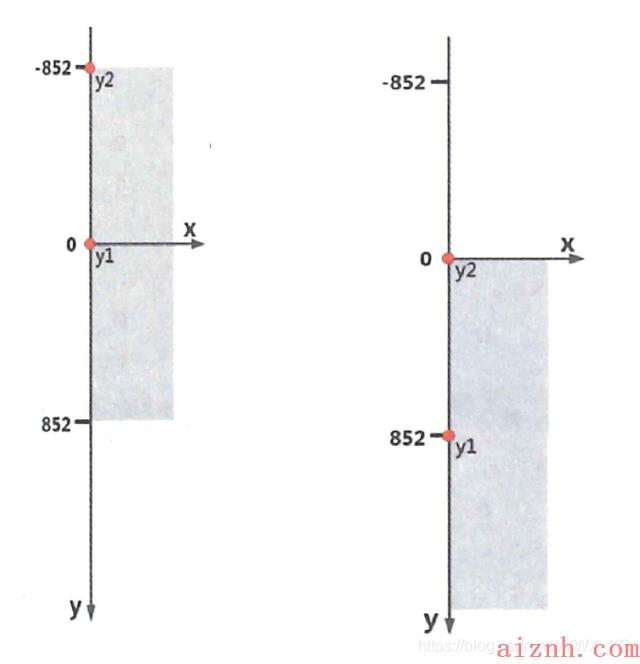
- 请看下图,背景图片的高度是852,通过两张背景图片坐标y值的变化,可以使两张背景图片连续交替出现,从而达到背景连续移动的效果

- 根据上述图示两张图片同步移动,当y1的值増加到852时,y2的值从-852増加到0,这时为了保证图片可以连续移动,若y1的值大于852,要给y1重新赋值为-852;同样的道理,当y2的值为852时,y1的值从-852增加到0,若y2的值大于852时,要给y2重新赋值为-852,如此循环往复便可实现背景图片连续移动的效果。
2.4 实际操作
- 需要使用语句来对y1值和y2值做判断,还需要声明变量 height,并赋值为背景图片的高度852.具体代码如下
var x1 = 0;var y1 = 0;var x = 0;var y = 0;var height = 852;var x2 = 0;var y2 = -height;setInterval(function(){ctx.drawImage(background,x1,y1);y1 = y1 + 1;ctx.drawImage(background,x2,y2);y2 = y2 + 1;①if(y2>height){y2 = -height;}②if(y1>height){y1 = -height;}ctx.drawImage(enemy,x,y);y = y + 3;},10)
- 分别绘制两张连续的背景让两张背景交替循环,①、②当图片坐标超出852时,让坐标重新回到-852位置,循环往复,便实现背景一直移动的效果。
 爱站程序员基地
爱站程序员基地