这篇文章不详细讲解HTTP协议
基本的HTTP大家应该熟悉,这里就不额外进行详细的讲解了。
计算及网络分层
- 应用层
- 传输层
- 网络层
- 数据链路层
- 物理层
HTTP
- http(超文本传输协议) ,是用于应用层,用来进行服务端和客户端进行文件传输的协议。
- HTTP是无连接,无状态的一种协议,常用的HTTP1.0,常用端口为80端口,其是以TCP为基础进行的传输。
- 在HTTP的所有传输过程中,你的数据包全部是明文显示
HTTP1.1
- 缓存处理, 在header中加入了if-modified-Since,Expires来作为缓存判断的标准,服务器可以识别发起请求的资源有没有进行变化,如果没有变化,则可直接使用上次请求获得的资源
- 长连接,在HTTP1.1中支持长连接和请求的流水线(pipling)。在一个TCP链接上可以传送多个HTTP请求和相应, 减少了建立和关闭连接的消耗和延迟。HTTP中是默认开启KEEP-ALIVE。减少了资源消耗。
- 带宽优化和网络链接使用
- HOST头处理
HTTP2.0
- 新的二进制格式(Binary Format), HTTP1.1的解析是基于文本。基本文本协议的格式解析存在天然缺陷,考虑到场景的增多,HTTP2.0采用二进制格式。
- 多路复用(Multiplexing),连接共享,每一个request都是用作链接共享机制的。一个request对应一个id,这样一个连接上可以有多个request, 每个连接的requerst可以随机混杂在一起,接受方可以根据request的id将requerst在归属到各自不同的服务端请求里面。
- header压缩 使用encoder来减少需要传输的header大小,通讯双方各自cache一份header fields 表。避免了重复header的传输,又减少了需要传输的大小
- 服务器推送 Server push 功能
数据包在整个网络的移动
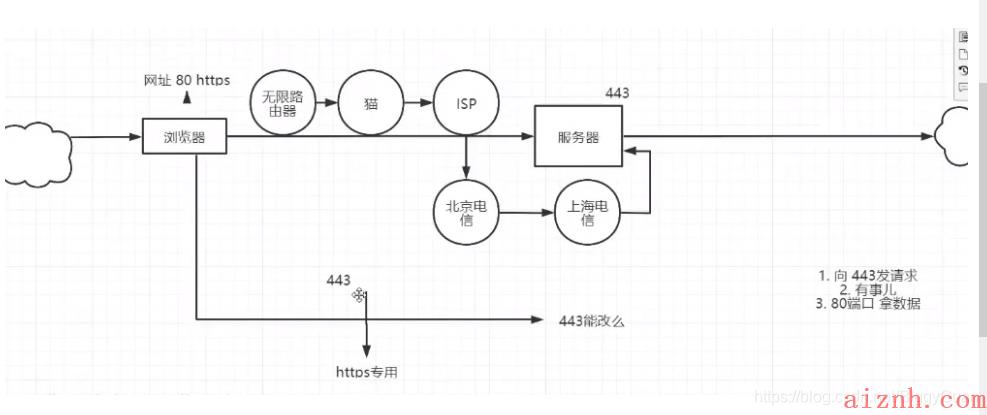
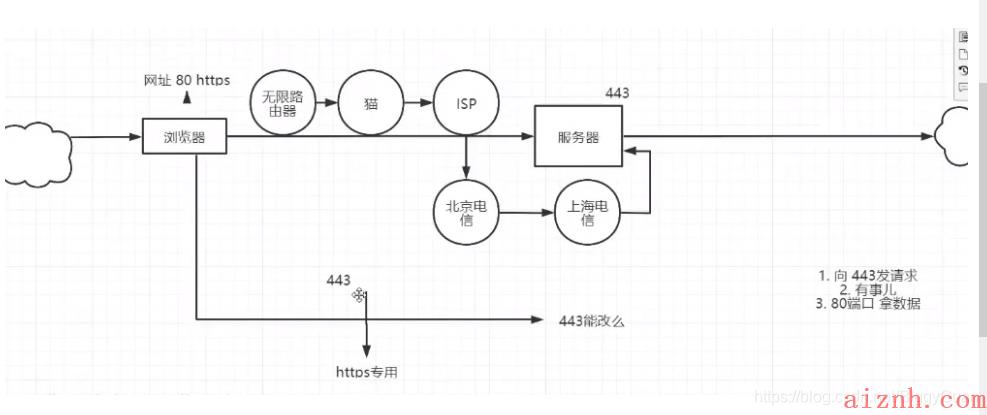
当你在浏览器输入了网址之后,通过DNS获取·了目标的IP地址,然后TCP建立连接,然后发送http请求,在数据链路层,数据包就会沿着如下图的顺序进入网络,通过一个一个的节点传送到目的地。
- HTTP使用的是80端口
- HTTPS使用的是443端口
在80端口路线的所有节点上,都可以使用代理进行拦截,修改,查看。所以你的个人信息在HTTP中都是存在安全隐患的。
HTTPS通过443端口连接沟通加密算法。
HTTPS
- HTTPS协议需要到CA申请证书,一般免费证书很少,需要缴费
- HTTP协议运行在TCP之上,所有的传输都是铭文,HTTPS运行在SSL/TLS之上, SSL/TLS运行在TCP之上,所有的传输内容都是经过加密的
- HTTPS使用443 端口, HTTP使用80端口
- HTTPS可以有效的防止运行商劫持,解决了防劫持的一个大问题
流程:
当使用HTTPS发送数据信息的时候,发送端使用签名对内容进行摘要算法得出摘要,发送(原本数据+摘要+算法)发送给接收端
- 浏览器向443端口请求加密算法- 传输加密算法->保证安全,不被拦截
- 浏览器向80端口发送请求
- 加密算法decode(密文)

加密的过程:私钥 ->数据->加密->密文->公钥->原文
浏览器持有公钥,使用公钥加密->密文->使用私钥解密->原文
公钥加密,私钥解密
非对称加密建立连接,对称机密进行通信
问题1:如果使用公钥伪造数据呢
用私钥加密,中间人用公钥解密,可以查看原文内容,但是此时它无法使用公钥进行加密还原,因为他无法获得私钥。此时就会出现一个问题,不能篡改但是可以进行查看
问题2: 第三者在中间拦截你的公钥然后再用自己的私钥进行解密,加密,同样内容会被篡改
中间者第三人可以生成一组公钥和私钥。他先使用公钥解密然后查看内容,然后将原文用自己的私钥进行加密,再传递给服务端。
CA第三方证书验证
有了上面的问题2,第三方CA可以使用自己的私钥生成出->CA公钥。浏览器保存CA的公钥,服务器把服务器端的公钥提交给CA。
- CA.私钥(服务器端公钥) = 密文
- 浏览器使用CA.公钥进行解密,这样浏览器可以查看密文内容。CA的公钥时不进行传输,整个网络上的人就无法解密CA的密文。
使
 爱站程序员基地
爱站程序员基地