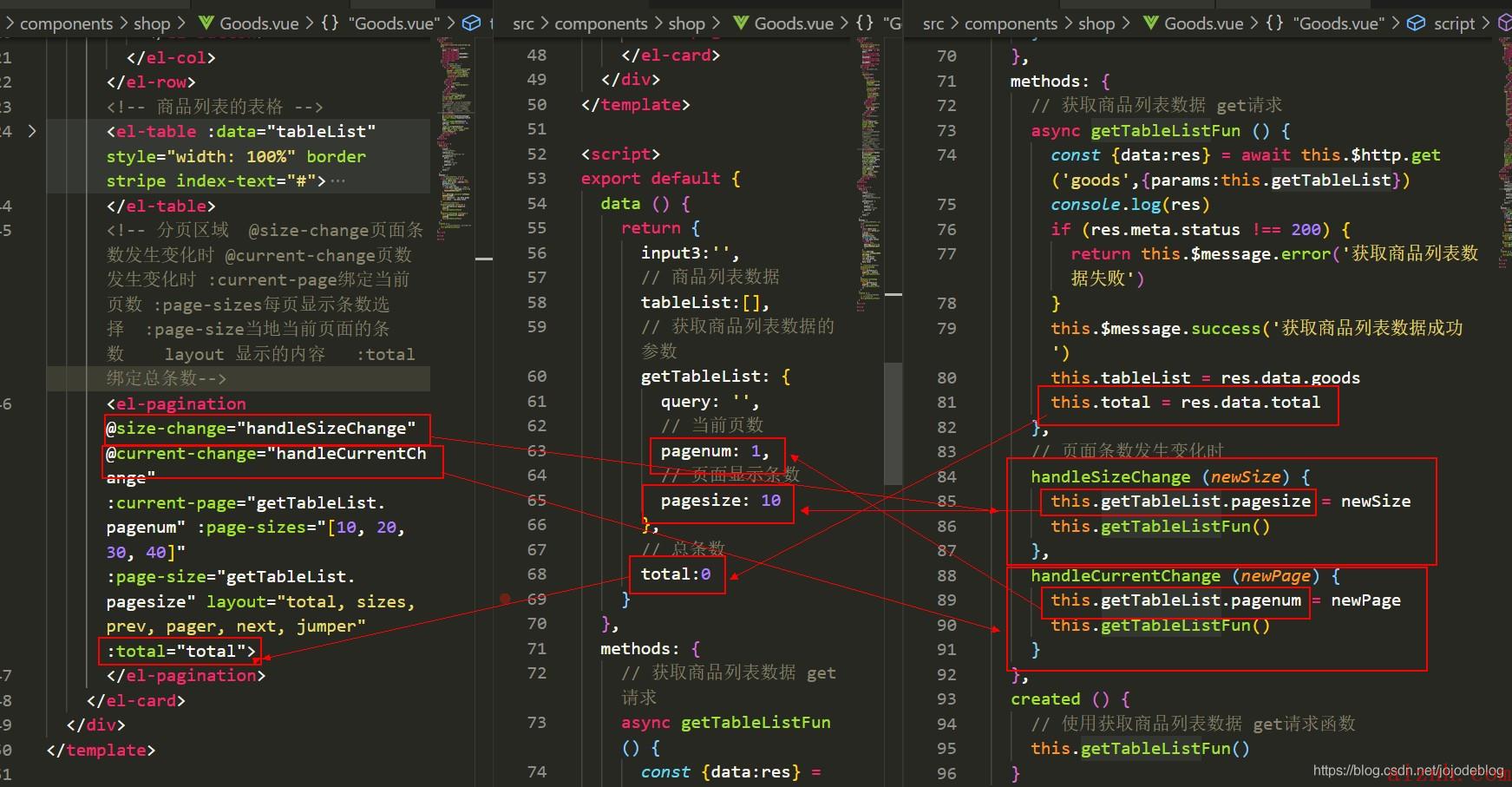
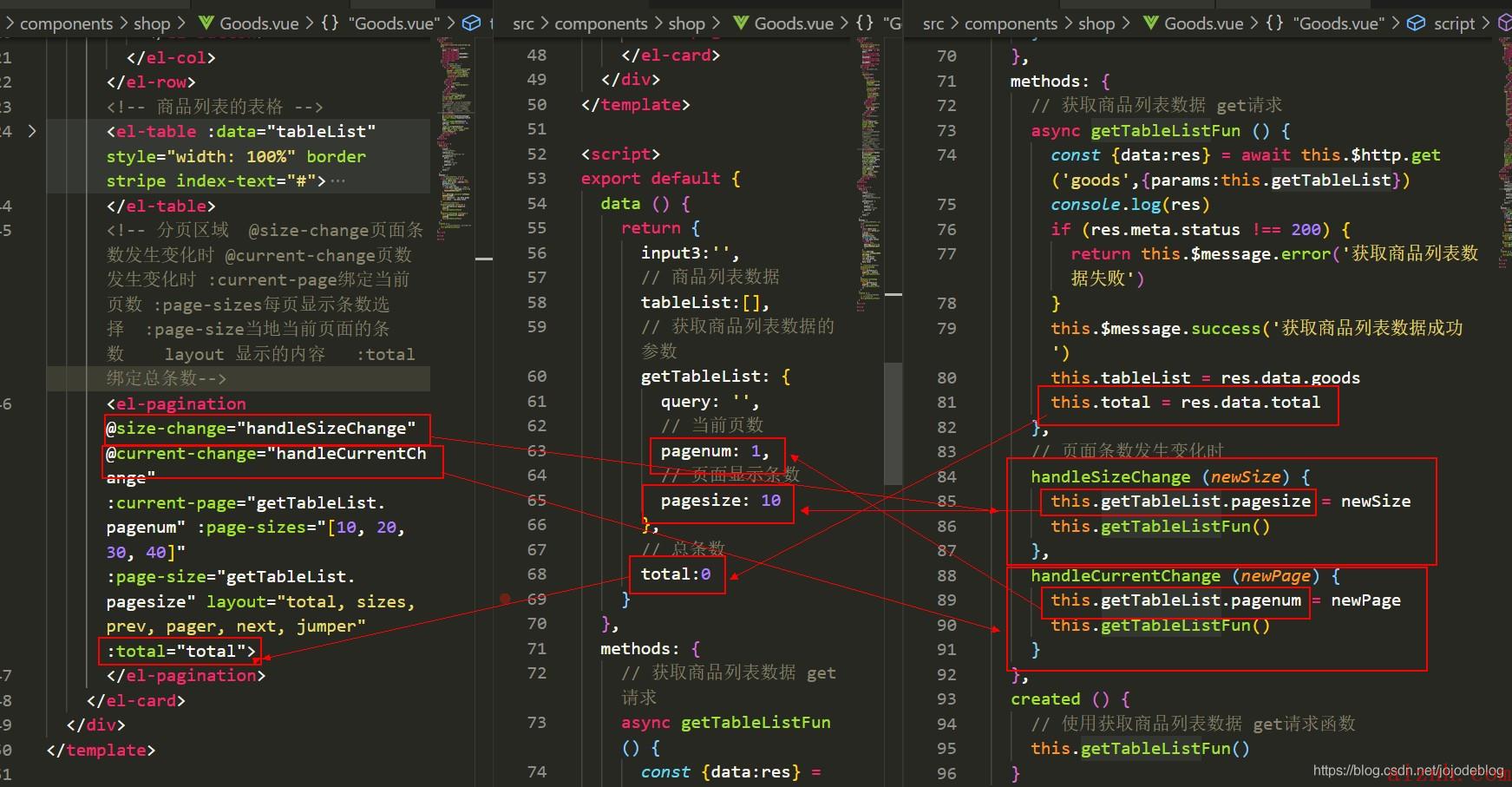
<template><div><!-- 分页区域 @size-change页面条数发生变化时 @current-change页数发生变化时 :current-page绑定当前页数 :page-sizes每页显示条数选择 :page-size当地当前页面的条数 layout 显示的内容 :total 绑定总条数--><el-pagination @size-change=\"handleSizeChange\" @current-change=\"handleCurrentChange\" :current-page=\"getTableList.pagenum\" :page-sizes=\"[10, 20, 30, 40]\" :page-size=\"getTableList.pagesize\" layout=\"total, sizes, prev, pager, next, jumper\" :total=\"total\"></el-pagination></div></template><script>export default {data () {return {input3:\'\',// 商品列表数据tableList:[],// 获取商品列表数据的参数getTableList: {query: \'\',// 当前页数pagenum: 1,// 页面显示条数pagesize: 10},// 总条数total:0}},methods: {// 获取商品列表数据 get请求async getTableListFun () {const {data:res} = await this.$http.get(\'goods\',{params:this.getTableList})console.log(res)if (res.meta.status !== 200) {return this.$message.error(\'获取商品列表数据失败\')}this.$message.success(\'获取商品列表数据成功\')this.tableList = res.data.goodsthis.total = res.data.total},// 页面条数发生变化时handleSizeChange (newSize) {this.getTableList.pagesize = newSizethis.getTableListFun()},handleCurrentChange (newPage) {this.getTableList.pagenum = newPagethis.getTableListFun()}},created () {// 使用获取商品列表数据 get请求函数this.getTableListFun()}}</script>


 爱站程序员基地
爱站程序员基地


