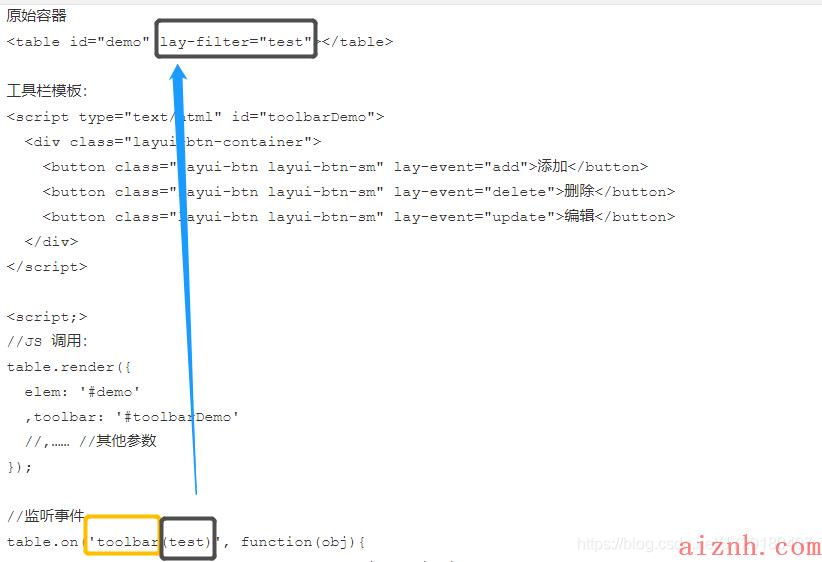
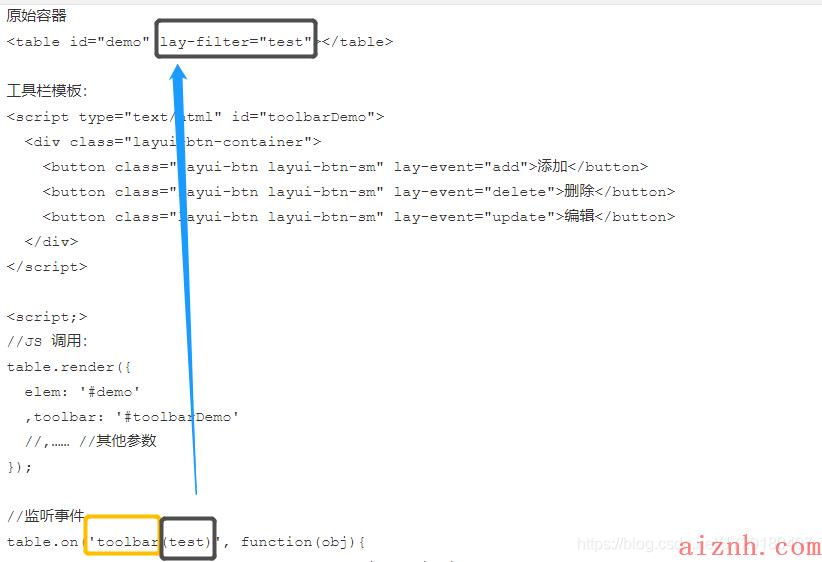
官方提供的文档没说到对lay-filter 的设置或者对工具条件名和固体事件名的掺杂,结果摸黑弄了好久
- 官方文档描述( 此刻不知道 tool 是固定的工具条件名)

而固体事件名只有那么几个(只是目前我了解到的)toolbar(监听头部工具条事件) - edit(监听单元格编辑事件)
- select(监听下拉菜单编辑事件)
- checkbox(监听table数据表格中的复选框)
HTML
<div class=\"layui-col-md7 layui-col-md-offset1\" style=\"margin-top: 30px;opacity: 60%\"><table class=\"layui-hide\" id=\"test\" lay-filter=\"roles\"></table></div>在这里插入代码片
JS
table.on(\'tool(roles)\', function(obj){var checkStatus = obj.data;console.log(checkStatus);
,{field:\'action\', title:\'操作\', toolbar: \'#barDemo\'}
<script type=\"text/html\" id=\"barDemo\"><a class=\"layui-btn layui-btn-xs\" lay-event=\"edit\">进入考试</a></script>
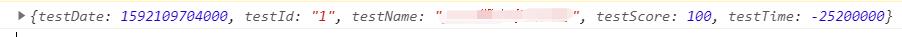
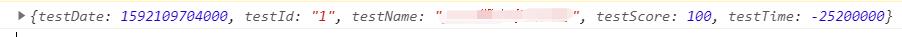
- 效果(打印返回数据)

 爱站程序员基地
爱站程序员基地