整合Swagger-UI实现在线API文档
各位大佬好啊,我是你们的杨洋啊,今天跟大家聊聊(shui)一篇swagger-ui,嘿嘿,拖更了几篇,我会慢慢补上的…阅读前先点赞、养成好习惯呀~
Swagger-UI是什么?
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
为什么要使用Swagger-UI?
咱们程序员不喜欢虚的,肯定是直接列举跟日常工作学习相关的优点
动态地根据注解生成在线API文档,场景:
-
自测
一般咱们写完新的功能接口都是要自测的,这时候肯定不能直接提交给前端的,之前没用swagger自测,使用postman等工具,还要写接口、写参数、设置请求头等等,接口少还好,写个十几个接口真要命,现在有了swagger就可以很便捷的调用测试自己接口了。 -
接口文档
虽然在大部分公司都需要写接口文档,但是有时候需求真的很急的时候,来不及写接口文档,直接甩给前端这个swagger-ui页面,告诉他接口在哪,就是一片简化的接口文档了,大大的缩短了前后端的沟通
当然了,肯定还有很多别的好处,只是列举了两点最实用的
怎么使用Swagger-UI呢?
1.首先引入maven
<!--Swagger-UI API文档生产工具--><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger-ui</artifactId><version>2.9.2</version></dependency><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.9.2</version></dependency>
2.认识下swagger的常用注解
- @Api:用于修饰Controller类,生成Controller相关文档信息
- @ApiOperation:用于修饰Controller类中的方法,生成接口方法相关文档信息
- @ApiParam:用于修饰接口中的参数,生成接口参数相关文档信息
- @ApiModelProperty:用于修饰实体类的属性,当实体类是请求参数或返回结果时,直接生成相关文档信息
3.添加Swagger-UI的配置
此配置写demo可以不设置,写项目请设置一下
package com.yang.demo.config;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import springfox.documentation.builders.ApiInfoBuilder;import springfox.documentation.builders.PathSelectors;import springfox.documentation.builders.RequestHandlerSelectors;import springfox.documentation.service.ApiInfo;import springfox.documentation.service.Contact;import springfox.documentation.spi.DocumentationType;import springfox.documentation.spring.web.plugins.Docket;import springfox.documentation.swagger2.annotations.EnableSwagger2;/*** swaggerApi文档配置*/@Configuration@EnableSwagger2public class SwaggerConfig {@Beanpublic Docket createRestApi() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()).select()//为指定包下controller生成API文档.apis(RequestHandlerSelectors.basePackage(\"com.yang.demo.controller\"))//为有@Api注解的Controller生成API文档// .apis(RequestHandlerSelectors.withClassAnnotation(Api.class))//为有@ApiOperation注解的方法生成API文档// .apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class)).paths(PathSelectors.any()).build();}private ApiInfo apiInfo() {return new ApiInfoBuilder().title(\"SwaggerUI演示Demo\")//页面标题.description(\"yangLeiDemo接口API\")//描述.contact(new Contact(\"yanglei\", \"http://www.baidu.com\", \"[email protected]\"))//创建人及信息.version(\"1.0\")//版本号.build();}}
4.在对应的类,方法上加上对应的注解
- 类上@Api
- 方法上@ApiOperation
@Api(tags = \"MenuController\", description = \"菜单管理\")@RestController@RequestMapping(\"/menu\")public class MenuController {private static final Logger LOG = LoggerFactory.getLogger(MenuController.class);@Resourceprivate MenuService menuService;@ApiOperation(value = \"获取所有的菜单\", notes = \"父节点为0的所有菜单信息\")@GetMapping(\"/getMenuInfo\")public List<MenuDto> getMenuInfo(){LOG.debug(\"MenuController\");return menuService.getMenuInfo();}}
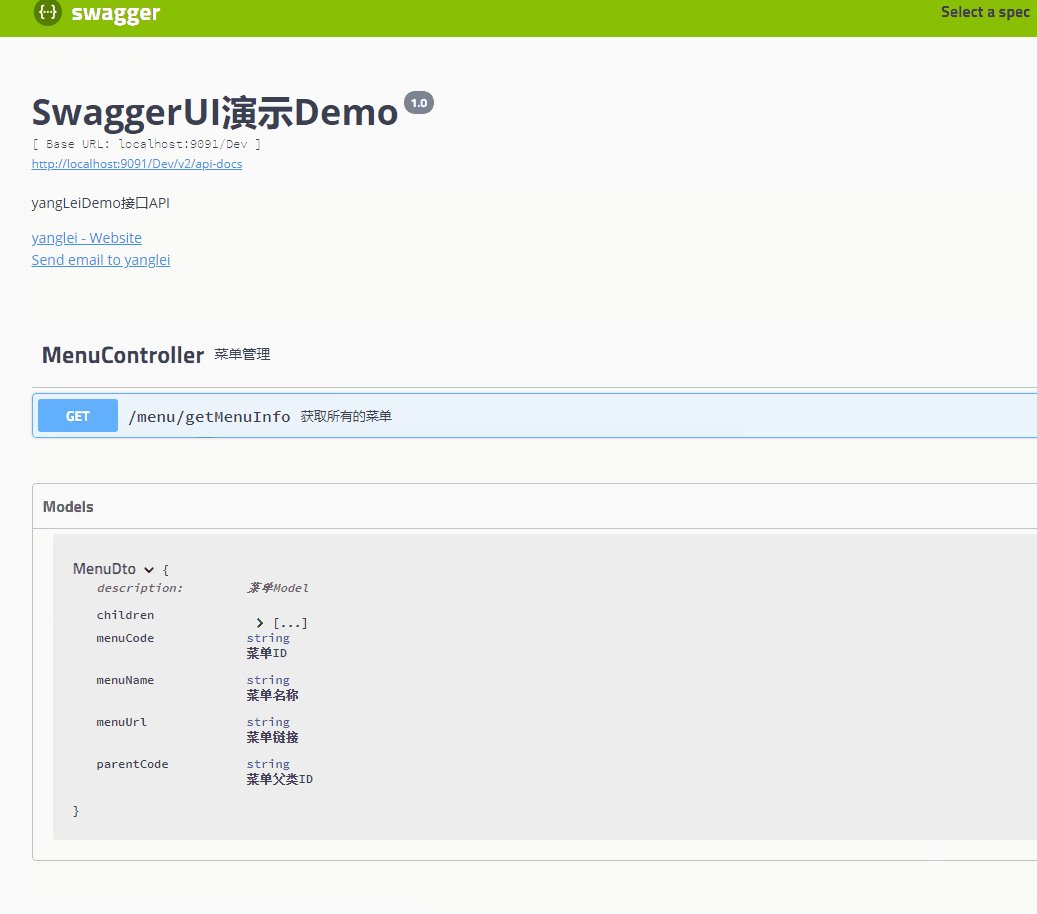
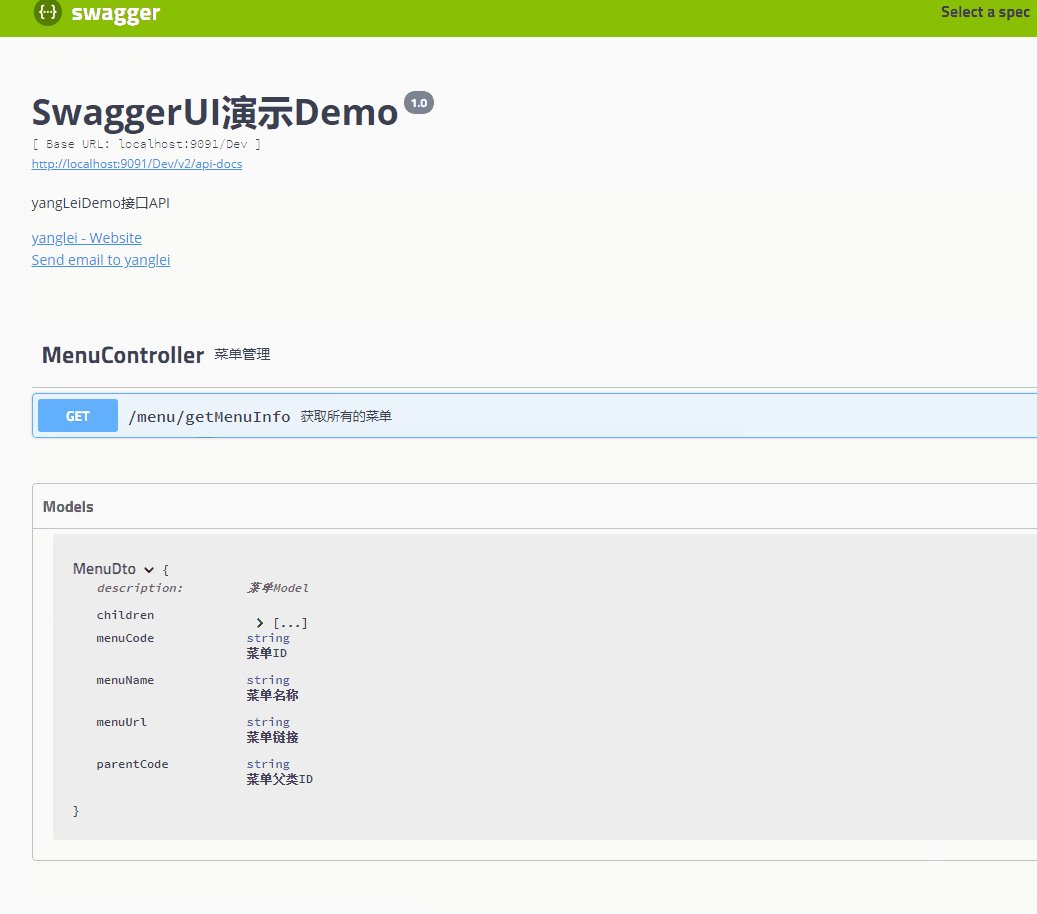
- Dto上加上对应的信息
- @ApiModel 用于修饰实体类
- @ApiModelProperty 用于修饰实体类的成员变量
@ApiModel(value = \"MenuDto\", description = \"菜单Model\")public class MenuDto {@ApiModelProperty(value = \"菜单ID\")private String menuCode;@ApiModelProperty(value = \"菜单名称\")private String menuName;@ApiModelProperty(value = \"菜单父类ID\")private String parentCode;@ApiModelProperty(value = \"菜单链接\")private String menuUrl;
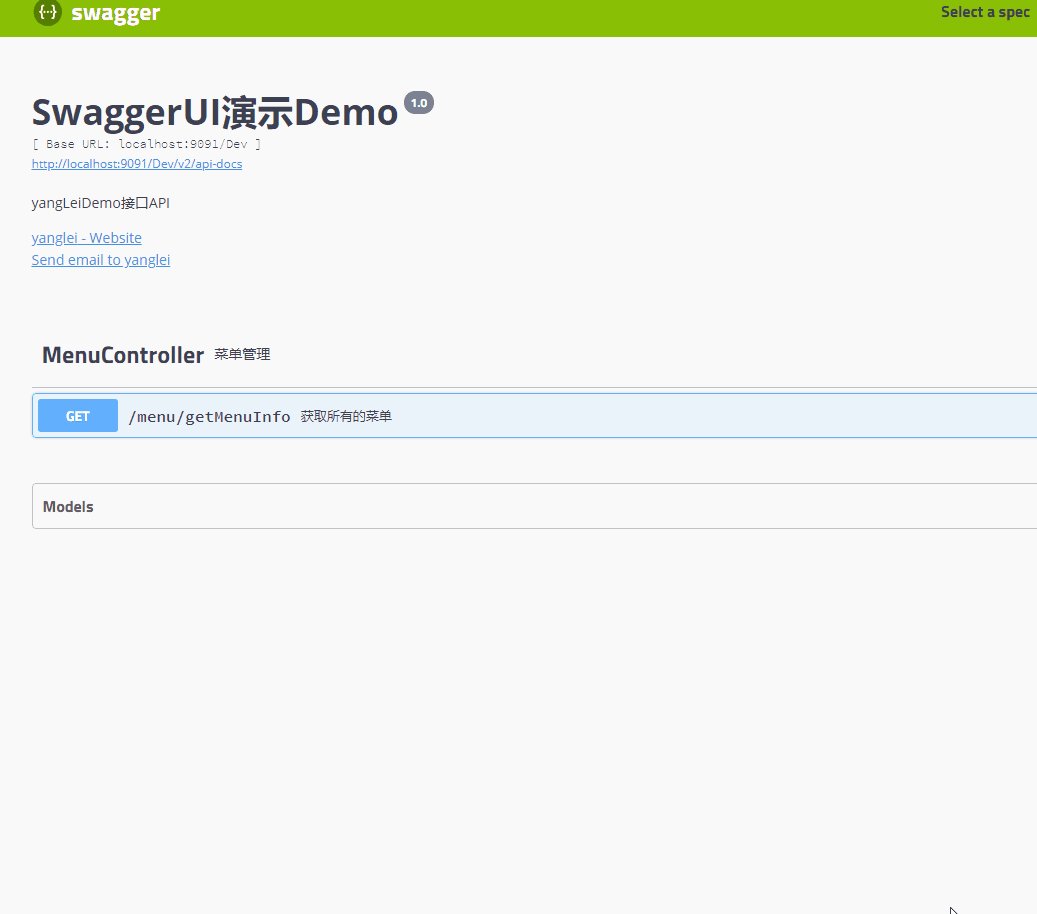
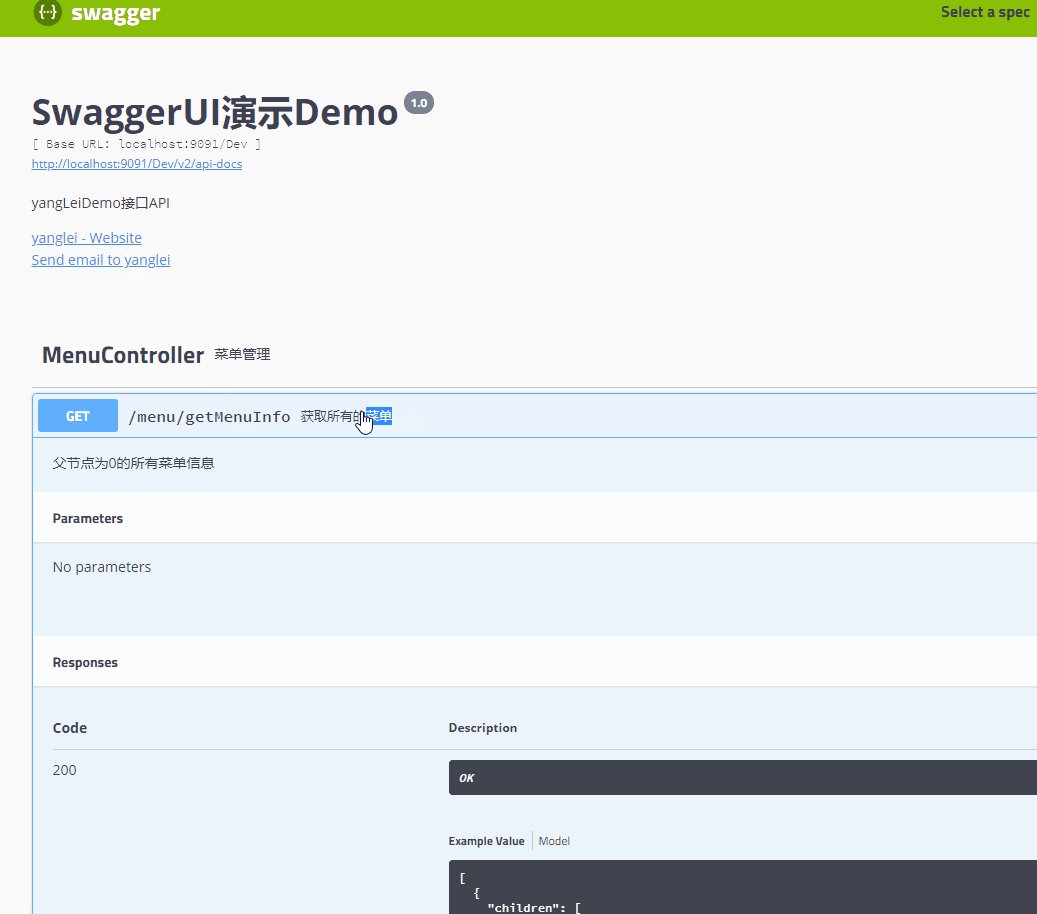
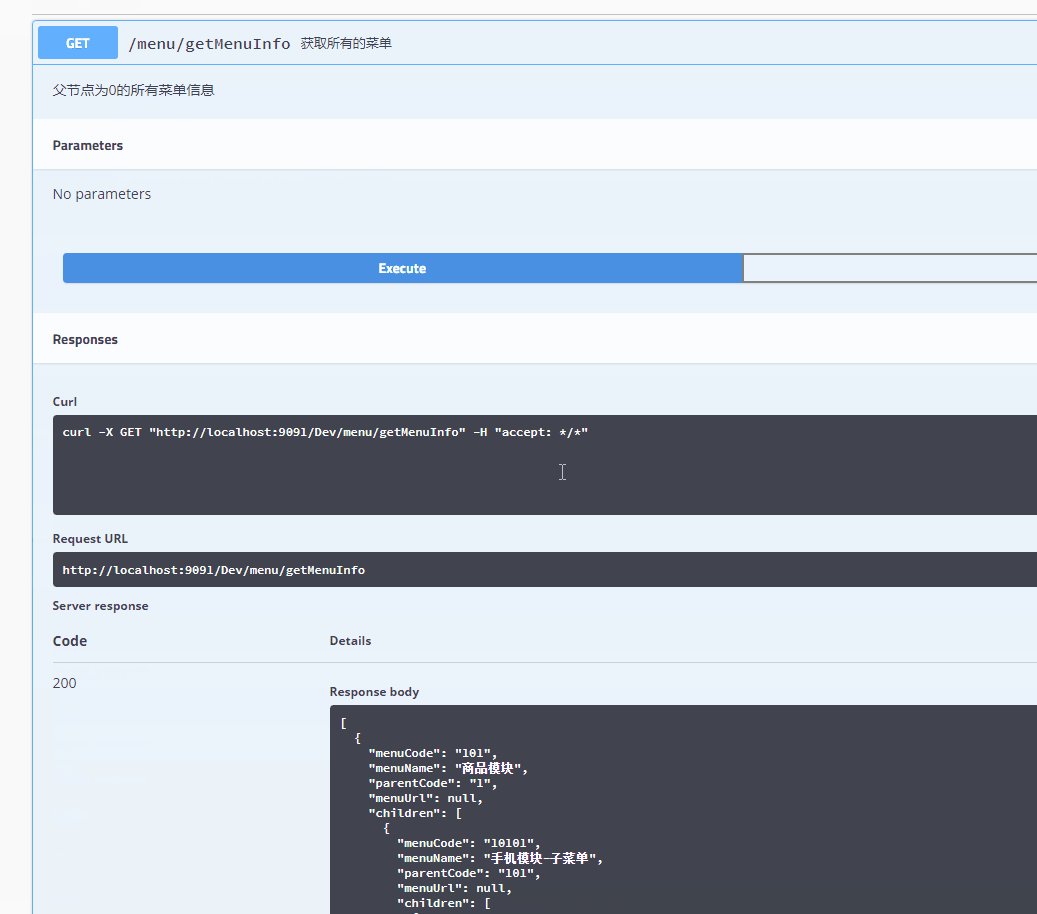
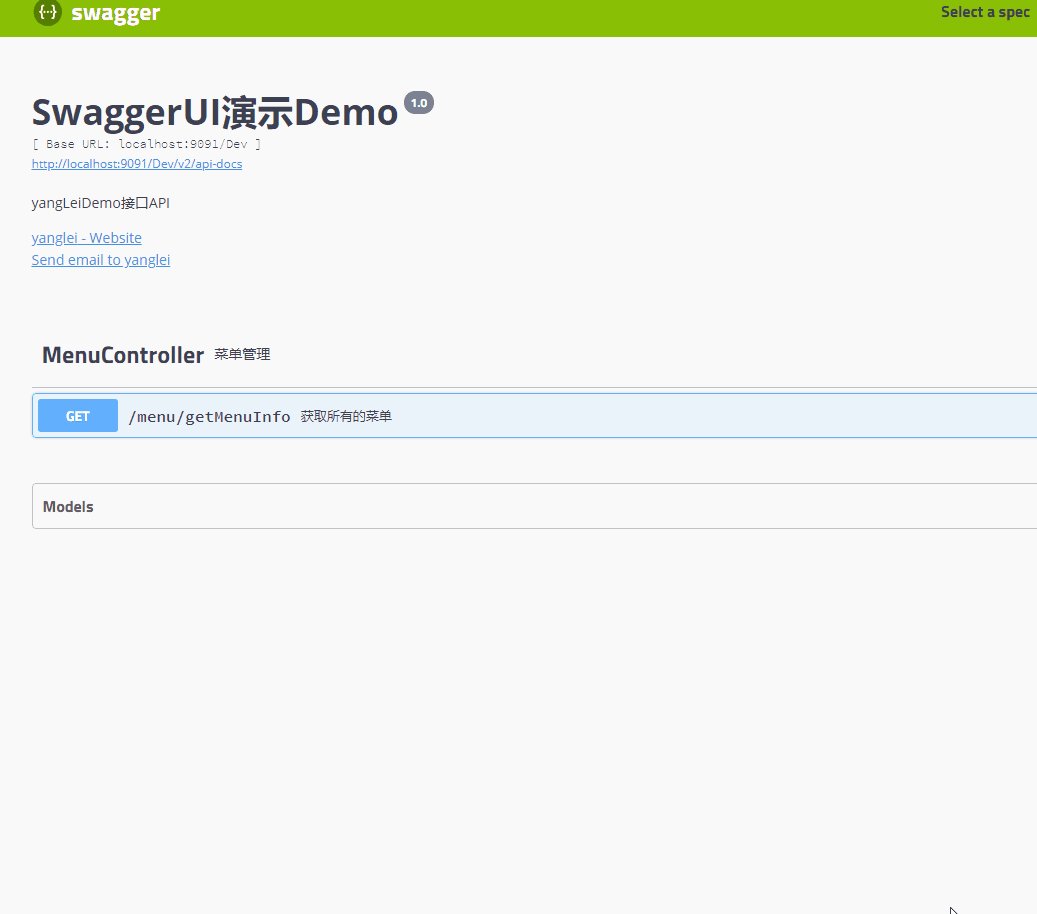
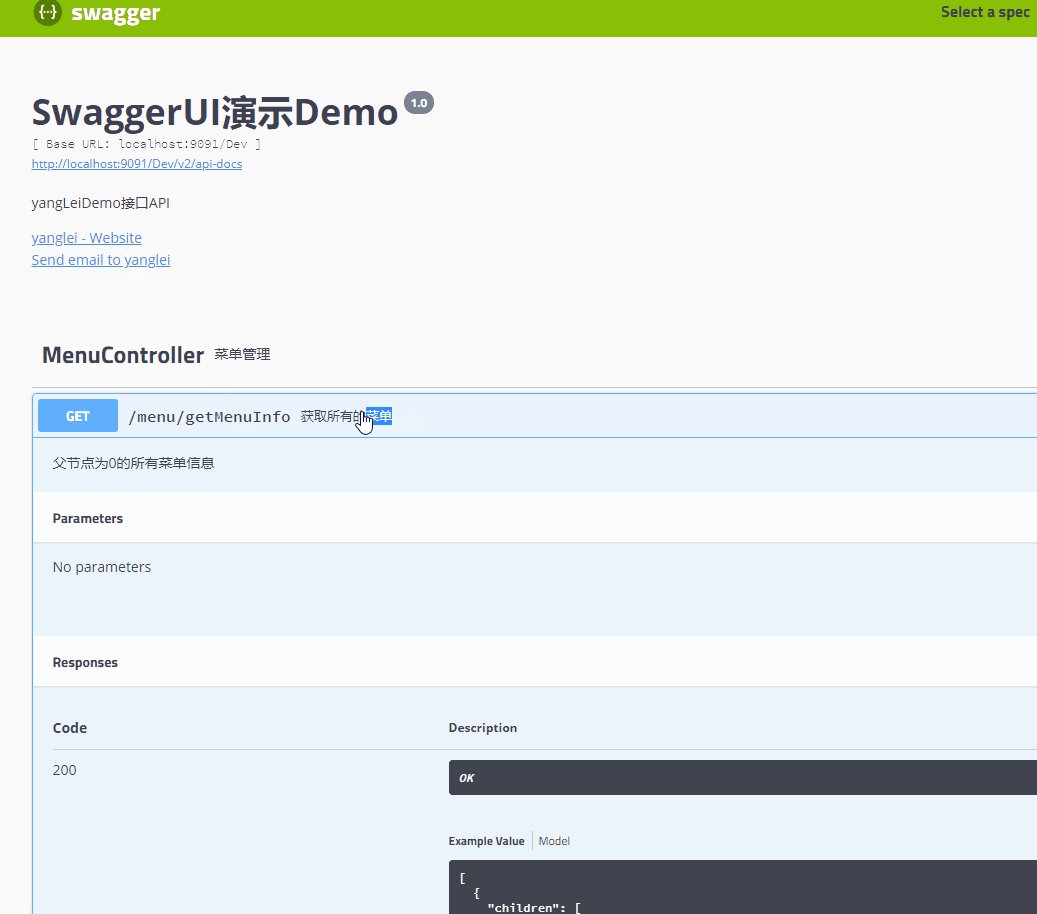
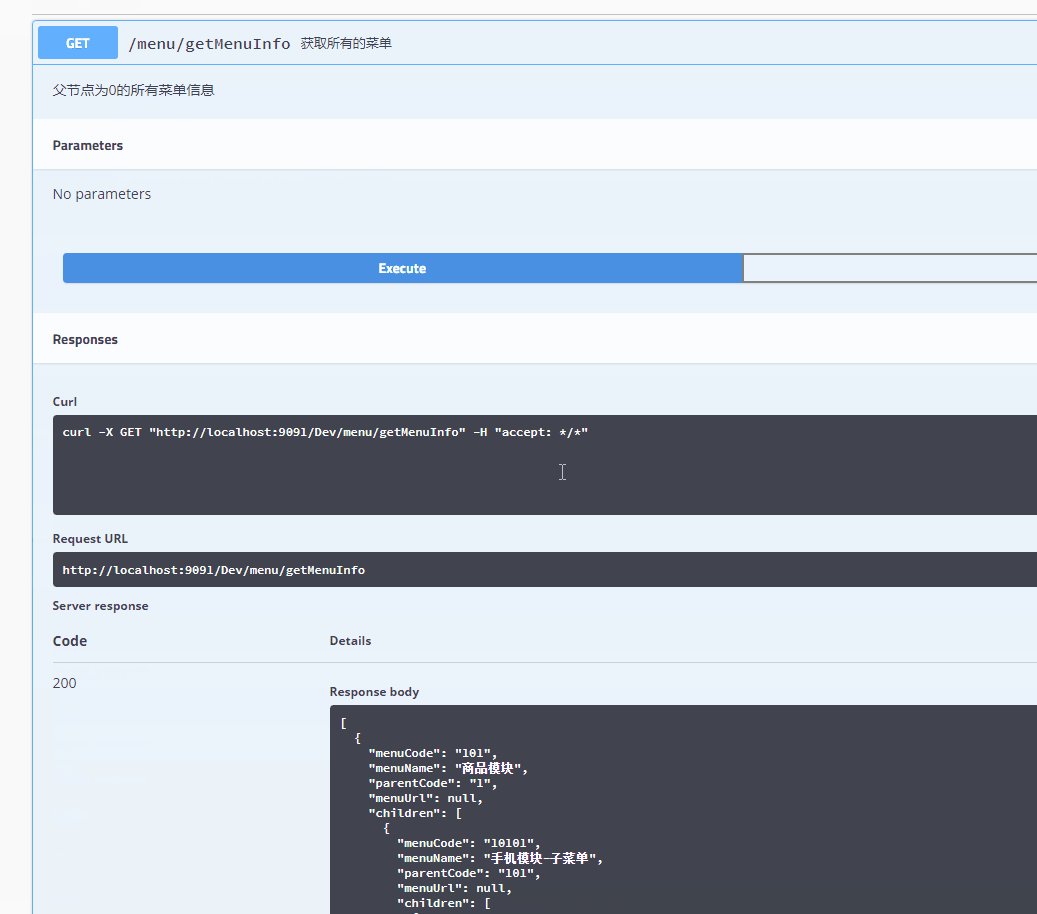
演示效果
- 访问地址:http://localhost:9091/Dev/swagger-ui.html#/,直接是你的项目/swagger-ui.html#

那到这边简单的使用就告一段落了,各位观众大老爷,求点赞~溜了
 爱站程序员基地
爱站程序员基地