几个重要的属性
在介绍实现方法前需要先了解chart控件的几个属性
- ChartAreas :绘图区域,当数据量大时只要一个绘图区域。
- AxisX:X轴。(Y轴一致,此文进介绍X轴)。
- AxisX.ScrollBar:X轴滚动条。
- AxisX.ScaleView.Position:X轴显示的起始值。
- AxisX.ScaleView.Size:X轴显示数据的数量

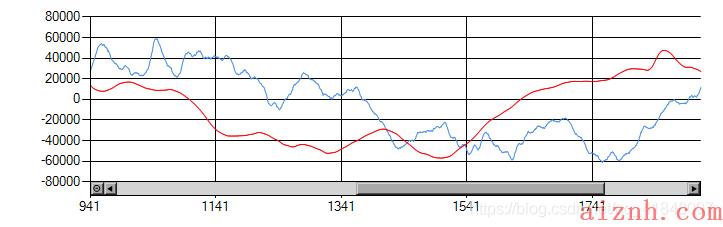
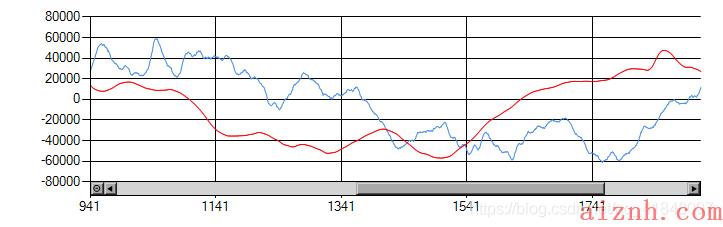
图中
AxisX.ScaleView.Position = 941
AxisX.ScaleView.Size = 1941-941+1
实现思路
- 将数据分段每段10000到50000之间(以50000为例)。
- 给chart控件添加滚动条,
- 将第一个数据段的数据绑定到chart数据源上,给chart添加鼠标滚动事件。
- 滚动滚轮可以更改AxisX.ScaleView.Position的值,当显示完最后一个数值时,更改chart的数据源将第二段数据绑定在chart数据源上。
- 依次循环就可以实现所有数据的显示
代码实现
- 数据分段
double[] data = {...};//需要显示的数据 长度为200万。public List<double[]> DataPanel = new List<double[]>();for(int m =0;m<40;m++){double [] smallArray = new double [50000];for(int n = 0;n<50000;n++){smallArray [n] = data [i*50000+n];}DataPanel .add(smallArray);}
- 给chart控件添加滚动条
private void ChartScrollbarStyle(){chartAmend.ChartAreas[0].AxisX.ScrollBar.Enabled = true;chartAmend.ChartAreas[0].AxisX.ScaleView.Position = 1;chartAmend.ChartAreas[0].AxisX.ScaleView.Size = 300;chartAmend.ChartAreas[0].AxisX.ScrollBar.ButtonStyle = ScrollBarButtonStyles.SmallScroll;chartAmend.ChartAreas[0].AxisX.ScrollBar.ButtonColor = Color.Silver;chartAmend.ChartAreas[0].AxisX.ScrollBar.LineColor = Color.Black;chartAmend.ChartAreas[0].AxisX.ScrollBar.IsPositionedInside = false;}
- 将数据绑定在chart数据源上,更改DataCount,就更改了数据源。
int DataCount = 0;chart1.Series[0].Points.DataBindY(DataPanel[DataCount]);
- 给chart控件添加鼠标滚轮事件
chart1.MouseWheel += Chart1_MouseWheel;private void Chart1_MouseWheel(object sender, MouseEventArgs e){int position = Convert.ToInt32(chart1.ChartAreas[0].AxisX.ScaleView.Position);int WindowSize = chart1.ChartAreas[0].AxisX.ScaleView.Size;if (e.Delta < 0){position += 200;//滚轮动一下,移动多少数据if (position >= chartAmend.ChartAreas[0].AxisX.Maximum - WindowSize)//一段数据显示完毕{DataCount++;if (DataCount >= DataPanel.Count){MessageBox.Show(\"所有数据已经全部显示完毕\",\"提示\");DataCount = DataPanel.Count-1;return;}chart1.Series[0].Points.DataBindY(Overall.DataPanel[DataCount]);position = 1;//新的一段数据开始时 滚动条移动到最左侧}}else{position -= 200;if (position < 1){if (DataCount == 0){position = 1;MessageBox.Show(\"已经是第一个数据\", \"提示\");}else{DataCount--;}chart1.Series[0].Points.DataBindY(Overall.DataPanel[DataCount]);position = Convert.ToInt32(chart1.ChartAreas[0].AxisX.Maximum - WindowSize);}}chart1.ChartAreas[0].AxisX.ScaleView.Position = position;}
- 到此处,基本上就已经完成了。该方法本人经过验证是可行的,但是因为本文的代码是经过删减整理的,可能会有一些问题。取用时要自行验证。
 爱站程序员基地
爱站程序员基地

![(原创)[C#] 一步一步自定义拖拽(Drag&Drop)时的鼠标效果:(一)基本原理及基本实现-爱站程序员基地](https://aiznh.com/wp-content/uploads/2022/07/20220721231016-62d9dcd85c40b-220x150.gif)