1、模态跳转
- 主页面ViewController.h声明转跳按钮
@property(retain,nonatomic)UIButton *btn1;
- ViewController.m实现按钮转跳函数
@implementation ViewController- (void)viewDidLoad {[super viewDidLoad];[btn1 setTitle:@\"跳转\" forState:UIControlStateNormal];btn1.titleLabel.font = [UIFont systemFontOfSize:16];[btn1 addTarget:self action:@selector(toNext:) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:btn1];}-(void)toNext:(UIButton *)button{//模态跳转//1、创建目标页面的对象NextViewController *nextVC = [[NextViewController alloc]init];//2、设置跳转的动画样式nextVC.modalPresentationStyle = 0;//3.向目标页面进行转跳[self presentViewController:nextVC animated:YES completion:^{}];}
- 转跳目标页面NextViewController.h设置返回按钮
@property (retain, nonatomic) UIButton *btn2;
- NextViewController.m实现按钮返回函数
@implementation NextViewController- (void)viewDidLoad {[super viewDidLoad];[btn2 setTitle:@\"返回\" forState:UIControlStateNormal];btn2.titleLabel.font = [UIFont systemFontOfSize:16];[btn2 addTarget:self action:@selector(back:) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:btn2];}-(void)back:(UIButton *)button{//返回前一页面[self dismissViewControllerAnimated:YES completion:^{}];}
2、Navigation纯控件实现转跳(多种方式)
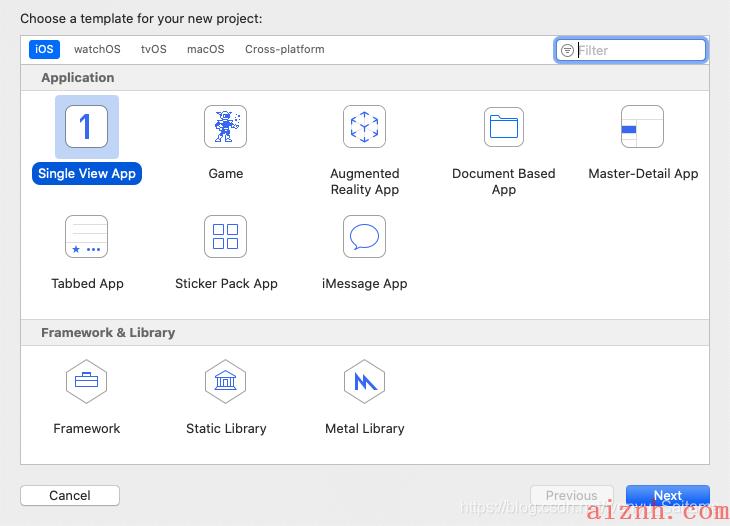
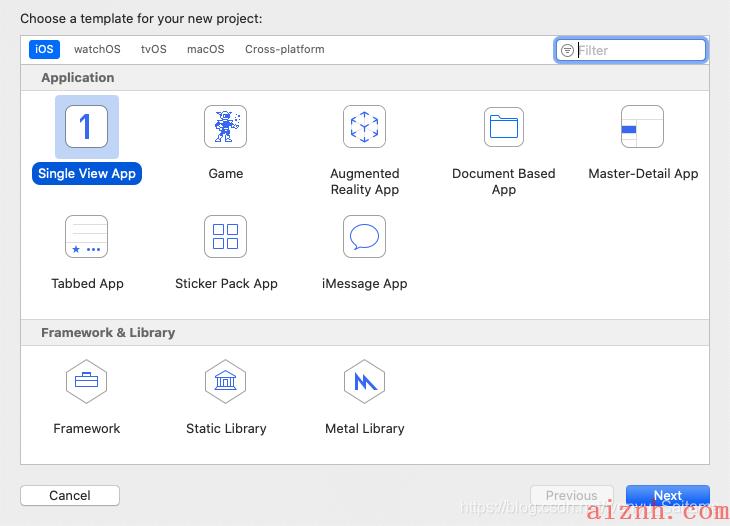
- 新建一个single application project

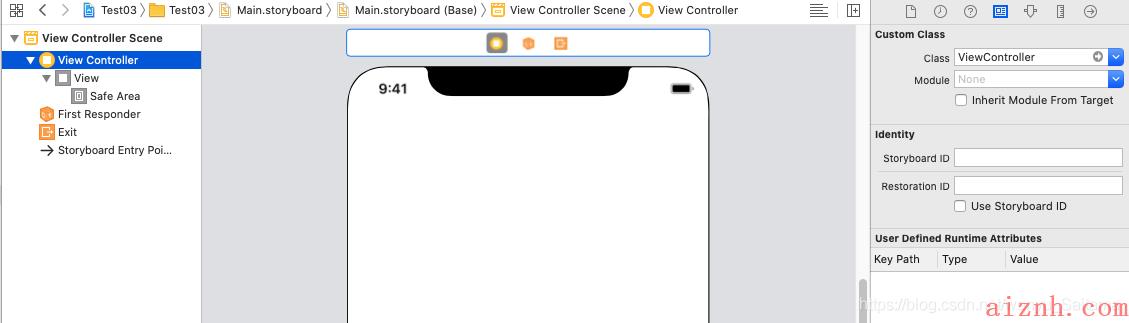
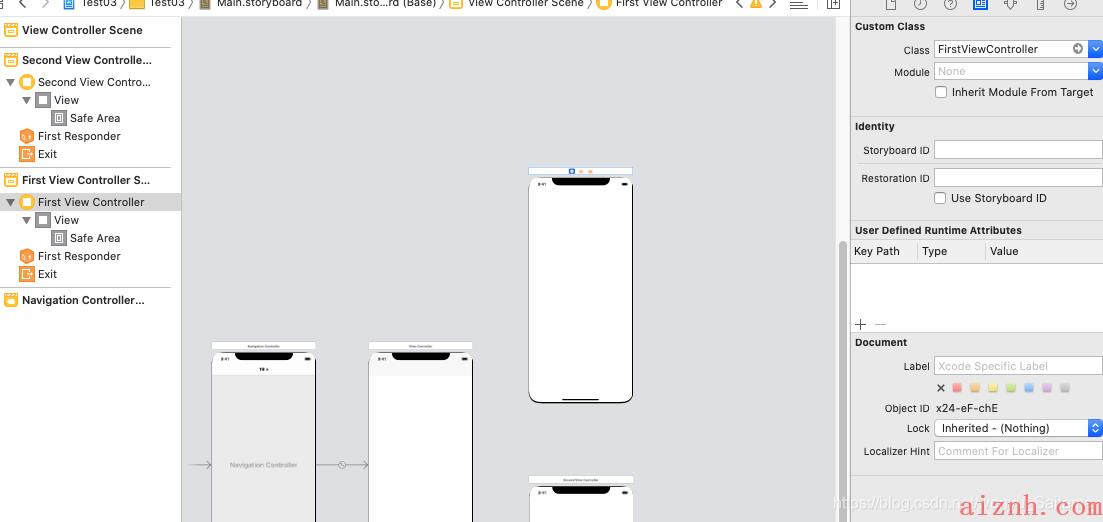
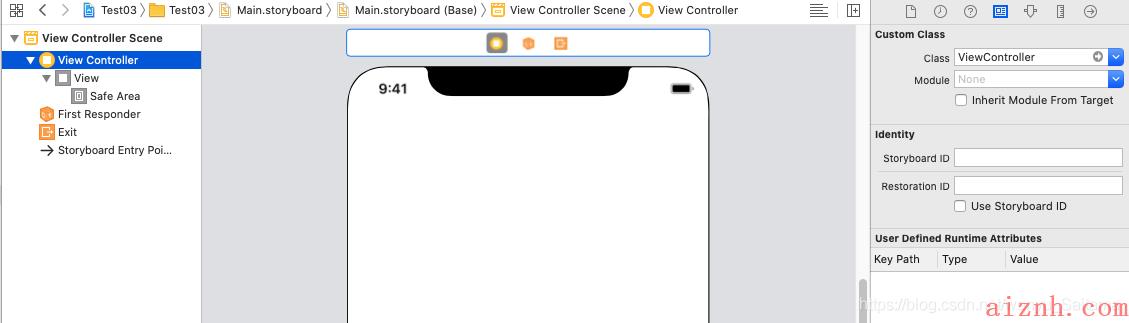
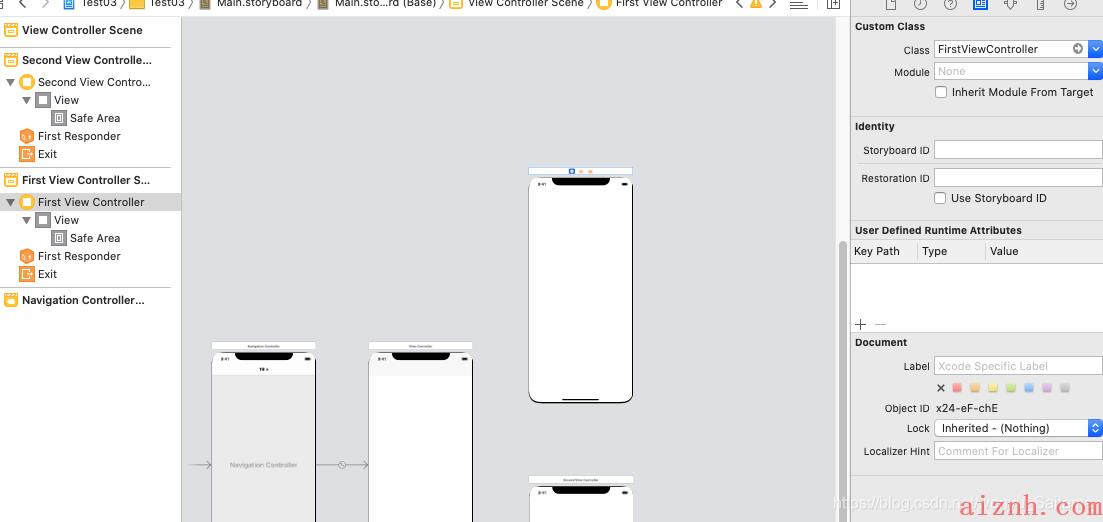
- 点击打开Main.storyboard,在右侧第三个身份检查器中,Class选项中可以看到它继承于UIViewController

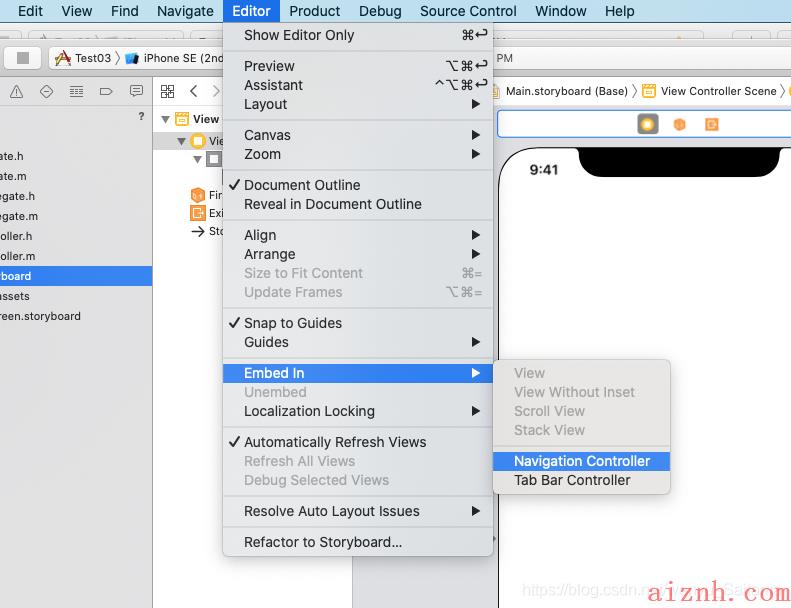
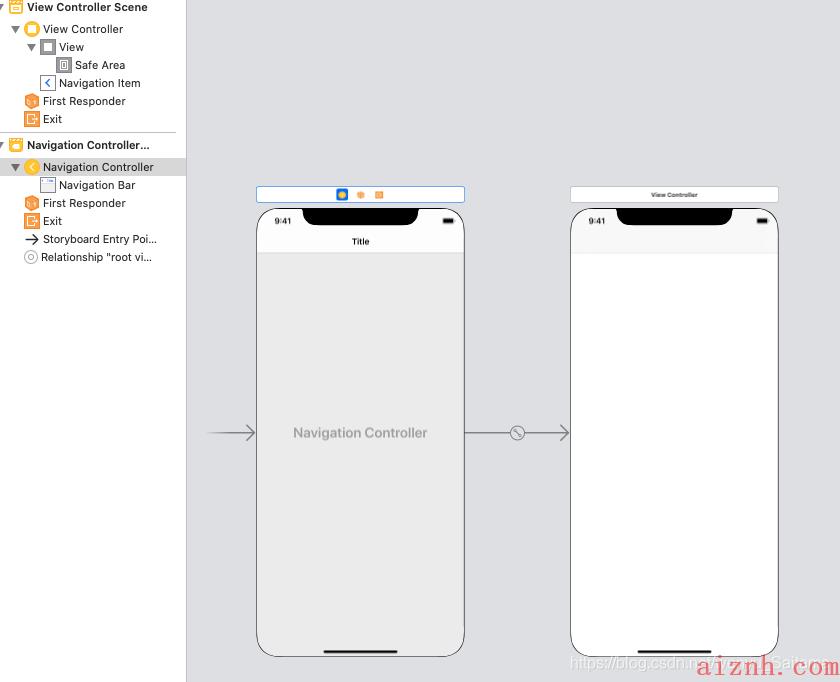
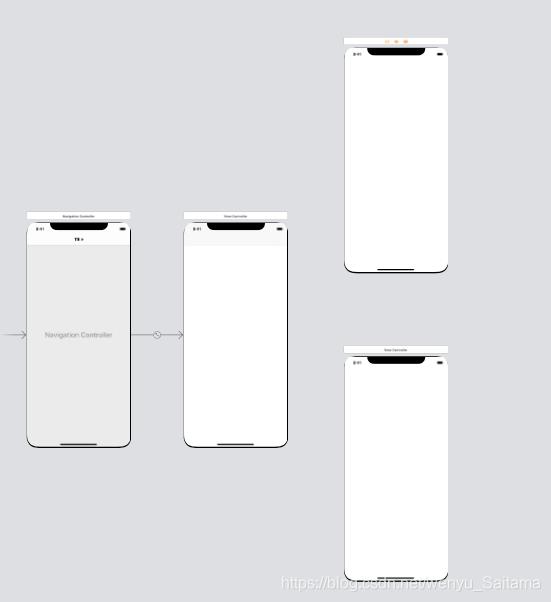
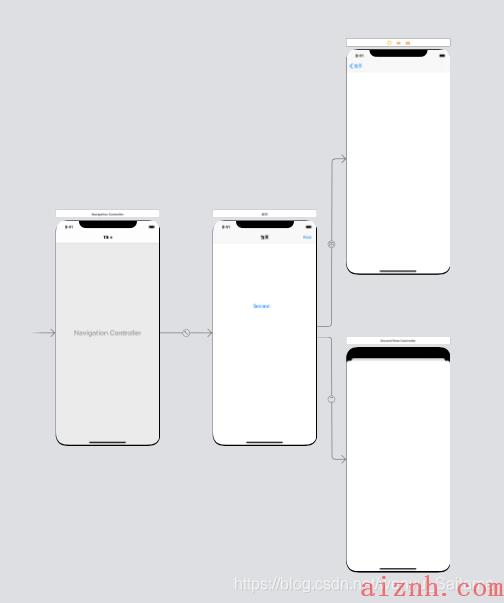
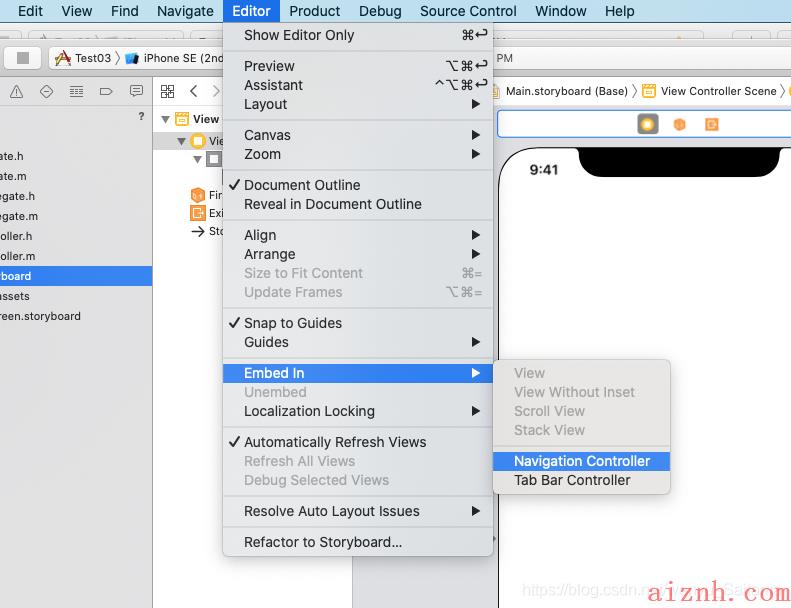
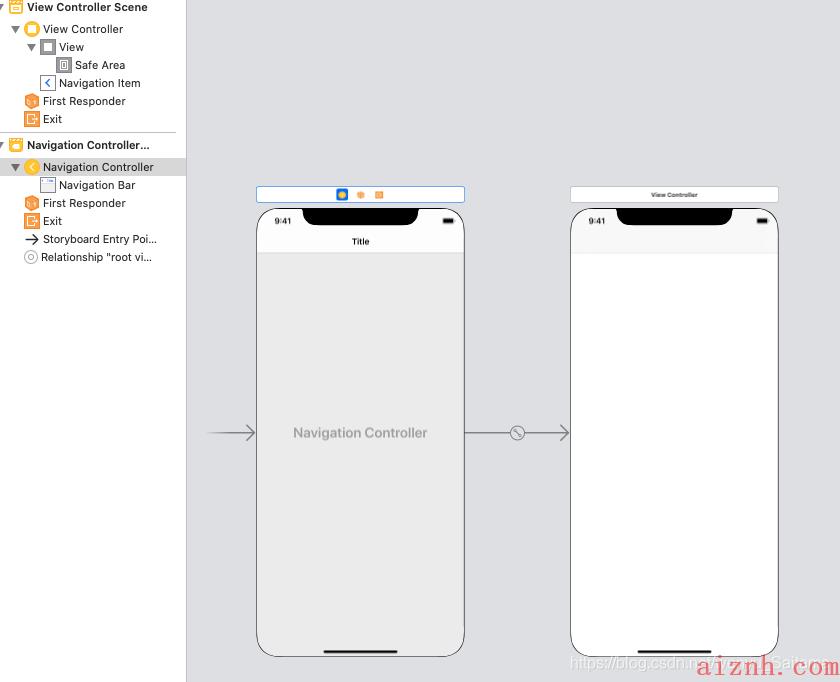
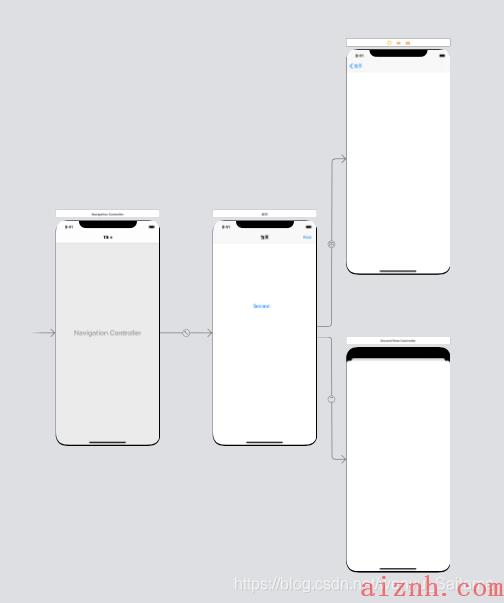
- 选中这个ViewController视图,在Xcode菜单栏中选择Editor->Embed In->Navigation Controller,为该视图增加一个UINavigationController


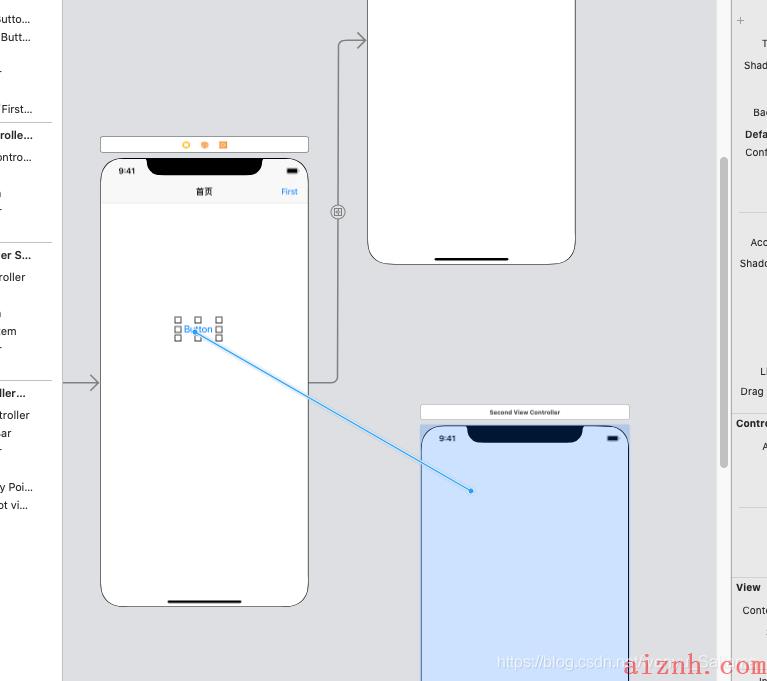
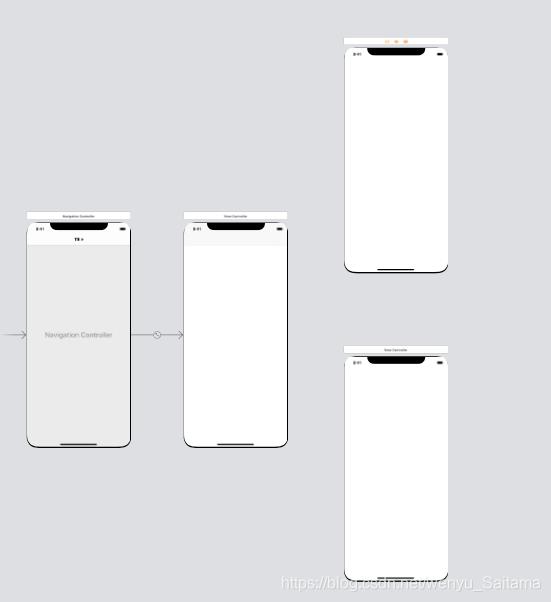
- 以ViewController作为初始页面,往Main.storyboard中拖拽两个UIViewController作为转跳页面


- 在代码编辑区创建两个ViewController,分别为FirstViewController和SecondViewController,都继承于UIViewController,在身份检查器中分别设置绑定到两个跳转页面

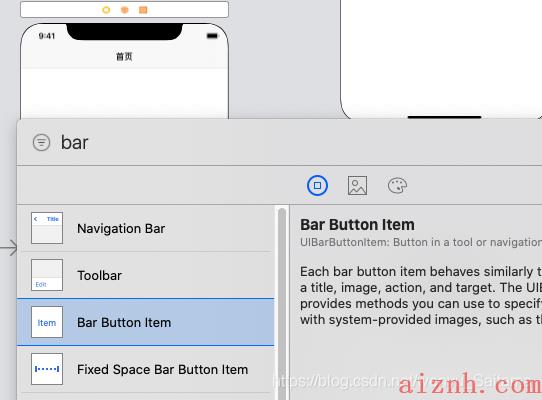
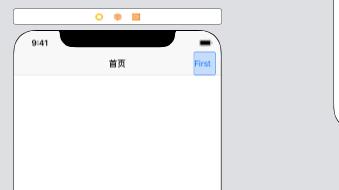
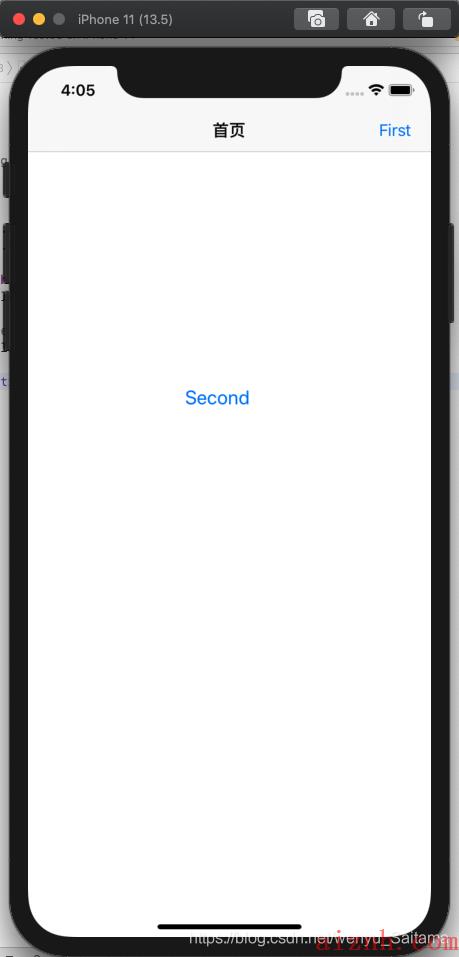
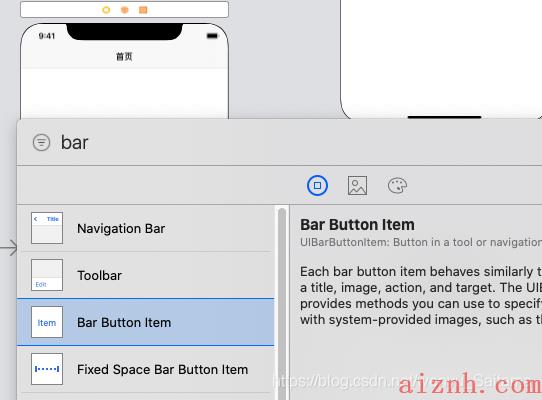
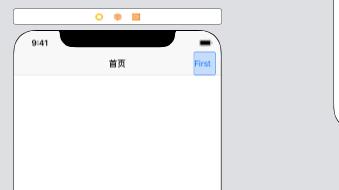
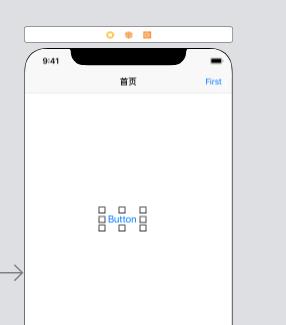
- 点击页面导航栏中央位置,设置标题为:初始页面,并给初始页面添加一个Bar Button Item,命名为First,此为转跳到第一个页面的按钮


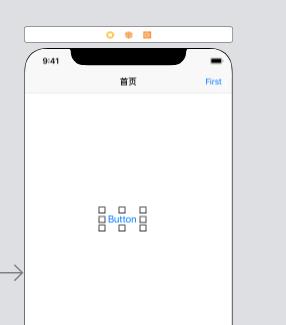
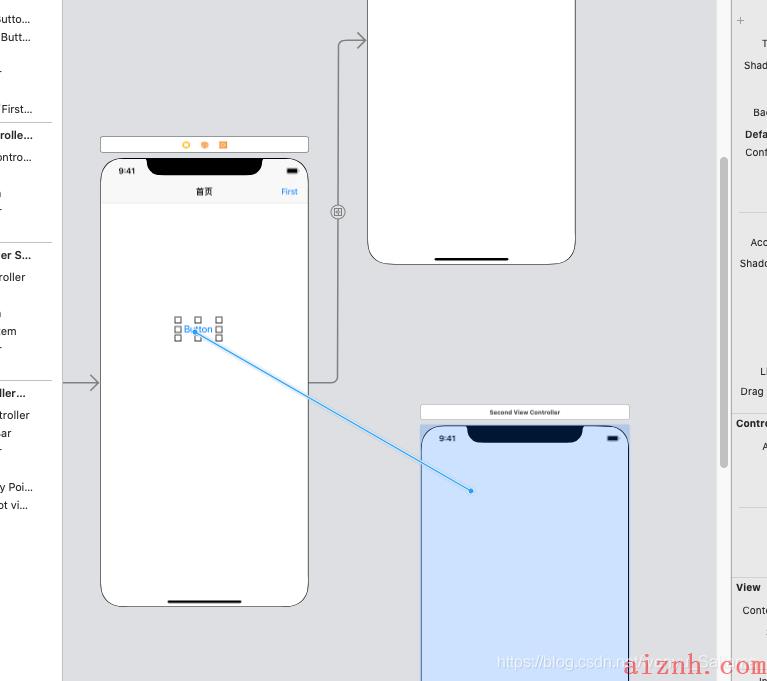
- 再在初始页面添加一个button,命名为Second,此为转跳到第二个页面的按钮

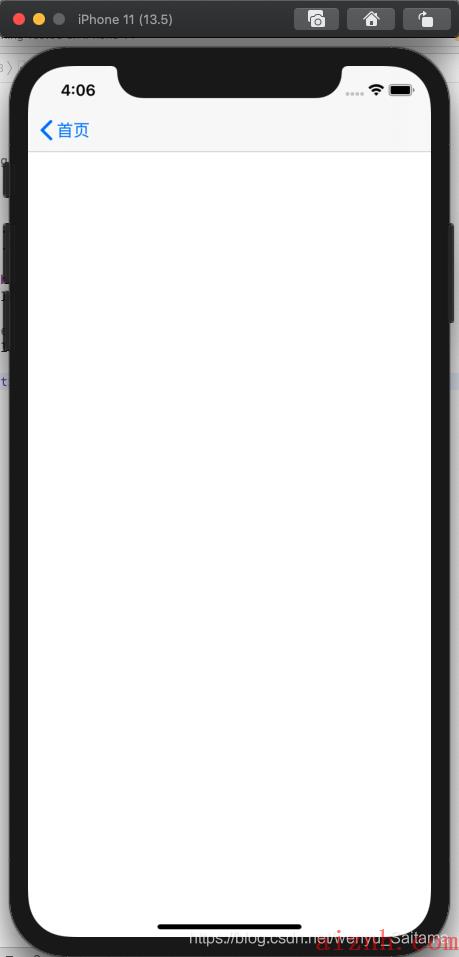
- 点击First按钮,按住Ctrl键,拖拽到目标页面FirstViewController,在弹出的选项中选择show;同理设置Second到SecondViewController,在弹出的选项中选择Show Detail


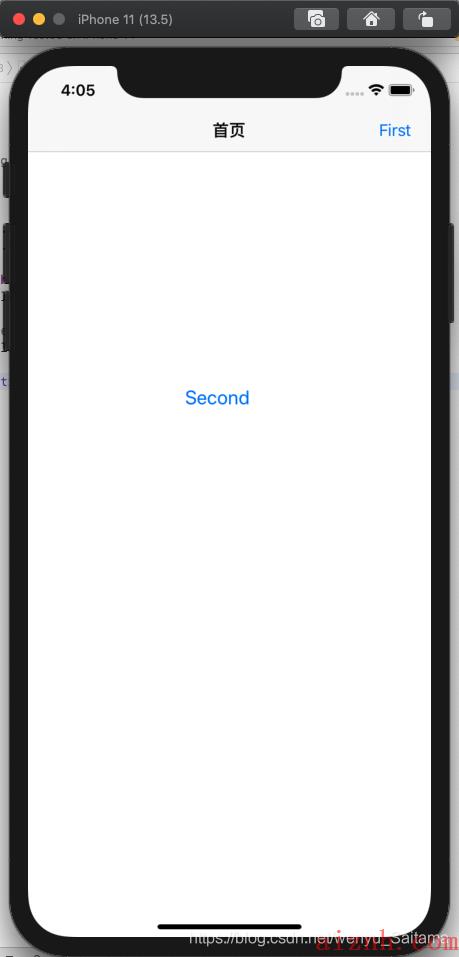
- 运行项目,点击两个button即可做出相应转跳和返回



 爱站程序员基地
爱站程序员基地