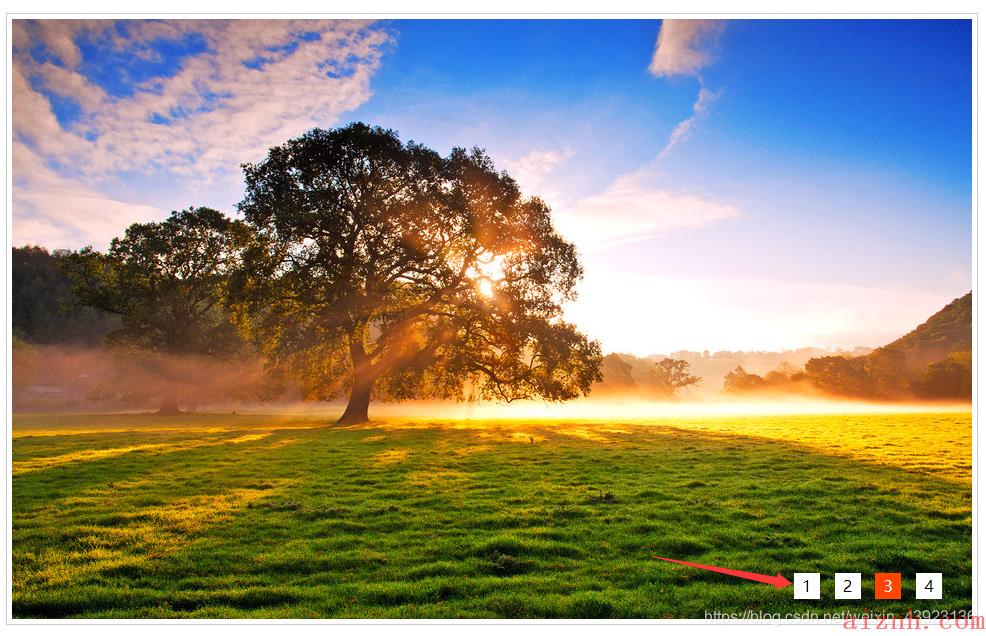
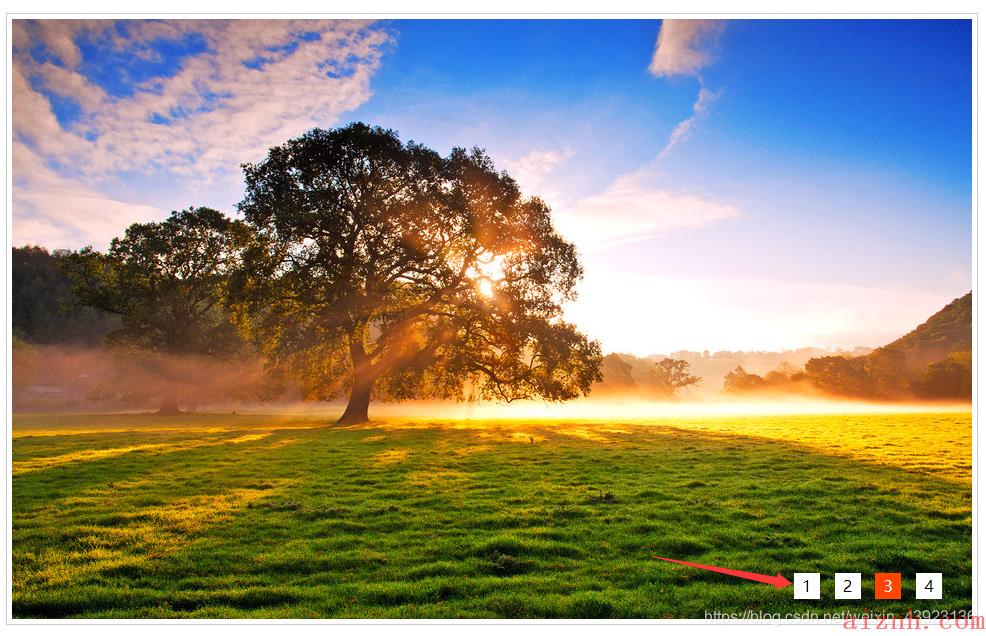
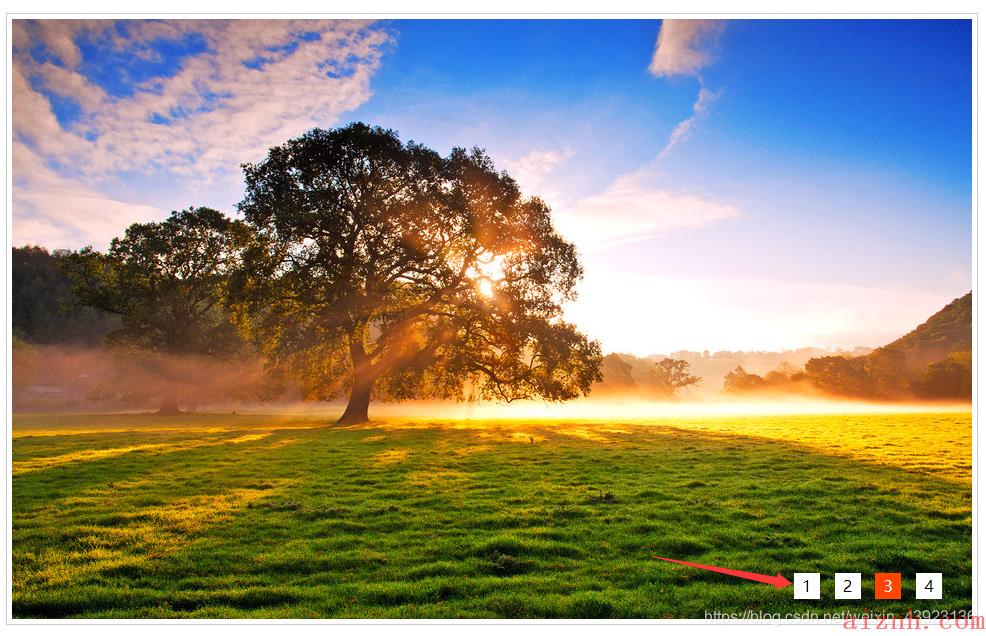
最终实现效果图
代码块
html
<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>轮播</title><link rel=\"stylesheet\" href=\"css/index.css\"><script src=\"jq/jquery-1.7.2.js\" type=\"text/javascript\"></script><script src=\"jq/index.js\" type=\"text/javascript\"></script></head><body><div class=\"box\" id=\"box\"><div class=\"big-img\" id=\"big-img\"><ul><li><a href=\"\"><img src=\"image/1.jpg\"></a></li><li><a href=\"\"><img src=\"image/2.jpg\"></a></li><li><a href=\"\"><img src=\"image/3.jpg\"></a></li><li><a href=\"\"><img src=\"image/4.jpg\"></a></li></ul></div><div class=\"square\" id=\"square\"><span class=\"current\">1</span><span>2</span><span>3</span><span>4</span></div></div></body></html>
css
*{margin: 0;padding: 0}ul{list-style: none}img {vertical-align: top}.box{position: absolute;width: 960px;height: 600px;margin-left: 200px;margin-top: 100px;padding: 5px;border: 1px solid #ccc;}.big-img{width: 960px;height: 600px;overflow: hidden;position: relative;}.big-img ul{width: 100%;position: absolute;top: 0;left: 0;}.big-img li{float: left;}.square{position: absolute;right: 30px;bottom: 20px;}.square span{display: inline-block;width: 26px;height: 26px;margin: 5px;background-color: #fff;text-align: center;line-height: 26px;cursor: pointer;}.square span.current{background-color: orangered;color: #fff;}
js
var loopIndex = 0;var timer;$(function (){slide();//开启定时器,每隔2秒切换图片timer = setInterval(function () {autoloop();},1000);//当鼠标移入图片的时候停止动画$(\"#box\").hover(function () {clearInterval(timer);},function () {//当鼠标移出图片的时候继续动画timer = setInterval(function () {autoloop();},2000);})});function slide() {$(\"#square span\").click(function () {//当前被点击的索引var index = $(this).index();// 当前被激活的颜色$(this).addClass(\"current\").siblings(\"span\").removeClass(\"current\");//当前被点击的图片索引显示,其它的隐藏$(\"#big-img li\").eq(index).show().siblings(\"li\").hide();//记住当前被点击的图片,向右顺序轮播loopIndex = index;});}function autoloop() {loopIndex++;//边界判断if ( loopIndex == $(\"#big-img li\").length){loopIndex = 0;}$(\"#square span\").eq(loopIndex).addClass(\"current\").siblings(\"span\").removeClass(\"current\");$(\"#big-img li\").eq(loopIndex).show().siblings(\"li\").hide();}

 爱站程序员基地
爱站程序员基地