JSON
定义
JSON(JavaScript Object Notation, JS 对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的 JS 规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
格式
JSON 就是一种有格式的字符串。任何支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。但是对象和数组是比较特殊且常用的两种类型。
规则如下:
-
映射用冒号(“:”)表示。”名称” : 值,标准格式名称用双引号括起来;
-
并列的数据之间用逗号(“,”)分隔。”名称1” : 值1, ”名称2” : 值2;
-
映射的集合(对象)用大括号(“{}”)表示。{”名称1” : 值1, ”名称2”: 值2}
-
并列数据的集合(数组)用方括号(“[]”)表示。示例如下:
[ {”名称1” : 值, ”名称2” : 值2},{”名称1” : 值, ”名称2” : 值2}]
-
元素值可具有的类型:string,number,object,array,true,false,null。
在JavaScript中的JSON
表示JSON
// 手写json格式 存一个员工数据var json1 = \'{\"id\":1,\"name\":\"zhangsan\",\"age\":18}\';// 手写json格式 存两个员工数据var json2 = \'[{\"id\":1,\"name\":\"zhangsan\",\"age\":18},{\"id\":2,\"name\":\"lisi\",\"age\":20}]\';// 手写json格式 存一个员工数据 部门 id namevar json3 = \'{\"id\":1,\"name\":\"zhangsan\",\"age\":18,\"dept\":{\"id\":2,\"name\":\"开发部\"}}\';
JSON与JS对象转换
浏览器环境提供一个工具类名叫JSON,里面提供方法帮我们实现JSON与JS对象之间的转换。
// json 转 jsconsole.log(JSON.parse(json1));console.log(JSON.parse(json1).name);console.log(JSON.parse(json2));console.log(JSON.parse(json3).dept.name);// js 转 jsonvar jsObj1 = {\"id\":1,\"name\":\"zhangsan\",\"age\":18}; // js对象console.log(JSON.stringify(jsObj1));
在Java中的JSON
表示JSON
String json = \"{\\\"id\\\":1,\\\"name\\\":\\\"zhangsan\\\",\\\"age\\\":18}\";
JSON与Java对象转换
开发中一般都会使用第三方的一些JSON操作的依赖或者JAR包来来完成Java对象与JSON字符串之间的转换。
在Java中,转换JSON的依赖或者JAR有很多,这里单讲两种常用:
Jackson:在SpringMVC中内置支持她,速度也挺快,稳定性比较好。
Fastjson:阿里出品,号称是Java领域中转换JSON最快的一个插件,中文文档比较齐全。
Jackson
-
添加依赖
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.9.6</version></dependency>
Jackson的版本是有要求的,要根据Spring的版本选用。
-
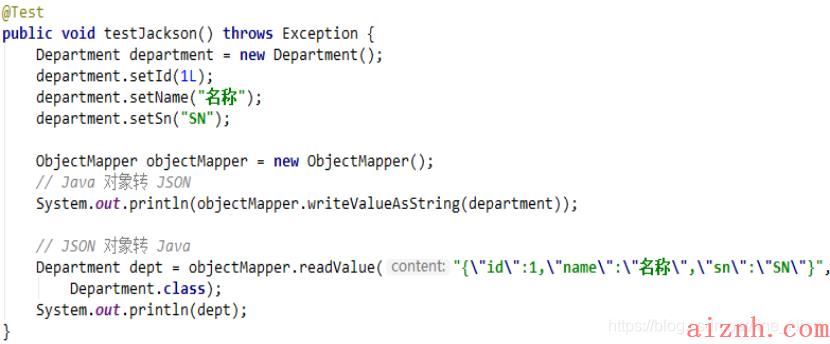
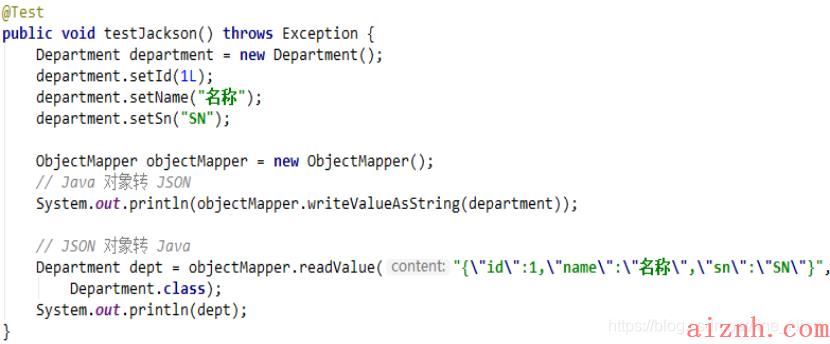
API使用**

Fastjson
-
添加依赖
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.47</version></dependency>
-
API使用

Spring MVC响应JSON
使用Servlet API响应JSON

Spring MVC响应JSON步骤
- 在pom.xml中添加Jackson依赖。
- 在mvc.xml配置MVC注解解析。(一般都已配置好了)
- 定义一个类,里面提供对应属性封装数据。
- 在要响应JSON数据的控制器的处理方法上贴@ResponseBody注解,且方法返回类型为上面定义的类。
- 在处理方法中创建上面定义类 的对象,封装数据返回即可。
实例:
@Setter@Getterpublic class JsonResult {private boolean success;private String msg;}
//响应类型这样的JSON数据 {\"success\":true,\"msg\":\"系统时间\"}// 方法一@RequestMapping(\"/getTime2\")public void getTime2(HttpServletResponse response) throws Exception {response.setContentType(\"application/json;charset=utf-8\");PrintWriter writer = response.getWriter();Date date = new Date();JsonResult jsonResult = new JsonResult();jsonResult.setSuccess(true);jsonResult.setMsg(date.toLocaleString());writer.write(JSON.toJSONString(jsonResult));writer.flush();}
//响应类型这样的JSON数据 {\"success\":true,\"msg\":\"系统时间\"}// 方法二 使用@ResponseBody注解@RequestMapping(\"/getTime3\")@ResponseBodypublic JsonResult getTime3(HttpServletResponse response) throws Exception {Date date = new Date();JsonResult jsonResult = new JsonResult();jsonResult.setSuccess(true);jsonResult.setMsg(date.toLocaleString());return jsonResult;}
AJAX概述
AJAX介绍
XMLHttpRequest 对象在网络上的俗称为AJAX对象。它不是一项具体的技术,而是几门技术的综合应用。Javascript、XHTML和CSS、DOM、XML和XMLHttpRequest。AJAX核心只不过是要在 Javascript 中调用一个叫 XMLHttpRequest 类,这个类可以与 Web 服务器使用 HTTP 协议进行交互,程序不通过浏览器发出请求,而是用这个特殊的 JavaScript 对象发送请求和接收响应。一种不用刷新整个页面便可与服务器通讯的办法(更新网页部分数据)。
AJAX特点
浏览器中显示一个页面后,这个页面以后一直不改变,所有的操作请求都由这个网页中的 Javascript 代码发出,所有的结果都由 Javascript 代码接受并增加到这个页面上,浏览器窗口中显示的网页始终都是初始的那个网页。
增强用户体验:可以在用户浏览网页的同时与服务器进行异步交互和实现网页内容的局部更新。
同步和异步交互:
同步:提交请求 —> 等待服务器处理 —> 处理完毕返回 这个期间客户端浏览器不能干任何事。同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通 讯方式。
异步:请求通过事件触发 —> 服务器处理(这时浏览器仍然可以作其他事情)—> 处理完毕。异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通 讯方式。

AJAX缺陷
- AJAX大量使用了Javascript 和AJAX引擎,而这个取决于浏览器的支持。IE5.0 及以上、Mozilla1.0、NetScape7 及以上版本才支持,Mozilla 虽然也支持 Ajax ,但是提供 XMLHttpRequest 的方式不一样。所以,使用 Ajax 的程序必须测试针对各个浏览器的兼容性。
- AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
- 对流媒体的支持没有 Flash、Java Applet 好。H5
- AJAX不支持跨域访问。(不做特殊处理只能请求同源的资源)
AJAX原生代码

jQuery中 AJAX操作
jQuery中AJAX方法

jQuery.ajax(url,[settings])


示例:
$.ajax({type: \"POST\",url: \"some.php\",data: \"name=John&location=Boston\",success: function(msg){alert( \"Data Saved: \" + msg );}});
jQuery.get(url, [data], [callback], [type])

示例:
$.get(\"test.cgi\", { name: \"John\", time: \"2pm\" },function(data){alert(\"Data Loaded: \" + data);});
jQuery.post(url, [data], [callback], [type])

示例:
$.post(\"test.php\", { name: \"John\", time: \"2pm\" },function(data){alert(\"Data Loaded: \" + data);});
总结:
$.get|post(\'请求路径\', \'参数字符串\'|JS对象, 匿名函数) // 匿名函数, 服务器成功响应你会执行这个函数, 传递实参给, 第一个实参就服务器响应的
实例:
二级联动
-
编写页面
省份:<select id=\"p\"><option value=\"-1\">请选择</option></select>城市:<select id=\"c\"><option value=\"-1\">请选择</option></select>
-
编写JS代码
<script src=\"../static/jquery-1.11.3.min.js\"></script><script>$(function () {//优化,抽取省份和城市的变量var $p = $(\'#p\');var $c = $(\'#c\');$.get(\"/province.do\", function (data) {//遍历省份data.forEach(function (value) {//给省份的select加儿子,直接遍历option$p.append(\'<option value=\"\' + value.id + \'\">\' + value.name + \'</option>\');});});//绑定一个值改变事件,当省份的值改变,城市的复选框就发送一个请求,带上省份的参数,去查询这个省份的所有城市的数据$p.change(function () {//获取被选中省份下拉框的option的value属性值var pId = $(this).val();//在第二次给城市的select加儿子之前要把之前加的儿子清除掉,这样在我们重新选择省份后,城市才能跟着改变$c.empty();$c.append(\'<option value=\"-1\">请选择</option>\');//发送ajax请求$.get(\"/city.do\", \"pId=\" + pId, function (data) {//遍历城市数组data.forEach(function (value) {console.log(value);//给城市的select加儿子$c.append(\'<option value=\"\' + value.id + \'\">\' + value.name + \'</option>\');});});});});</script> -
编写后台获取省份数据和城市数据
//省份@ResponseBody@RequestMapping(\"/province\")public List<Province> getProvince() {List<Province> allProvince = Province.getAllProvince();return allProvince;}//城市@ResponseBody@RequestMapping(\"/city\")public List<City> getCity(Long pId) {List<City> citys = City.getCityByProvinceId(pId);return citys;}
 爱站程序员基地
爱站程序员基地