006 JQuery核心函数
-
JQuery核心函数:
$()
-
JQuery接收函数:
<script>$(function(){//函数体});</script> -
JQuery接收参数:
<script>$(function(){var box = $(\".box1\");});</script> -
JQuery接收代码:
<script>$(function(){var $p =$(\"<p>段落</p>\");});</script> -
JQuery接收DOM元素:
<script>$(function(){$(span);});</script> -
总结:
– JQuery参数可以为:参数、代码块、DOM元素、数组时,返回都是对应数组对象
– JQuery返回的都是一个JQuery对象;
– JQuery参数为0、false、undefined、NaN、null等时,代码正常,返回\”空对象\”
– JQuery传入参数true时,返回一个数组;
007 JQuery 对象
- JQuery 对象:
JQuery 对象:是一个伪数组
伪数组:形式为数组,数组元素为对象;
008 静态方法
- 静态方法:直接添加到
类
上面的方法;
- 实例方法:直接添加到
原型
上的方法;
- 添加静态方法:
<script>// 定义一个类function TestClass(){}// 添加静态方法TestClass.staticMethod = function(){alert(\"Success !\");};// 静态方法调用TestClass.staticMethod();</script> - 添加实例方法:
<script>// 定义一个类function TestClass(){}// 创建实例var test = new TestClass();// 添加实例方法TestClass.prototype.testMethod = function(){alert(\"Defeat!\");};// 实例方法调用test.testMethod();</script>
009 JQuery 静态 each 方法
- JQuery 静态方法 each:
<script>var arr = [1,2,3,4,5];var objArr = {0:1,1:2,2:3};// 原生 forEach 只能遍历数组,不能遍历伪数组;arr.forEach(function(value,index){console.log(index,\":\",value);});// 报错// objArr.forEach(function(value,index){// console.log(index,\":\",value);// });// JQuery each 遍历伪数组$.each(objArr,function(index,value){console.log(index,\":\",value);});</script>
010 JQuery 静态 map 方法
- JQuery 静态方法 map:
<script>var arr = [1,2,3,4,5];var objArr = {0:1,1:2,2:3};// 原生 map ,参数:当前遍历元素+当前遍历所以+当前遍历数组arr.map(function(index,value,array){console.log(index,\":\",value,array);});// JQuery map , 参数说明:当前索引 + 当前元素$.map(objArr,function(index,value){console.log(index,\":\",value);});</script>
小结:
<script><!-- 1. each 遍历谁,返回谁; --><!-- 2. map 默认返回空数组; --><!-- 3. each 不支持在回调函数中对遍历数组进行处理; --><!-- 4. map 支持在回调函数中通过return对遍历数组进行处理,并生成新数组返回; --></script>
011 JQuery 其他静态方法
- JQuery 其他静态方法:
<script>var str= \" t e s t \";// trim() :祛除字符串两端空格;var result = $.trim(str);// isWindow() :判断是否为window对象;var obj = new Object();var windows = window;$.isWindow(obj); // false$.isWindow(windows); // true// isArray() :判断是否为真数组;var arr = [1,2,3];var obj = {0:1,1:2,2:3};$.isArray(arr); // true$.isArray(pbj); // false// isFunction() :判断是否为函数;var arr = [1,2,3];var fun= function(){console.log(\"Function!\");};$.isArray(arr); // false$.isArray(fun); // true$.isArray(jQuery); // true , jQuery 本质就是一个匿名函数;</script>
012 JQuery holdReady() 方法
- JQuery 静态方法 holdReady():
<!doctype html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\"content=\"width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0\"><meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\"><title>Document</title><script src=\"../jquery-3-5-1.js\"></script><script>// 暂停执行$.holdReady(true);// 设置 ready 方法$(document).ready(function(){alert(\"Defeat\");});</script></head><body><button>Ready</button><script>var btn = document.getElementsByTagName(\"button\")[0];btn.onclick = function(){// 继续执行$.holdReady(false);};</script></body></html>
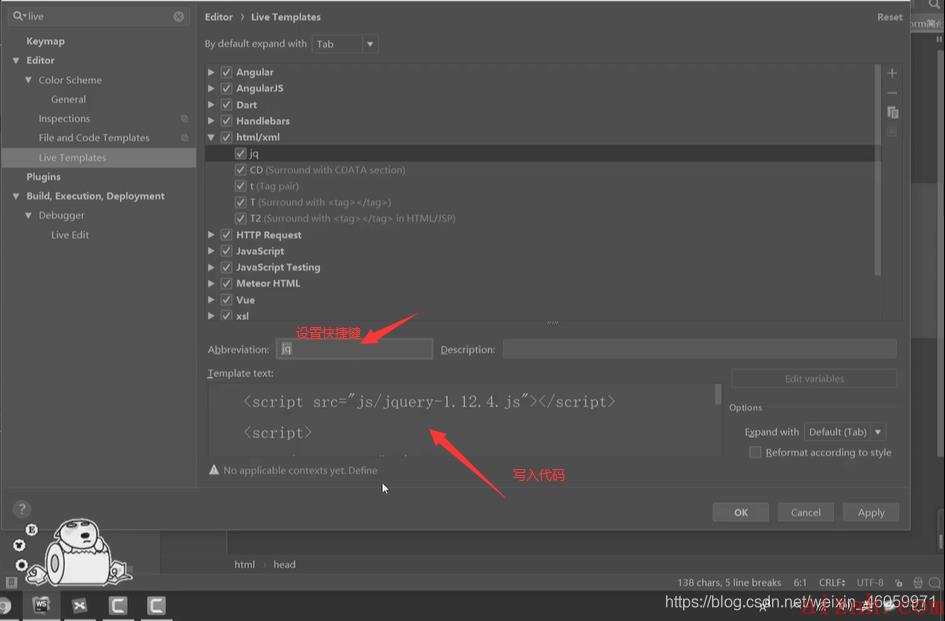
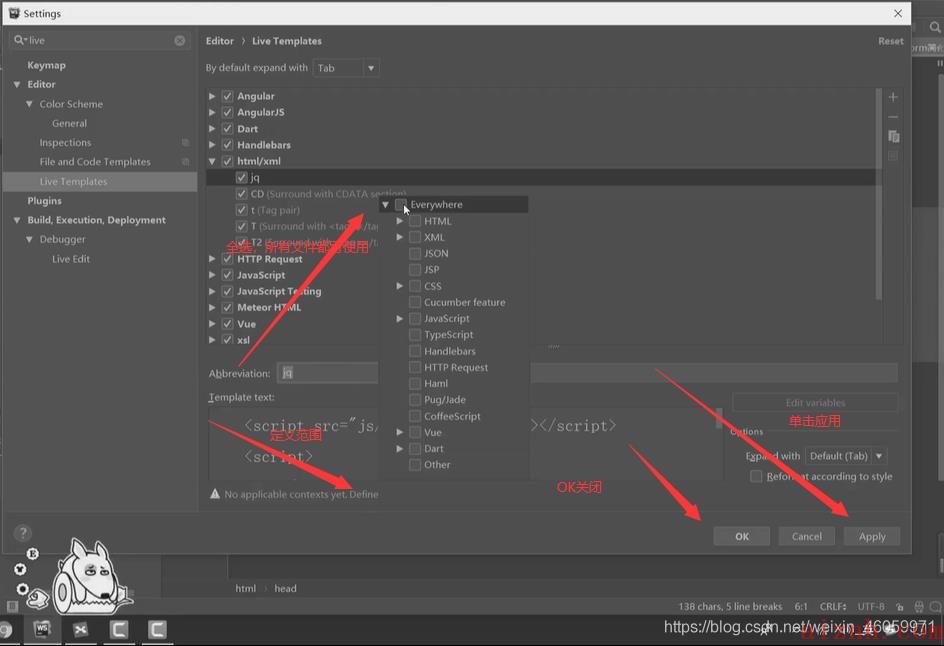
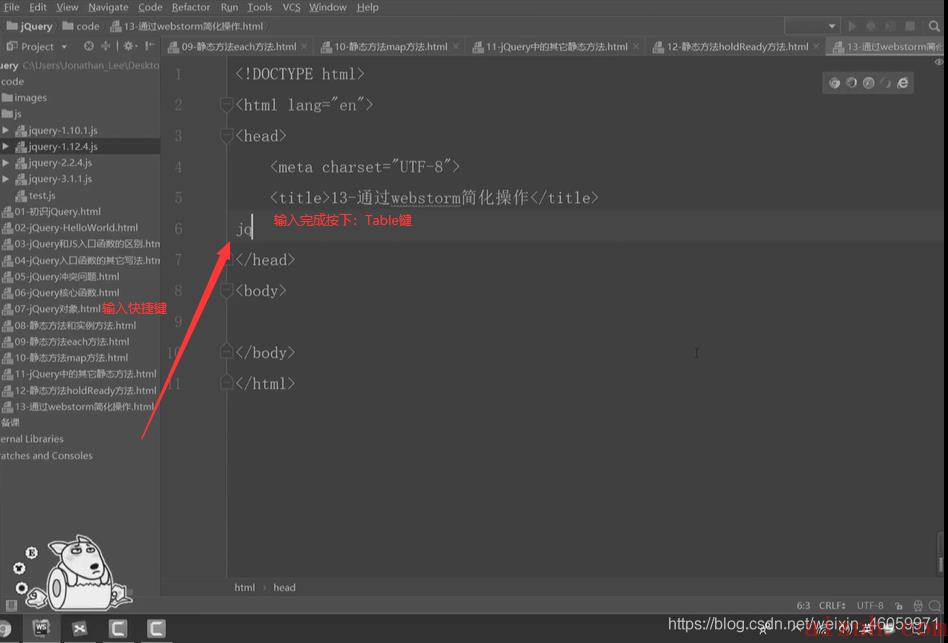
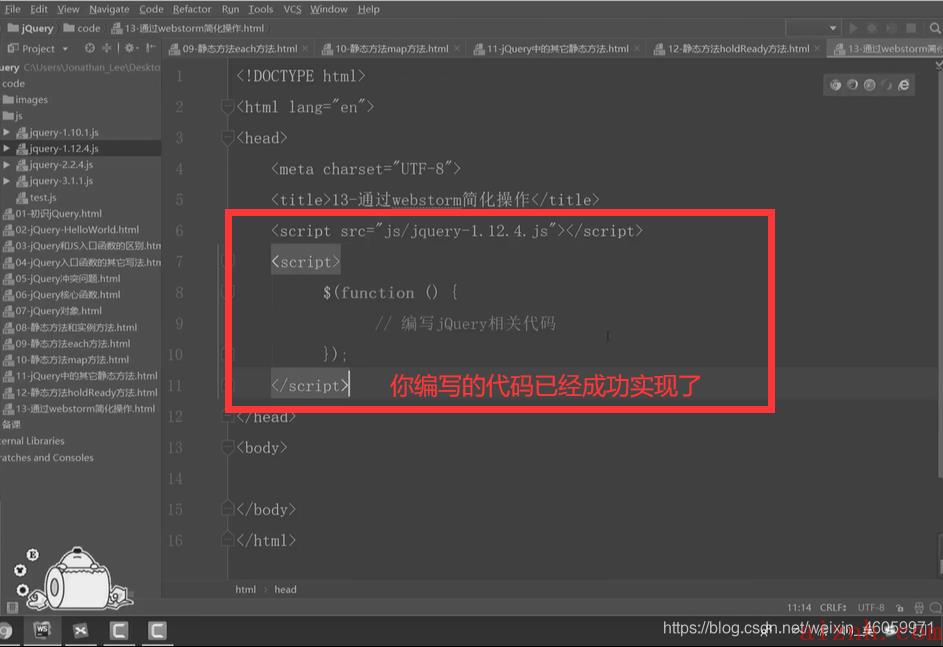
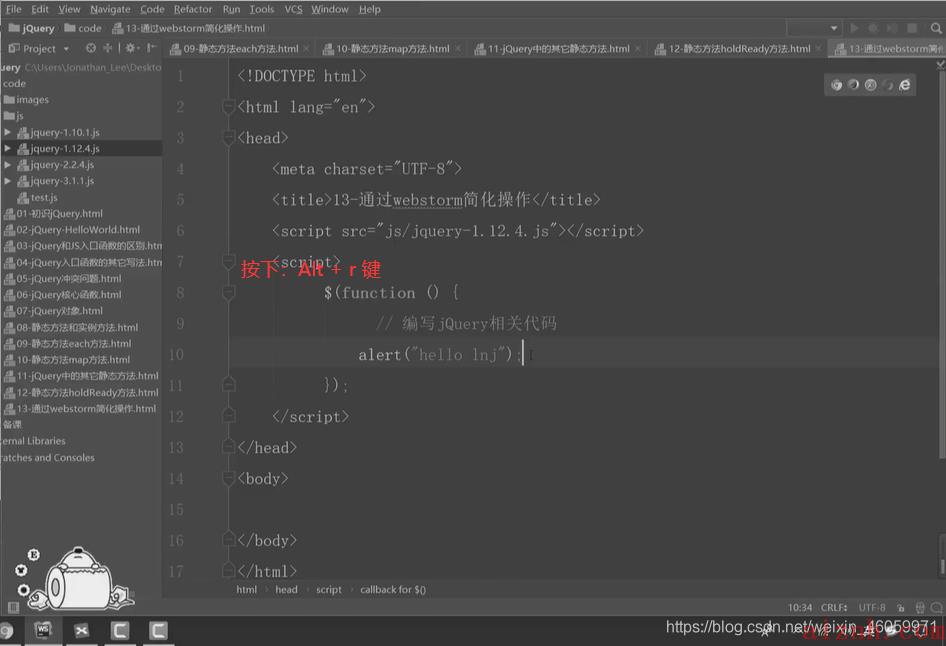
013 webStorm简化操作
-
官方文档(英):JQuery英文文档
-
官方文档(中):JQuery中文文档
-
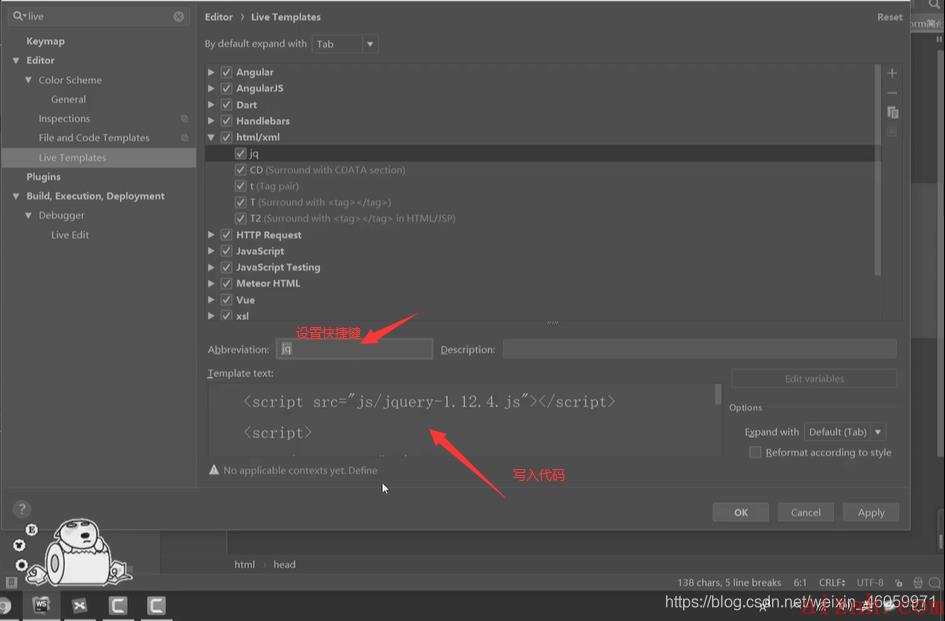
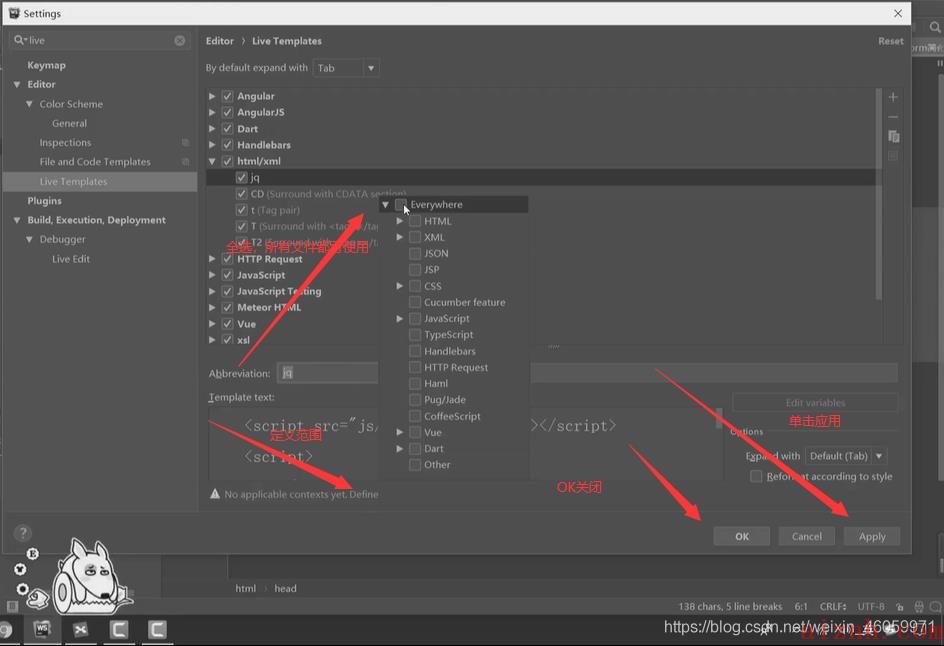
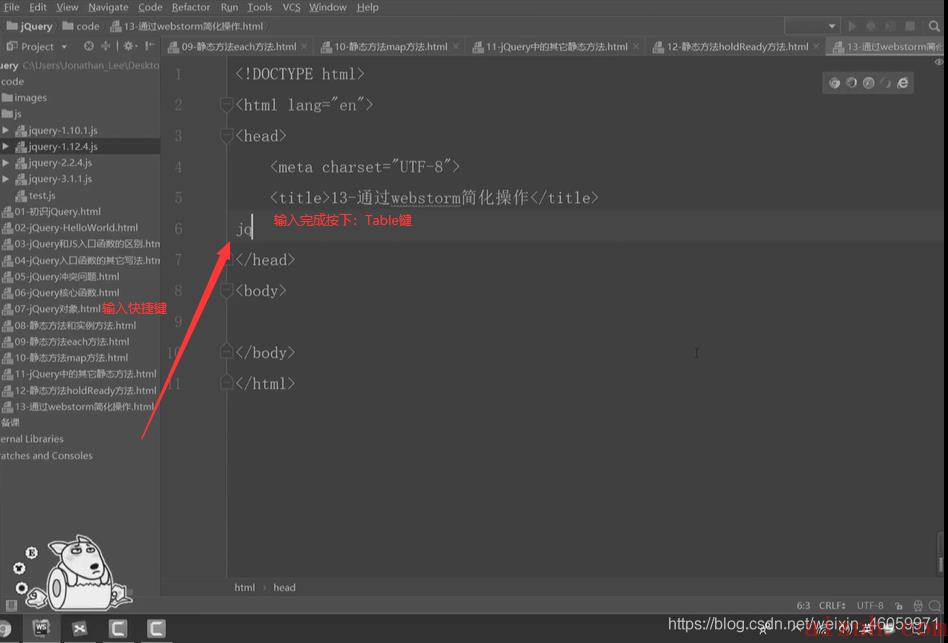
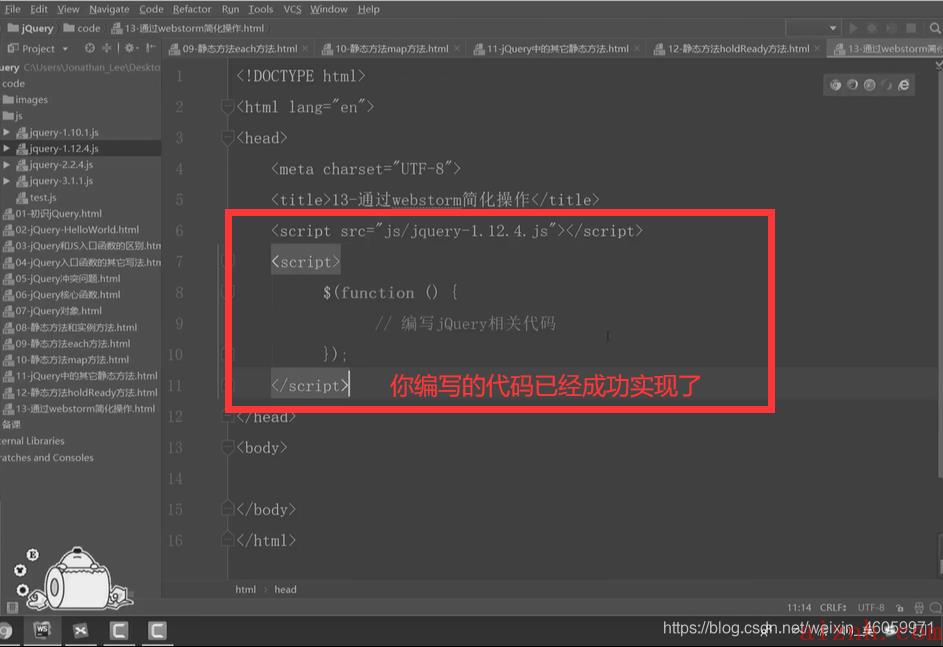
为一段代码设置快捷键:








-
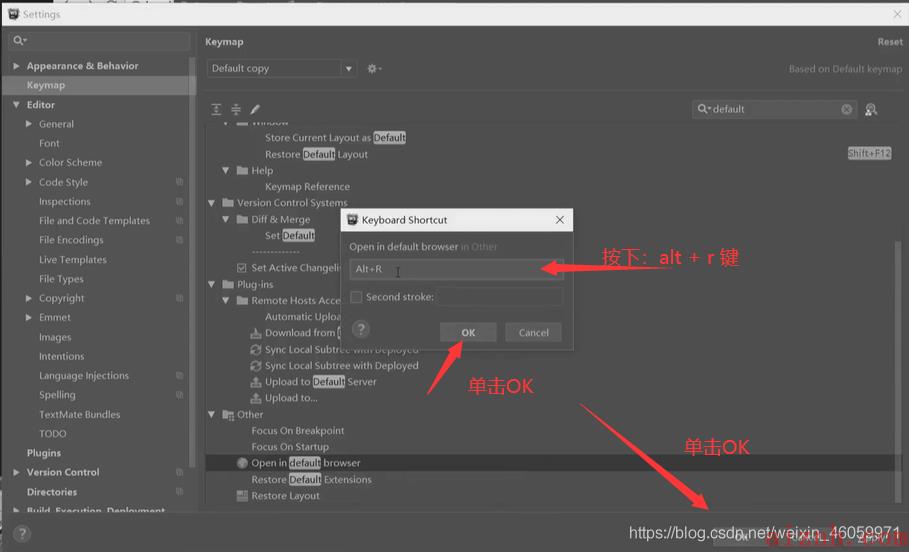
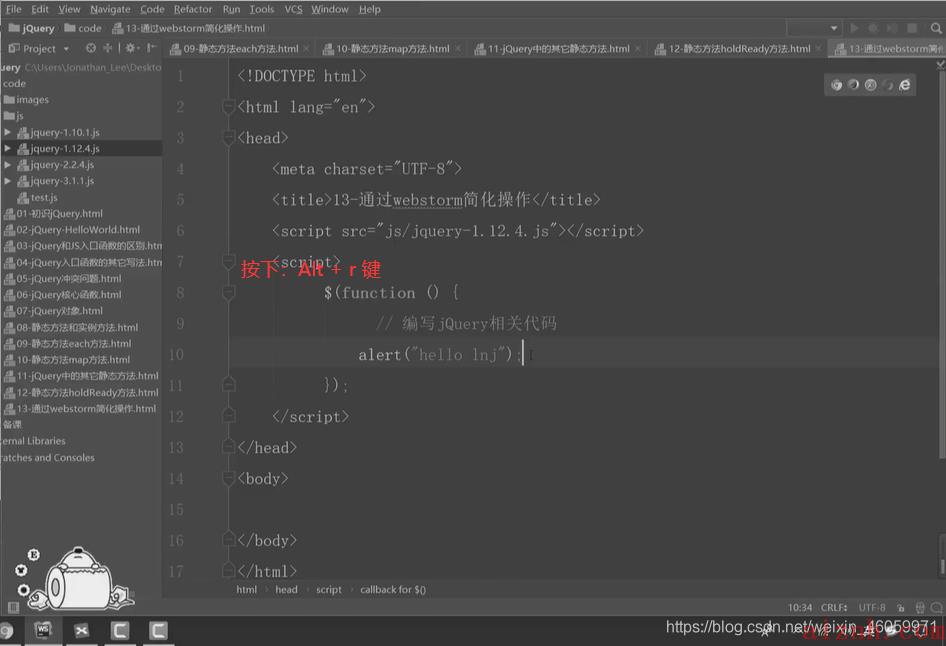
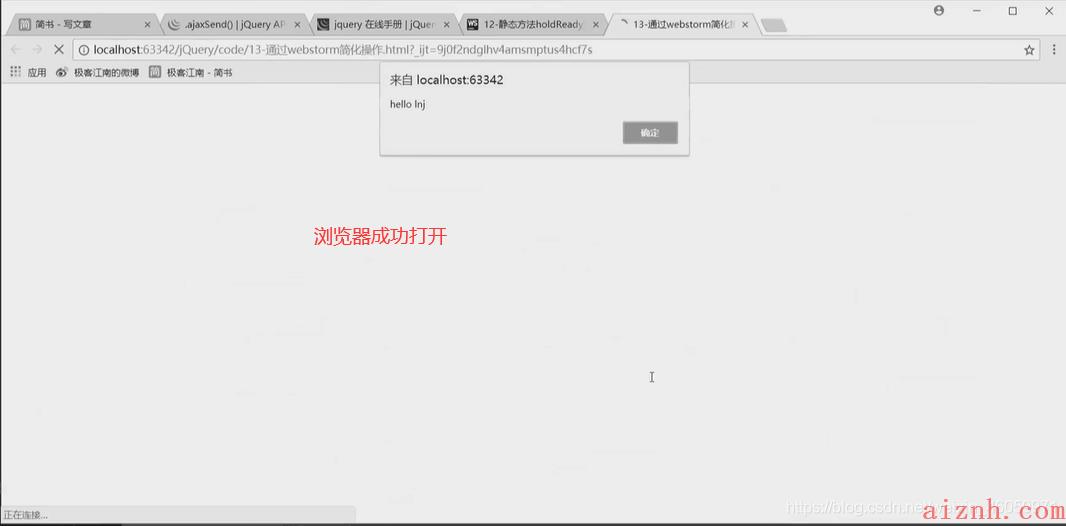
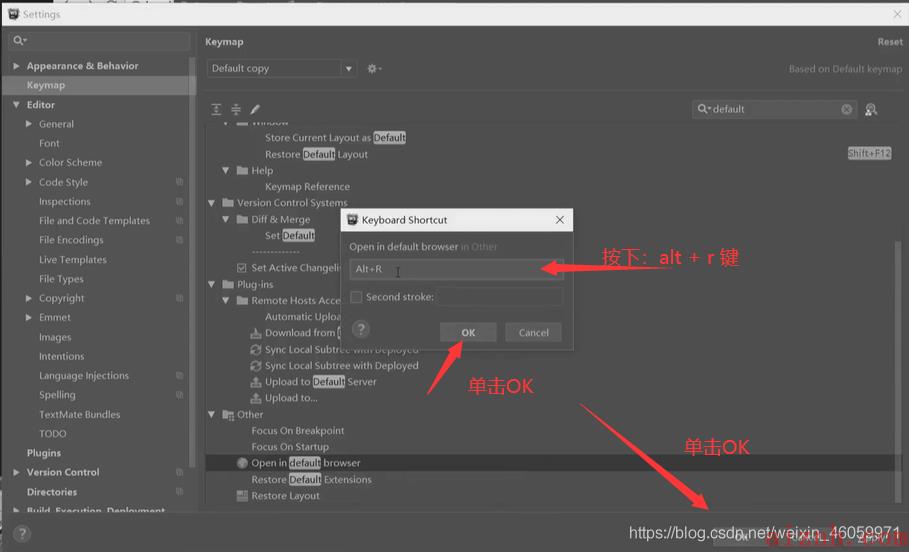
为浏览器设置快捷键:





 爱站程序员基地
爱站程序员基地