jQuery操作坐标值
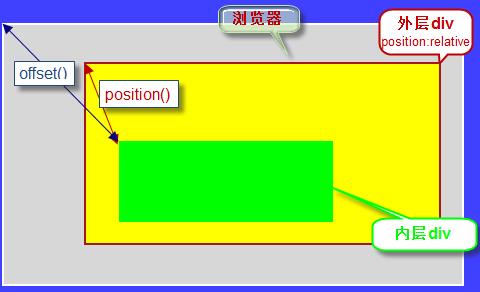
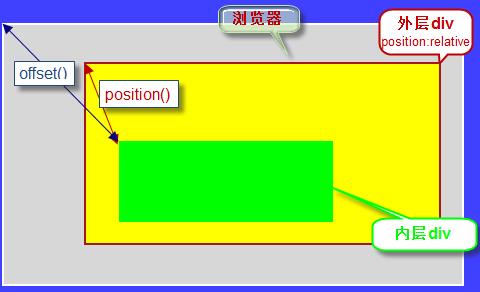
offset
- 设置或者获取元素相对于文档document的位置。
//设置位置$(selector).offset({left:100, top: 150});//获取位置$(selector).offset();
- 注意:使用offset操作,如果元素没有设置定位(默认position:static),则会把position修改为relative.会修改left、top
position
- 获取相对于其最近的有定位的父元素的位置。
// 获取,返回值为对象:{left:num, top:num}$(selector).position();
- 注意:position方法只能获取,不能设置

scrollTop
- 设置或者获取垂直滚动条的位置
// 有参数表示设置偏移,参数为数值类型$(selector).scrollTop(100);// 无参数表示获取偏移$(selector).scrollTop();
scrollLeft
- 设置或者获取水平滚动条的位置
// 有参数表示设置偏移,参数为数值类型$(selector).scrollLeft(100);// 无参数表示获取偏移$(selector).scrollLeft();
 爱站程序员基地
爱站程序员基地