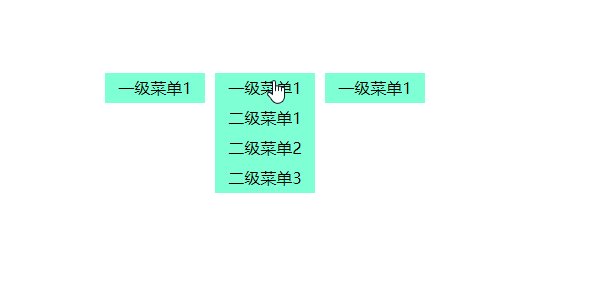
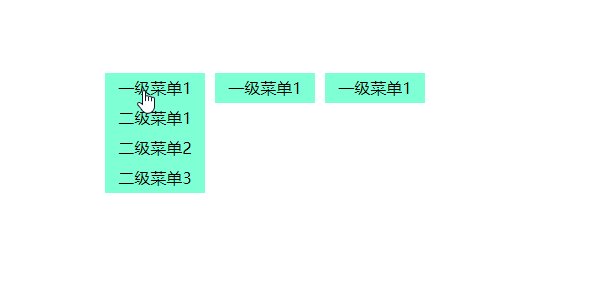
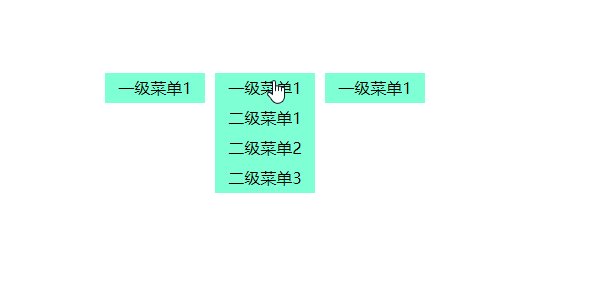
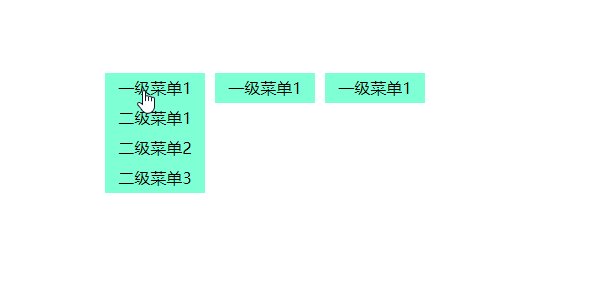
jQuery二级菜单
<!DOCTYPE html><html><head><meta charset=\"utf-8\"><title></title><style>*{margin: 0;padding: 0;}ul{list-style: none;}.wrap{width: 330px;height: 30px;margin: 100px auto 0;padding-left: 10px;background-image: url();}.wrap li{background-image: url();}.wrap>ul>li{float: left;margin-right: 10px;position: relative;background-color: aquamarine;}.wrap a{display: block;height: 30px;width: 100px;text-decoration: none;color: #000;line-height: 30px;text-align: center;}.wrap li ul{position: absolute;top: 30px;display: none;background-color: aquamarine;}</style></head><body><div class=\"wrap\"><ul><li><a href=\"javascript:void(0)\">一级菜单1</a><ul><li><a href=\"javascript:void(0)\">二级菜单1</a></li><li><a href=\"javascript:void(0)\">二级菜单2</a></li><li><a href=\"javascript:void(0)\">二级菜单3</a></li></ul></li><li><a href=\"javascript:void(0)\">一级菜单1</a><ul><li><a href=\"javascript:void(0)\">二级菜单1</a></li><li><a href=\"javascript:void(0)\">二级菜单2</a></li><li><a href=\"javascript:void(0)\">二级菜单3</a></li></ul></li><li><a href=\"javascript:void(0)\">一级菜单1</a><ul><li><a href=\"javascript:void(0)\">二级菜单1</a></li><li><a href=\"javascript:void(0)\">二级菜单2</a></li><li><a href=\"javascript:void(0)\">二级菜单3</a></li></ul></li></ul></div><script src=\"jquery-1.12.4.js\"></script><script>$(function(){//需求 : 给一级菜单的元素设置鼠标移入事件 二级菜单显示//鼠标移出 二级菜单隐藏//为什么给li元素注册事件 不给a注册???$(\".wrap>ul>li\").mouseover(function(){//这里需要用到this$(this).children(\"ul\").show();//show()方法的本质就是修改css里面的display属性 改为block})$(\".wrap>ul>li\").mouseout(function(){//这里需要用到this$(this).children(\"ul\").hide();//show()方法的本质就是修改css里面的display属性 改为none})})</script></body></html>

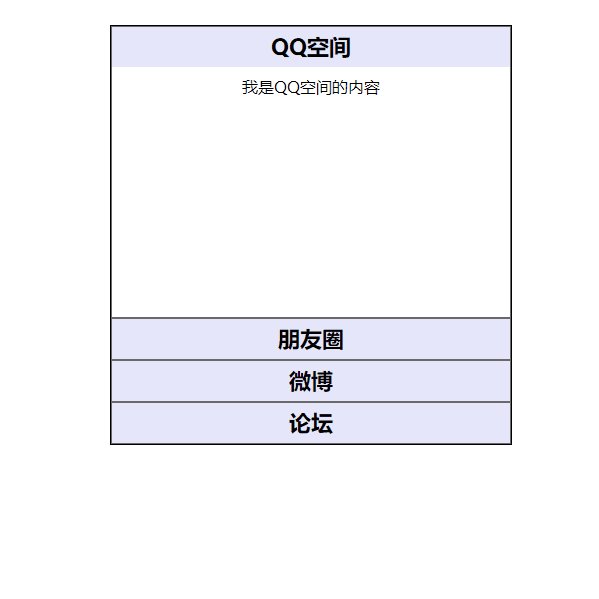
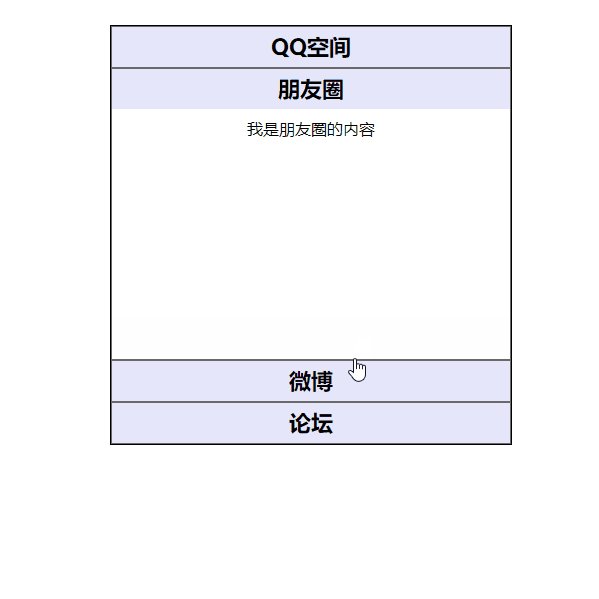
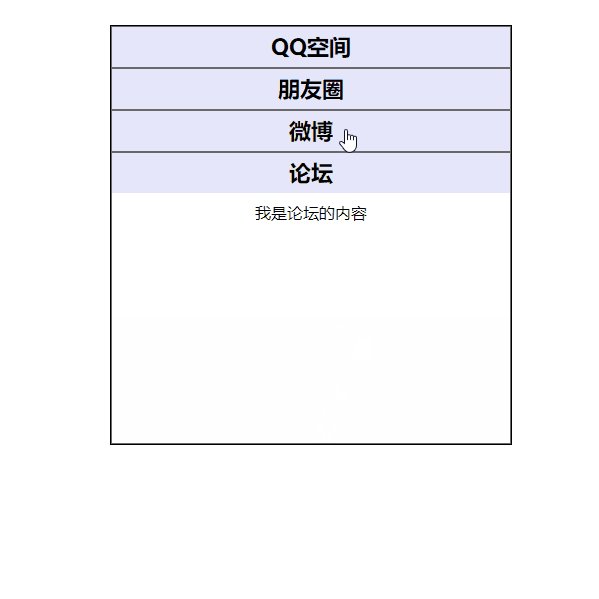
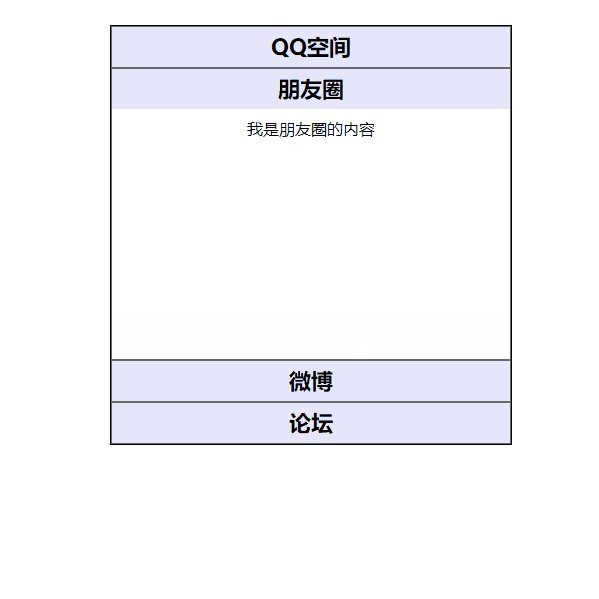
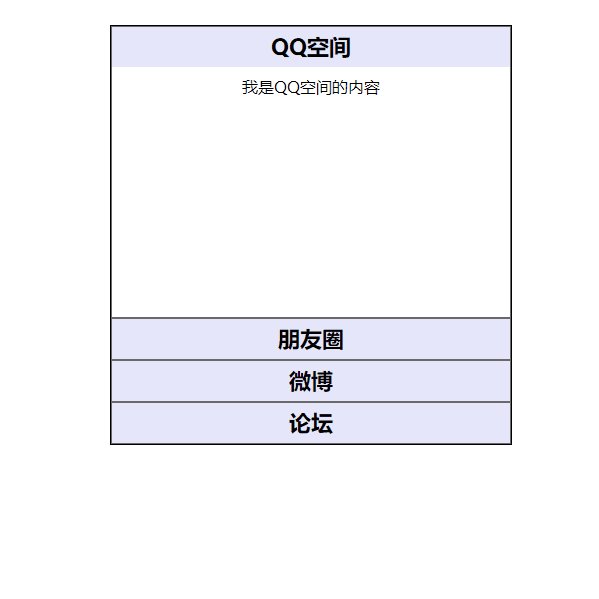
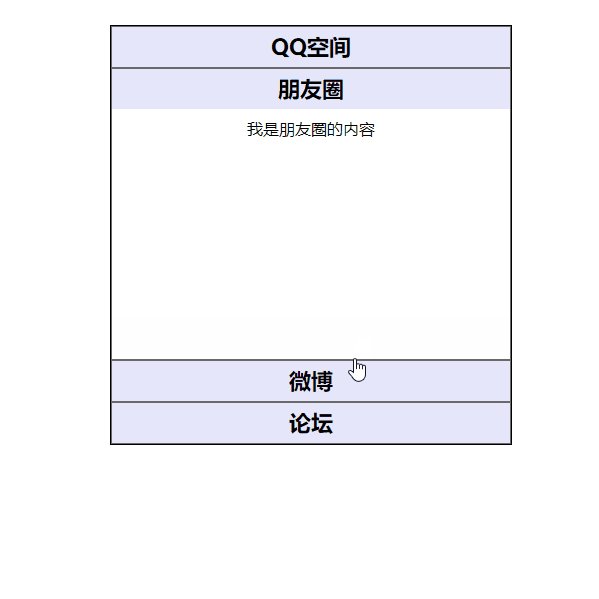
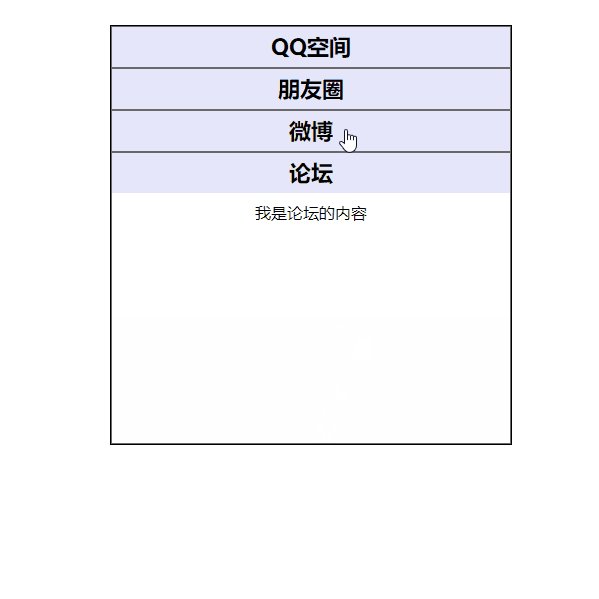
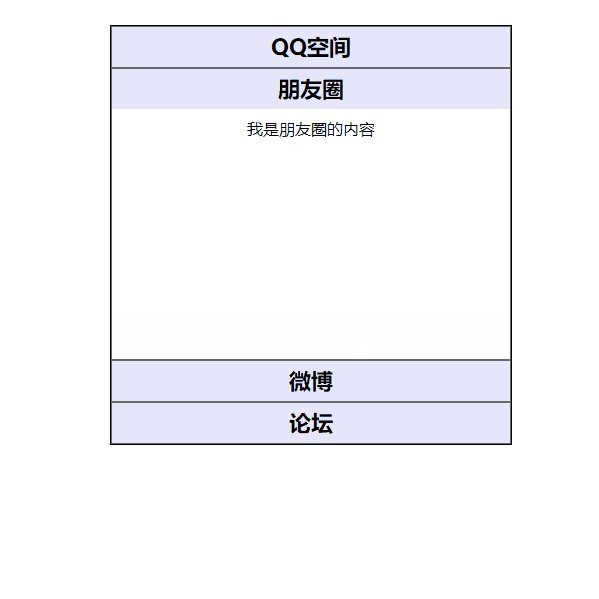
<!DOCTYPE html><html><head><meta charset=\"utf-8\"><title></title><style>*{padding: 0;margin: 0;}ul{list-style: none;}.warp{width: 400px;border: 1px solid black;height: auto;margin: 200px auto;}.warp ul li{background-color: lavender;text-align: center;font-size: 22px;font-weight: bold;height: auto;line-height: 40px;border: 1px solid dimgrey;cursor: pointer;}.warp ul li div{width: 398px;height: 250px;background-color: white;font-size: 16px;font-weight: normal;display: none;}</style></head><body><div class=\"warp\"><ul><li>QQ空间<div>我是QQ空间的内容</div></li><li>朋友圈<div>我是朋友圈的内容</div></li><li>微博<div>我是微博的内容</div></li><li>论坛<div>我是论坛的内容</div></li></ul></div><script src=\"jquery-1.12.4.js\"></script><script>$(function(){$(\".warp ul li\").click(function(){$(this).children(\"div\").css(\"display\",\"block\").parent().siblings().children(\"div\").css(\"display\",\"none\");})})</script></body></html>

jQuery轮播图(仿京东轮播图)
<!DOCTYPE html><html><head><meta charset=\"utf-8\"><title></title><style>*{padding: 0;margin: 0;}ul{list-style: none;}.warp{width: 400px;border: 1px solid black;height: auto;margin: 200px auto;}.warp ul li{background-color: lavender;text-align: center;font-size: 22px;font-weight: bold;height: auto;line-height: 40px;border: 1px solid dimgrey;cursor: pointer;}.warp ul li div{width: 398px;height: 250px;background-color: white;font-size: 16px;font-weight: normal;display: none;}</style></head><body><div class=\"warp\"><ul><li>QQ空间<div>我是QQ空间的内容</div></li><li>朋友圈<div>我是朋友圈的内容</div></li><li>微博<div>我是微博的内容</div></li><li>论坛<div>我是论坛的内容</div></li></ul></div><script src=\"jquery-1.12.4.js\"></script><script>$(function(){$(\".warp ul li\").click(function(){$(this).children(\"div\").css(\"display\",\"block\").parent().siblings().children(\"div\").css(\"display\",\"none\");})})</script></body></html>

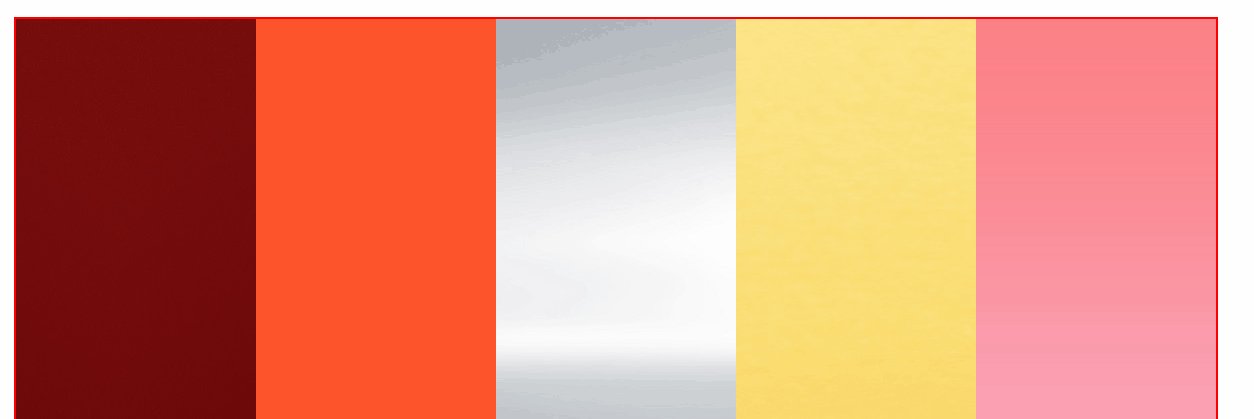
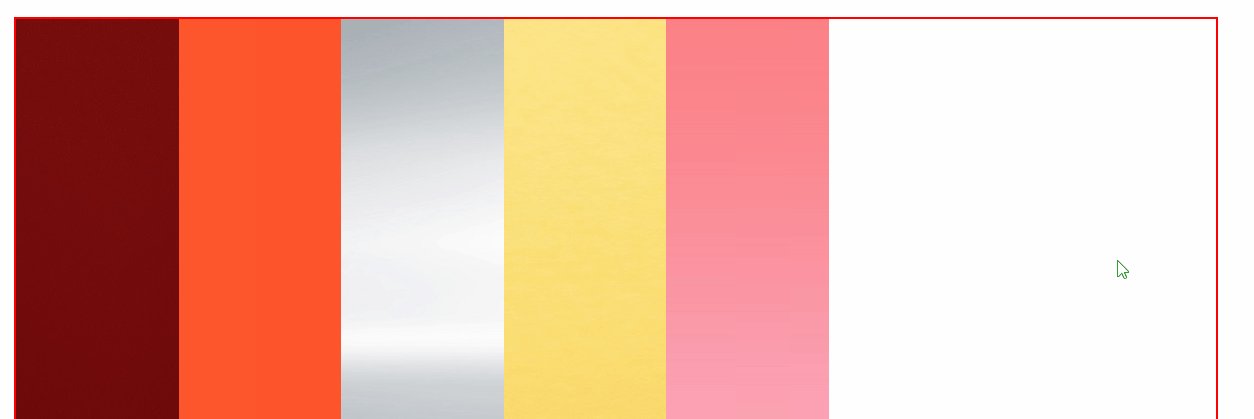
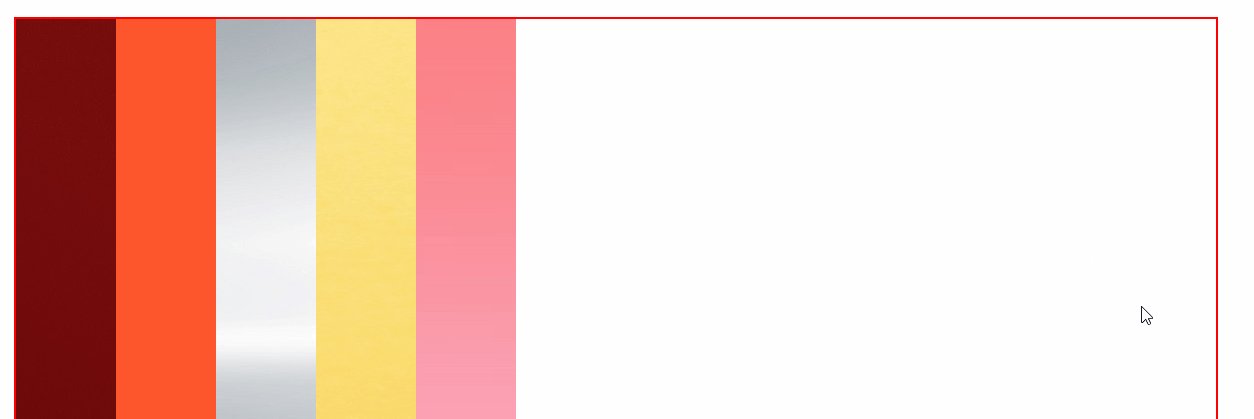
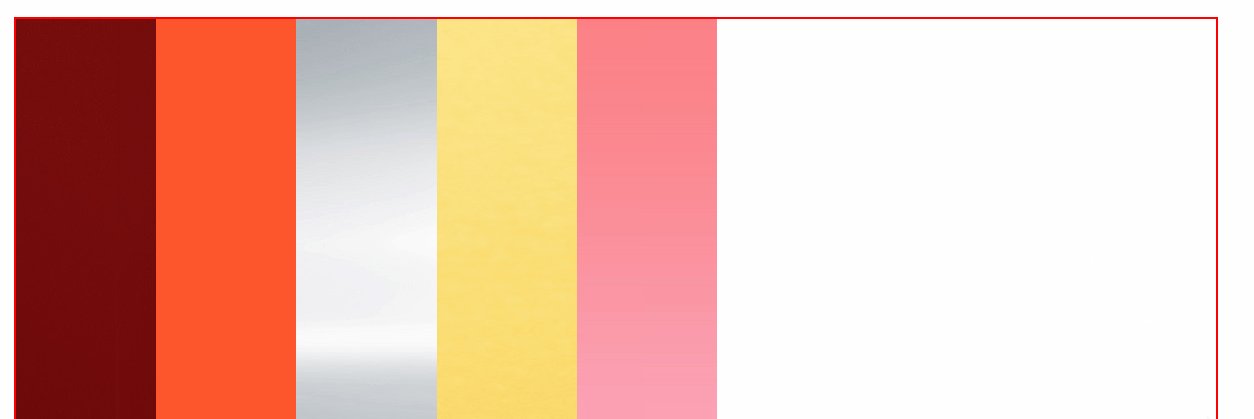
jQuery手风琴
<!DOCTYPE html><html><head><meta charset=\"utf-8\"><title></title><style>*{margin: 0;padding: 0;}ul,li{list-style: none;}#box{width: 1200px;height: 400px;border: 2px solid red;margin: 100px auto;overflow: hidden;}li{width: 240px;height: 400px;float: left;}</style></head><body><div id=\"box\"><ul><li></li><li></li><li></li><li></li><li></li></ul></div><script src=\"jquery-1.12.4.js\"></script><script>$(function(){//获取页面所有的li元素var $lis = $(\"li\");//需求1:给每一个li标签添加img标签for(var i = 0;i < $lis.length;i++){$($lis[i]).html(\"<img src=\'./images/collapse/\"+(i+1)+\".jpg\' alt=\'\' />\")}//需求2:给每一个li元素添加鼠标移入事件$lis.mouseenter(function(){$(this).stop(true,false).animate({width : 100,},1000).siblings(\"li\").stop(true,false).animate({width : 100},1000)})//需求3:鼠标移出box 所有的图片的宽度恢复原状$(\"#box\").mouseleave(function(){$lis.stop(true,false).animate({width : 240,},1000)})})</script></body></html>





 爱站程序员基地
爱站程序员基地


