JQuery
- jquery核心函数
- Jquery对象
- jquery选择器
- 基础选择器
- 层级选择器
- 基本过滤选择器
- 内容过滤器
- 属性过滤器
- 表单过滤器
Jquery就是javascript和查询,他是一个辅助javascript开发的js类库。
jquery核心函数
$ 是jQuery的核心函数。 $()就是调用核心函数。函数的参数不同,其功能不同。
-
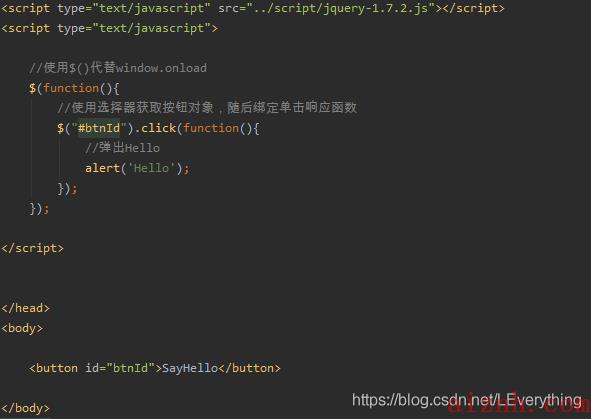
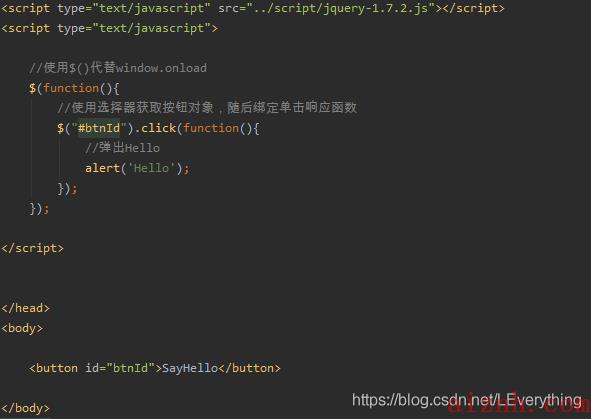
$(function(){}) 传入函数时,相当于页面加载完成后自动调用

-
$(HTML字符串) 根据字符串创建元素节点对象。
-
$(选择器字符串) 如 $ (\”#btnId\”) 是通过id属性值查询标签对象。
-
$(传入dom对象) 会将dom对象转换成jquery对象。
Jquery对象
- 通过Jquery提供的API创建的对象
- 通过Jquery包装的DOM对象,
- 通过Jquery提供的API包装的对象 都是Jquery对象。
Jquery对象的本质是 dom对象的数组 + jquery提供的一系列功能函数。
jQuery对象和dom对象的属性和方法不能混用。
jquery对象与dom对象互相转化 :
dom转化成jquery:
先得到dom对象,然后$(dom对象)。
jquery转化成dom:
先得到jquery对象,然后用数组的方法,通过下标取得dom对象。
jquery选择器
基础选择器
jquery的基础选择器有:
- $(\”#myDiv\”); id选择器
- element :元素选择器 如$(“div”);
- .class :$(\”.myClass\”); 类选择器
- *: $(\” * \”) 获得所有元素

各基本选择器的用法。
层级选择器
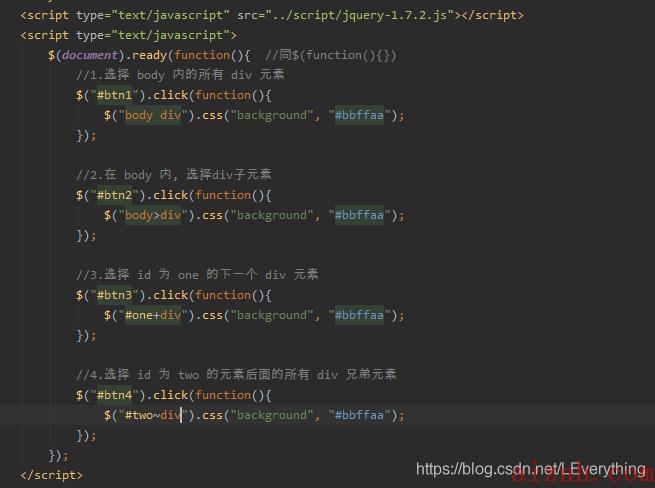
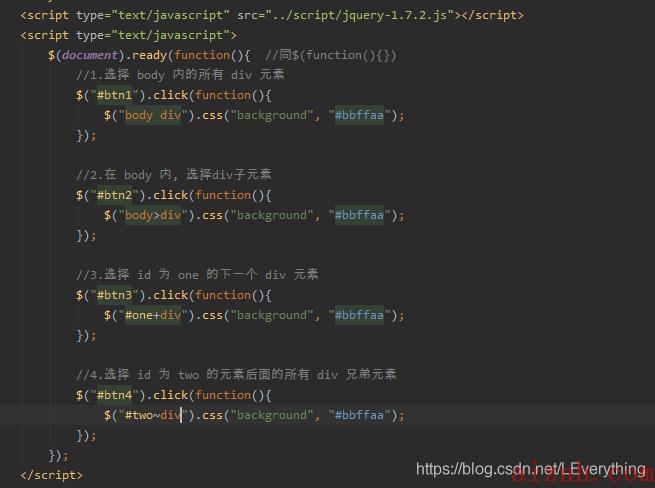
- ancestor descendant:在给定的祖先元素下匹配所有的后代元素,如$(“form input”) 包括子元素,孙子元素
- parent > child:在给定的父元素下匹配所有的子元素,如$(“form > input”),只匹配子元素,不包括孙子元素。
- prev + next:匹配所有紧接在 prev 元素后的 next 元素,如$(“label + input”)
- prev ~ siblings:匹配 prev 元素之后的所有 siblings 元素,如$(“form ~ input”),匹配的同辈选择器。

层级选择器的用法。
基本过滤选择器
- :first :获取第一个元素,如$(‘li:first’);
- :last:获取最后个元素,如$(‘li:last’)
- :not(selector):去除所有与给定选择器匹配的元素,在jQuery 1.3中,已经支持复杂选择器了(例如:not(div a) 和 :not(div,a))。
- :even:匹配所有索引值为偶数的元素,从 0 开始计数。如$(“tr:even”)
- :odd:匹配所有索引值为奇数的元素,从 0 开始计数。如$(“tr:odd”)
- :eq(index):匹配一个给定索引值的元素,如$(“tr:eq(1)”)
- :gt(index):匹配所有大于给定索引值的元素,如$(“tr:gt(0)”)
- :lt(index):匹配所有小于给定索引值的元素,如$(“tr:lt(2)”)
- :header:匹配如 h1, h2, h3之类的标题元素,如$(\”:header\”).css(“background”, “#EEE”);
- :animated:匹配所有正在执行动画效果的元素,如$(\”#run\”).click(function(){
$(“div:not(:animated)”).animate({ left: “+=20” }, 1000);});
内容过滤器
- :contains(text):匹配包含给定文本的元素,如$(“div:contains(‘John’)”)
- :empty:匹配所有不包含子元素或者文本的空元素,如$(“td:empty”)
- :has(selector):匹配含有选择器所匹配的元素的元素,如$(“div:has§”).addClass(“test”);
- :parent:匹配含有子元素或者文本的元素,如$(“td:parent”)

内容过滤器使用方法。
属性过滤器
- [attribute]:匹配包含给定属性的元素。注意,在jQuery 1.3中,前导的@符号已经被废除!如果想要兼容最新版本,只需要简单去掉@符号即可。,如$(“div[id]”) ,就是匹配含有id属性的div元素。
- [attribute=value]:匹配给定的属性是某个特定值的素。 如$(“input[name=‘newsletter’]”).attr(“checked”, true);
- [attribute!=value]:匹配所有不含有指定的属性,或者属性不等于特定值的元素。此选择器等价于:not([attr=value]) 要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
- [attribute^=value]:匹配给定的属性是以某些值开始的元素。
- [attribute$=value]:匹配给定的属性是以某些值结尾的元素。
- [attribute*=value]:匹配给定的属性是以包含某些值的元素。
- [selector1][selector2][selectorN]:复合属性选择器,需要同时满足多个条件时使用。如(\”input[id][name(\”input[id][name(\”input[id][name=‘man’]\”)找到所有含有 id 属性,并且它的 name 属性是以 man 结尾的。
表单过滤器
- :input:匹配所有 input, textarea, select 和 button 元素
- :text:匹配所有的单行文本框
- :password:匹配所有密码框
- :radio:匹配所有单选按钮
- :checkbox:匹配所有复选框
- :submit:匹配所有提交按钮
- :image:匹配所有图像域
- :reset:匹配所有重置按钮
- :button:匹配所有按钮
- :file:匹配所有文件域
- :hidden:匹配所有不可见元素,或者type为hidden的元素
- :enabled:匹配所有可用元素
- :disabled:匹配所有不可用元素
- :checked:匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option)
- :selected:匹配所有选中的option元素。

表单过滤器的使用。
 爱站程序员基地
爱站程序员基地