首先我们要知道Jquery是js的一个框架产品 它简化了js编程,并且屏蔽了js浏览器的差异
如何使用jquery编程 ?
-
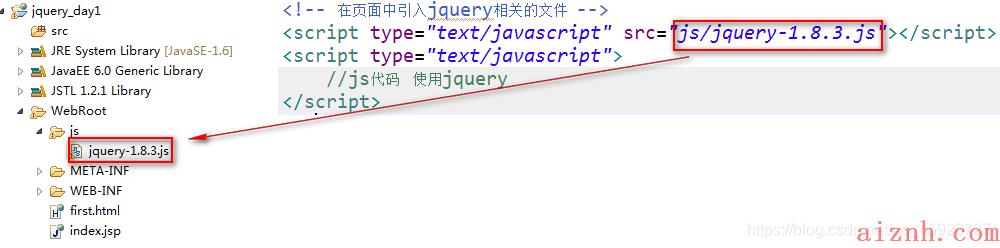
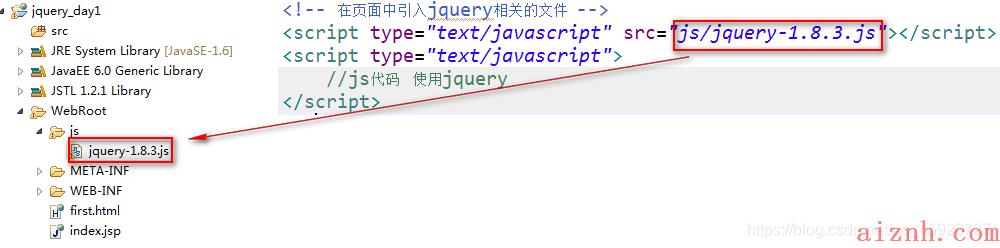
搭建开发环境 将所需的js文件引入到项目中,jquery-1.8.3.js
-
在需要使用jquery的页面中 引入对应的js文件

Jquery有哪些选择器 ?
Jquery的选择器作用就是获取HTML页面中的标签对象。


使用Jquery操作页面结构

Jquery对象数组遍历
-
for循环【下标】
arrObj.size(); —— 数组的长度
语法:for(var i=0;i<数组.size();i++){}

-
Each遍历
arrObj.each(function(){ //遍历过程中的操作 });

js和Jquery的注意事项:
- js对象(DOM对象) 和 jquery对象有差异的
- Jquery相关语法不能和js混用
- Jquery对象中封装着js对象
- Jquery对象和js对象可以相互转化

————————————————————————————————————————————————————————
事件绑定形式
-
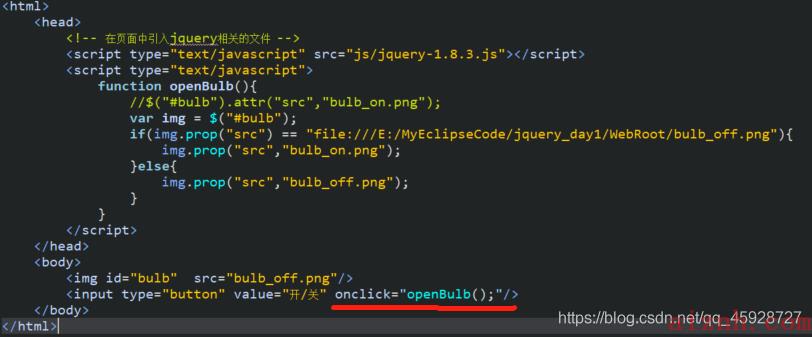
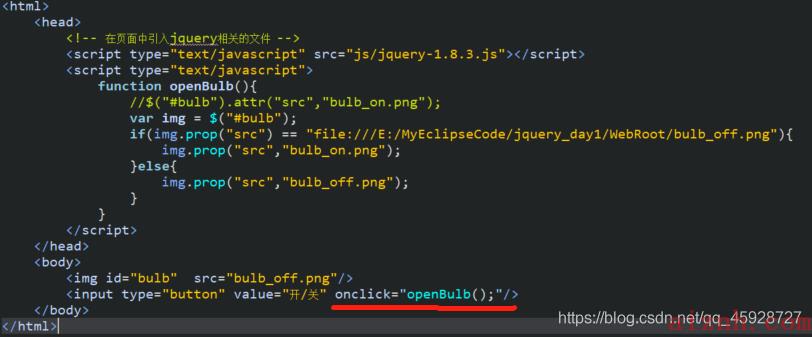
标签式事件绑定 直接将事件属性绑定在标签内部

-
编程式事件绑定
事件源对象.事件属性的名字(函数名/匿名函数)

在文档加载完毕之后运行

简化写法:$(function(){//文档加载之后运行的内容})

常见的jquery事件属性

标签的操作方法

元素的展示和隐藏相关动画

 爱站程序员基地
爱站程序员基地