一、鼠标移入和鼠标移出
说明:
- 当用户将鼠标移入到某个元素上面时,就会触发mouseover事件。如果将鼠标移出某个元素时,就会触发mouseout事件。mouseover和mouseout平常都是形影不离的。
代码:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script src="../static/js/jquery-3.5.1.js"></script><script>$(function () {$("div").mouseover(function(){$(this).css("color", "green");})$("div").mouseout(func20000tion () {$(this).css("color", "red");})})</script></head><body><div>古天乐变绿了!</div></body></html>
运行效果:
-
鼠标未放在字体上面:

-
鼠标放在字体上面:

二、鼠标按下和鼠标松开
说明:
- 当用户按下鼠标时,会触发mousedown事件;当用户松开鼠标时,则会触发mouseup事件。
mousedown表示鼠标按下的一瞬间所触发的事件,而mouseup表示鼠标松开的一瞬间所触发的事件。当然我们都知道,只有“先按下”才能“再松开”。
代码:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script src="../static/js/jquery-3.5.1.js"></script><script>$(function () {$("#btn").mousedown(function(){$("h1").css("color", "red");})$("#btn").mouseup(function () {$("h1").css("color", "black");})$("#btn").keydown(function () {$("h1").css("color", "blue");})$("#btn").keyup(function () {$("h1").css("color", "yellow");})})</script></head><body><h1>李小龙</h1><hr /><input id="btn" type="button" value="按钮" /></body></html>
运行效果:
-
鼠标点击时候效果:

-
鼠标松开时候效果:

-
键盘松开时候效果:

三、统计、显示输入字符的长度数
代码:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script src="../static/js/jquery-3.5.1.js"></script><script>$(function () {$("#txt").keyup(function(){var str = $(this).val();$("#num").text(str.length);})})</script></head><body><input id="txt" type="text" /><div>字符串长度为:<span id="num">0</span></div></body></html>
运行效果:
三、显示选择的内容
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script src="../static/js/jquery-3.5.1.js"></script><script>$(function () {$('input[type="radio"]').change(function(){var bool = $(this).prop("checked");if(bool){$("p").text("你选择的是:" + $(this).val());}})})</script></head><body><div><label><input type="radio" name="fruit" value="苹果" />苹果</label><label><input type="radio" name="fruit" value="香蕉" />香蕉</label><label><input type="radio" name="fruit" value="西瓜" />西瓜</label></div><p></p></body></html>
运行效果:
-
选择前:

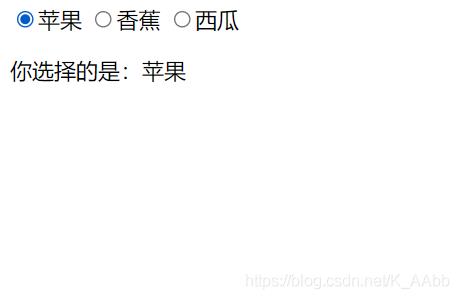
-
选择后:

四、表单下拉列表
代码:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script src="../static/js/jquery-3.5.1.js"></script><script>$(function () {$("select").change(function(){var link = $(":selected").val();window.open(link);})})</script></head><body><select><option value="http://www.163.com">小车视觉驾驶</option><option value="http://wwww.baidu.com">小车驾驶</option><option value="http://www.qq.com">小车摄像头</option><option value="http://www.sina.com.cn">小车内环境参数</option><option value="http://www.sohu.com">小车外环境参数</option></select></body></html>
运行效果:
五、滚动条拉看事件、弹回到顶部
代码:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><style type="text/css">body{height:1800px;}div{position:fixed;right:50px;bottom:50px;display:none; /*设置默认情况下元素为隐藏状态*/width:40px;height:40px;color:white;background-color:#45B823;font-family:微软雅黑;font-size:15px;font-weight:bold;text-align:center;cursor:pointer;}</style><script src="../static/js/jquery-3.5.1.js"></script><script>$(function () {/*根据滚动距离判断按钮是否显示或隐藏*/$(window).scroll(function () {if ($(this).scrollTop() > 300) {$("div").css("display", "inline-block");}else {$("div").css("display", "none");}});/*实现点击滚动回顶部*/$("div").click(function () {$("html,body").scrollTop(0);});})</script></head><body><h3>我二弟天下无敌!</h3><div>回到顶部</div></body></html>
运行效果:

 爱站程序员基地
爱站程序员基地