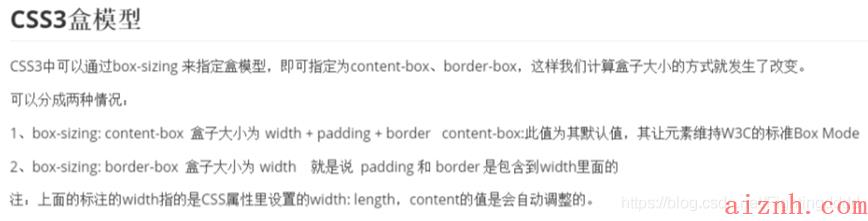
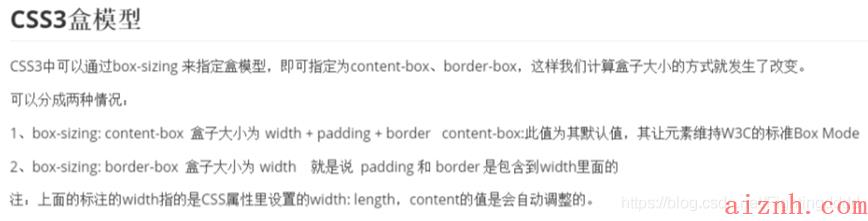
border与padding不会撑开盒模型的情况

简单示例
<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>Document</title><style>div:first-child {width: 200px;height: 200px;background-color: pink;box-sizing: content-box; /*就是以前的盒子模型,w3c*/padding: 10px;border: 15px solid red;/*盒子大小为width + padding + border content-box:此值为默认值。其让元素维持w3c 标准的box mode;*/}div:last-child {width: 200px;height: 200px;background-color: purple;padding: 10px;box-sizing: border-box; /* padding border都不撑开盒子*/border: 15px solid red;/*盒子大小为 widht 就是说 padding 和 border 是包含在width 里面的*/}</style></head><body><div>content-box</div><div>border-box</div></body></html>

 爱站程序员基地
爱站程序员基地


