盒子模型
1.盒子模型都有哪些: 有标准盒子模型和IE盒子模型也叫怪异盒子模型包括flex弹性伸缩布局以及我们的column-ciunt多列布局
2.
3. 标准盒子模型语法:
- box-sizing: content-box
这是由 CSS2.1 规定的宽度高度行为。
宽度和高度分别应用到元素的内容框。
在宽度和高度之外绘制元素的内边距和边框。
不包括盒子的宽高 - box-sizing: border-box
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 - box-sizing:|inherit
规定应从父元素继承 box-sizing 属性的值。
4.一个盒子大小是由width+height+padding+border来定的
集合margin导致到子盒子在页面位置改变
在实际面试官问的话不能教科书式背出来,得活学活用,比如这样说:
其实我们最常用的是标准盒子模型也就是box-sizing中的content-box
它指向谁呢,是我们的width和height样式,指的是内容的宽高,并不是说盒子最终宽高,盒子宽高是由我们内容宽高加上padding加上border最终组成,但这种东西在我们真实项目中可能会遇到一个问题,就是假设我想构建一个100×100的盒子,但是呢,之前我写的width和height是100×100,后来我发现我要给他加个border,我只要加上border,我不改变width和height他一定会变大,这样的话就会塌下来,这样的话不好,怎么办呢,我还要每次改border,每次改border,都要手动改下width和height,还要重新计算,我认为这种方式比较麻烦,后来css提供了一个方法box-sizing: border-box也就是怪异盒子模型,这样的怪异盒子模型有一个好处,它里面的width和他的height指的是盒子大小不是内容大小,也就是我写100×100盒子最终还是100×100,不管我怎么调border和padding,他会自己缩放内容来实现这个盒子原本的宽高,这样子样式要方便,不用去每次去调宽高,所有我现在真是项目大部分都在应用我们的box-sizing: border-box这种盒子模型包括了boostrap以及各大ui组件,他们里面的公共样式大部分盒子都用了box-sizing: border-box,所以呢我认为这是我们开发和规范的一种方式
-面试回答思路(剧本式解答)
分析 —– 思考 —– 那个方式更nice —— 结合项目实际开发
我看了什么什么 源码
掌握几大经典布局
- 圣杯布局
- 双飞翼布局
共同点:作用固定,左右自适应
- 圣杯布局
- 这种是浮动写法,使用基本浮动属性实现很简单

<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\"><title>Document</title><style>html,body {height: 100%;overflow: hidden;}.contaner {height: 100%;padding: 0 200px;}.left,.tight {width: 200px;min-height: 200px;background-color: powderblue;}.enter {width: 100%;min-height: 400px;background-color: orange;}.left,.enter,.tight {float: left;}.left {margin-left: -100%;position: relative;left: -200px;}.tight{margin-right: -200px;}</style></head><body><div class=\"contaner clearfix\"><div class=\"enter\"></div><div class=\"left\"></div><div class=\"tight\"></div></div></body></html>
- 这种是定位实现圣杯布局
<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\"><title>Document</title><style>html,body {height: 100%;overflow: hidden;}.contaner {height: 100%;position: relative;}.left,.tight {position: absolute;top: 0;width: 200px;min-height: 200px;background-color: powderblue;}.left{left: 0;}.tight{right: 0;}.enter {margin: 0 200px;min-height: 400px;background-color: orange;}</style></head><body><div class=\"contaner clearfix\"><div class=\"enter\"></div><div class=\"left\"></div><div class=\"tight\"></div></div></body></html>
- 这种是flex布局实现的,但是在ps端会有兼容性问题,移动端是没问题的
<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\"><meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\"><title>Document</title><style>/* 圣杯布局flex属性设置的时项目在分配剩余空间时所占的分数*/div {display: flex;flex-direction: row;justify-content: flex-start;margin:0 auto;align-content: space-between;width: 80%;height: 400px;background-color: #ccc;}span {background-color: orange;border: 1px solid black;}span:nth-child(1){width: 100px;}span:nth-child(3){width: 100px;}span:nth-child(2){flex: 1;}</style></head><body><div><span>10</span><span>20</span><span>30</span></div></body></html>
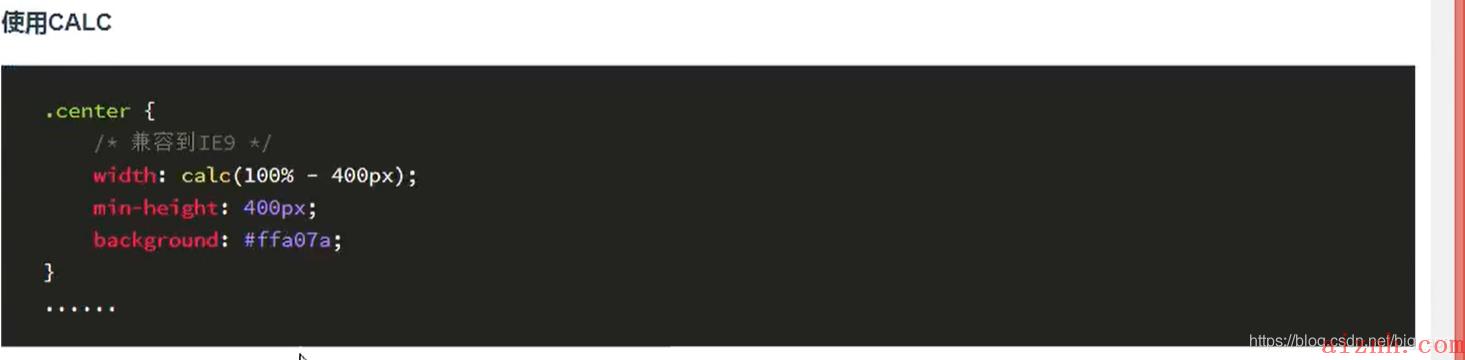
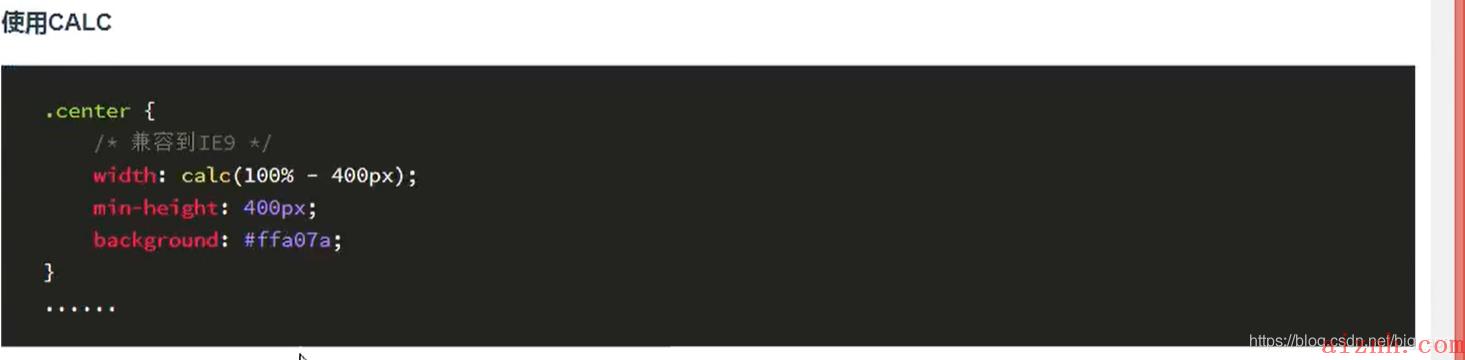
使用calc实现
- 坚决不能使用它,以为性能太差

还有最后一个双飞翼布局
- 要求
header和footer各自占领屏幕所有宽度,高度固定。
中间的container是一个三栏布局。
三栏布局两侧宽度固定不变,中间部分自动填充整个区域。
中间部分的高度是三栏中最高的区域的高度 - 实现过程
header和footer各自占领屏幕所有宽度,高度固定。
中间的container是一个三栏布局。
三栏布局两侧宽度固定不变,中间部分自动填充整个区域。
中间部分的高度是三栏中最高的区域的高度
<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\"><title>Document</title><style lang=\"less\">html,body {height: 100%;overflow: hidden;}.left,.contaner,.tight {float: left;}.contaner {width: 100%;padding: 0 200px;}.enter {width: 100%;min-height: 400px;background-color: rebeccapurple;}.left,.tight {width: 200px;min-height: 200px;background-color: powderblue;}.left {margin-left: -100%;}.tight {margin-left: -200px;}</style></head><body><div class=\"contaner\"><div class=\"enter\"></div></div><div class=\"left\"></div><div class=\"tight\"></div></body></html>
移动端响应式布局几大方案
- media
移动端和pc端一套 用于百分比 - rem
针对移动端单独开发用rem - flex
部分布局结构用flex ,flex在移动端没有兼容性问题大胆使用 - vh/vm
视口化开发 和百分比类似,俗称百分比布局 - …
 爱站程序员基地
爱站程序员基地