
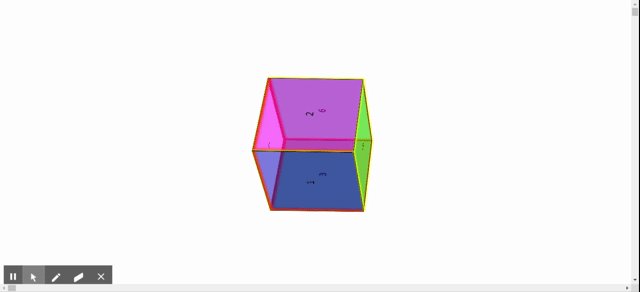
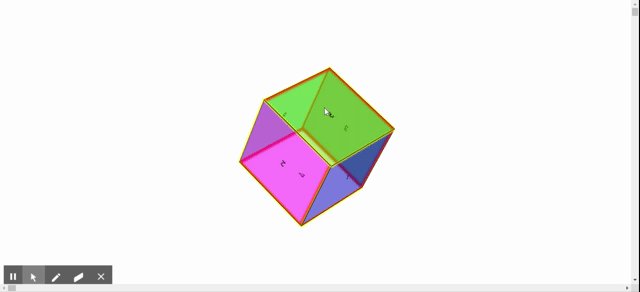
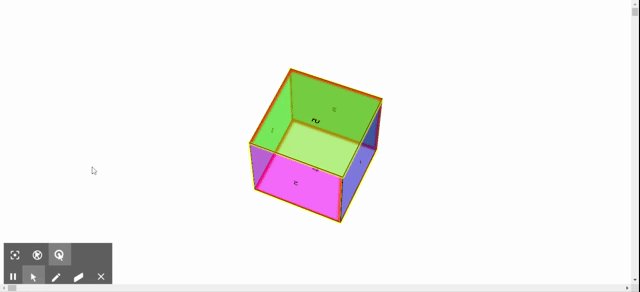
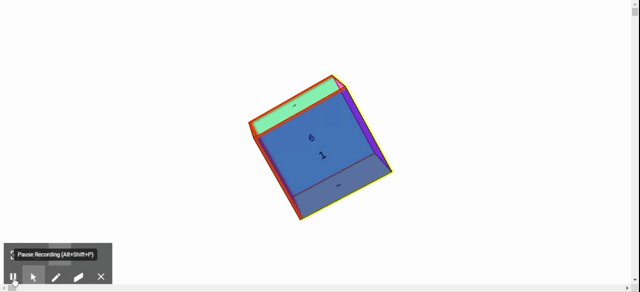
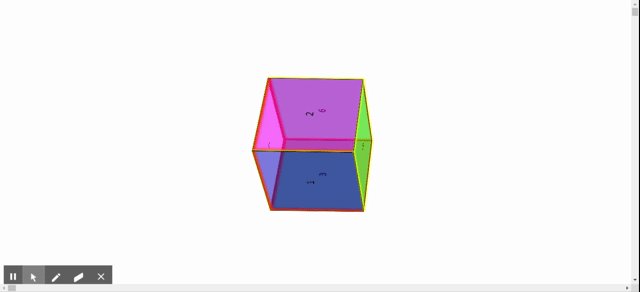
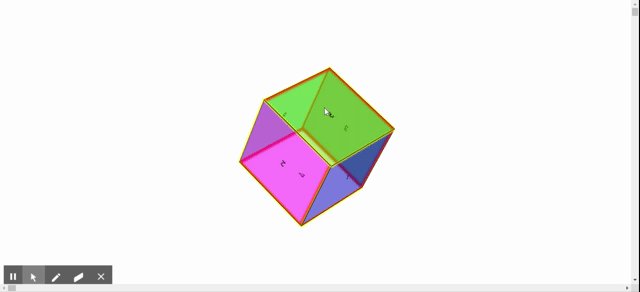
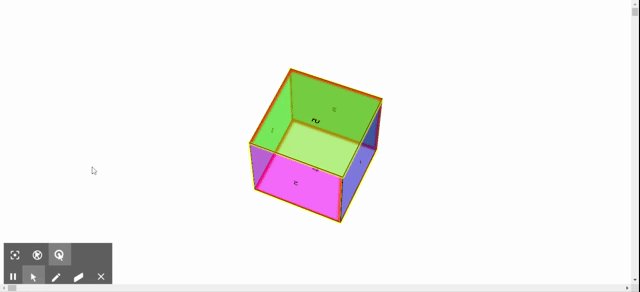
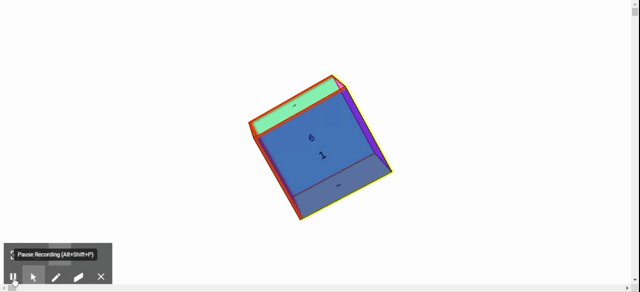
<style>:root, body{height: 100%;}body{perspective: 2000px; //景深越大,距离屏幕越远transform-style: preserve-3d;}@keyframes round{0%{transform: translate(-50% ,-50%) rotate3d(1,1,2,0deg)}100%{transform: translate(-50% ,-50%) rotate3d(1,1,2,360deg)}}.wrapper{width: 200px;height: 200px;position: absolute;top:calc(50%);left:calc(50%);transform: translate(-50% ,-50%) ;transform-style: preserve-3d;animation: round 4s linear infinite;/* backface-visibility: hidden; */ //决定背面是否显示}.wrapper div{width: 200px;height: 200px;font-size: 20px;text-align: center;line-height: 200px;border: 1px solid black;box-shadow: 2px 2px 3px yellow,inset 5px 5px 5px #ff4400;position: absolute;}.wrapper div:nth-of-type(1){transform: rotatey(0deg) translatez(100px) ;background-color: rgba(0, 0,200, 0.5);}.wrapper div:nth-of-type(2){transform: rotateY(90deg) translatez(100px);background-color: rgba(255, 0,255, 0.5)}.wrapper div:nth-of-type(3){transform: rotateY(90deg) translatez(-100px);background-color: rgba(0, 100,0, 0.5)}.wrapper div:nth-of-type(4){transform: rotatex(90deg) translatez(100px);background-color: rgba(255,,0, 0.5)}.wrapper div:nth-of-type(5){transform: rotatex(90deg) translatez(-100px);background-color: rgba(100, 200,0, 0.5)}.wrapper div:nth-of-type(6){transform: rotateX(0deg) translatez(-100px);background-color: rgba(0, 200,100, 0.5)}</style></head><body><div class=\"wrapper\"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><script>// var wrapper = document.getElementsByClassName(\'wrapper\')[0];//给body身上添加鼠标滑动事件,切换3d旋转轴的中心,实现立体效果document.body.onmousemove = function(e){console.log(e)this.style.perspectiveOrigin = \'\' + e.pageX + \'px \'+ e.pageY +\'px\';}</script></body>

 爱站程序员基地
爱站程序员基地


