before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“清除浮动”应用。
1.基本用法
:before和:after的作用就是在指定的元素内容(而不是元素本身)之前或者之后插入一个包含content属性指定内容的行内元素,最基本的用法如下:
#example:before {content: "#";color: red;}#example:after {content: "$";color: red;}
这两个伪类都属于内联元素,但是用display:block;属性可以将其转换成块状元素,比较常见的用法就是样式的一些实现,还有就是清除浮动的效果。。
2.样式修改
代码如下所示:
<div class="quote"><span>小户型</span></div>.quote:before,.quote:after{//用这两个伪类实现样式渲染content:"";display:inline-block;width:5%;margin:5px 1%;border-bottom:1px solid blue;}
实现效果如下图所示:

3.清除浮动
代码如下所示:
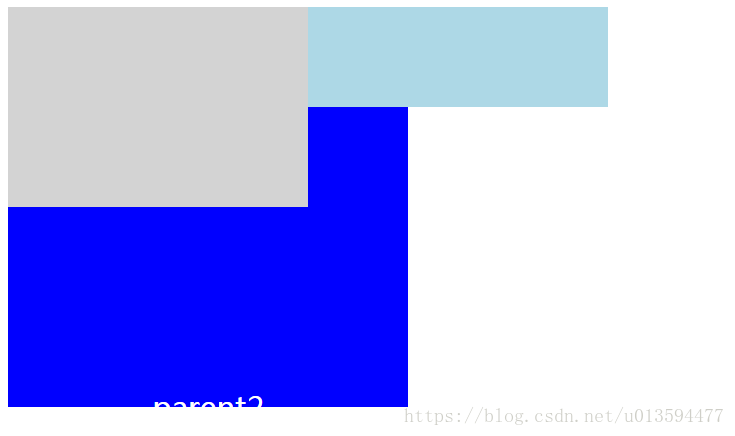
<div class="parent"><div class="box1"></div><div class="box2"></div></div><div class="parent2">parent2</div>//css代码.box1{width:300px;height:200px;background-color: lightgray;float:left;}.box2{width:300px;height:100px;background-color: lightblue;float:left;}.parent2{width:400px;height: 400px;background-color:blue;color:#fff;text-align:center;line-height:400px;font-size:30px;}
因为浮动的问题,实现效果如下所示:

如果在上面代码中加上这段代码用来清除浮动则会达到不一样的效果:
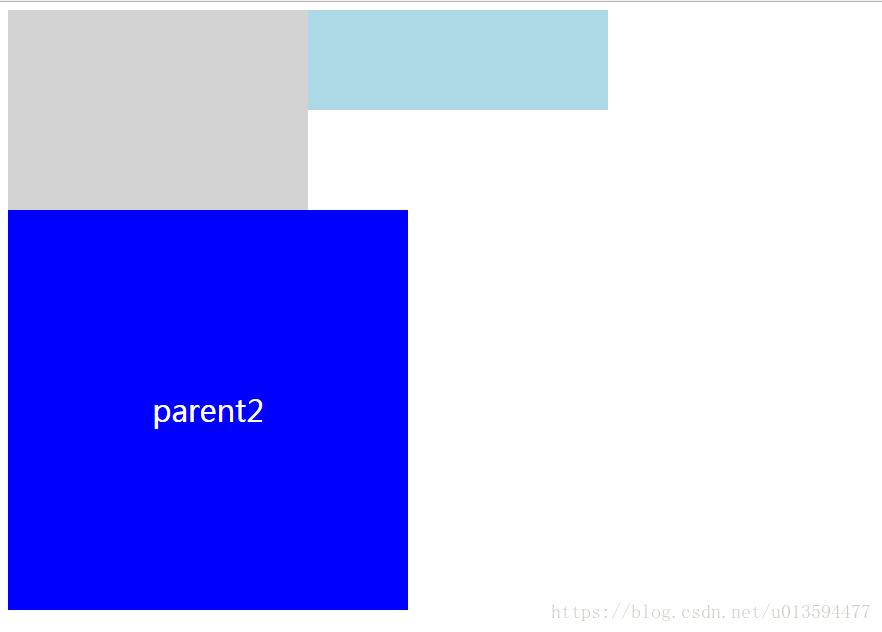
.parent:after{content:"";display:block;//设为块状元素clear:both; //用这个属性来清除浮动}
达到的效果如下图所示:

到此这篇关于详解css3中的伪类before和after常见用法的文章就介绍到这了,更多相关css3伪类before和after内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 爱站程序员基地
爱站程序员基地


