普歌-HTML5+CSS3复习总结
- 一.HTML基础
- 1.网页开发工具
- 2.常用基本标签
- (1)文本标签
- (2)表格标签
- (3)列表标签
- (4)表单标签
- (1)HTML5 新增的语义化标签
- 1.css选择器
- (1)盒子模型
- (1)属性选择器
一.HTML基础
1.网页开发工具
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
(1)<!DOCTYPE >标签
- 它是文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
- 声明位于文档中的最前面的位置,处于< html> 标签之前。
- 它不是一个HTML 标签,是文档类型声明标签。
(2)lang语言
- 用来定义当前文档显示的语言。
- en定义语言为英语 , zh-CN定义语言为中文
- 对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
(3)charset 字符集
- 字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
- 上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码。
2.常用基本标签
(1)文本标签
- 标题
<h1>标题一共六级选,</h1><h2>文字加粗一行显。</h2><h3>由大到小依次减,</h3><h4>从重到轻随之变。</h4><h5>语法规范书写后,</h5><h6>具体效果刷新见。</h6>

<h1 align="对齐方式">文本内容</h1>
三种对齐方式:left,center,right
- 文本

上标与下标:
<sup>上标标记内容</sup><sub>下标标记内容</sub>例:x<sup>3</sup></br>2x<sub>2</sub>

- 段落,水平线
<p>段落标签</p> //有较大空白缝隙<br>换行标签 //强制换行,单标签<hr> //水平线标记
- div和span标签
<div> </div> // 用来布局,但是现在一行只能放一个div。大盒子<span> </span> //用来布局,一行上可以多个span。小盒子
- 图像标签和路径
<img src="图片的位置" >
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图片不能显示的文字 |
| title | 文本 | 提示文本鼠标放到图像上,显示文字 |
| width | 像素 | 设置图片的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图片的边框粗细 |
相对路径:以引用文件所在位置为参考基础,图片相对于HTML页面的位置
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。

- 超链接标签
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>

链接分类:
- 1.外部链接
- 2.内部链接
- 3.空链接:如果当时没有确定链接目标时,< a href="#"> 首页< /a > 。
- 4.下载链接
- 5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 6.锚点链接: 点击链接,可以快速定位到页面中的某个位置。
(2)表格标签
<table> //是用于定义表格的标签<tr> //定义表格中的行,必须嵌套在<table> </table>标签中。<th> </th> // 表格的表头部分,加粗显示<td>单元格内的文字</td> // 定义表格中的单元格,必须嵌套在<tr></tr>标签中。...</tr>...</table>
表格结构标签
<thead></thead>: //用于定义表格的头部。<tbody></tbody>: //用于定义表格的主体。
合并单元格
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
表格相关属性:
(3)列表标签
无序列表
<ul><li></li></ul>//最常用,没有固定的顺序,默认有小圆点
有序列表
<ol><li></li></ol>//有先后顺序,默认有数字
自定义列表
<dl><dt>名词1</dt><dd>名词1解释1</dd><dd>名词1解释2</dd></dl>//1. 一个名称对应一个值 2.一个名称对应多个值 3.多个名称对应一个值
(4)表单标签
表单的组成
提示信息,表单域,表单控件(表单元素)
- 表单域
<form action=“url地址” method=“提交方式” name=“表单域名称”>各种表单元素控件</form>

- 在我们写表单元素之前,应该有个表单域把他们进行包含.
- 表单域是form标签.
-
表单控件(1.input表单元素2.select表单元素3.textarea元素)
input 输入表单元素

1.刚打开页面就默认显示几个文字:可以给这些表单元素设置value 属性=“值”
2.一打开就让某个单选按钮或者复选框是选中状态:checked 属性:表示默认选中状态。 添加checked=“checked”
3.radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男<input type="radio" name="sex" />女
< label> 标签
作用:点击区域内就可以选择
代码:< label for = “id”> < /label>
select下拉表单元素
<select><option>选项1</option><option>选项2</option><option>选项3</option>...</select>
1.< select> 中至少包含一对< option>
2. 在 中定义selected =“selected " 时,当前项为默认选中项。
textarea文本域元素
语法:
<textarea rows="3" cols="20">文本内容</textarea>
1.通过 标签可以轻松地创建多行文本输入框。
2.cols=“每行中的字符数”,rows=“显示的行数”,我们在实际开发中不会使用,都是用CSS 来改变大小。
简历案例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人信息注册</title></head><body><h4 align="center">个人介绍 </h4><table align="center"><tr><td>姓名</td><td><input type="text" value="请输入您的姓名"></td></tr><tr><td>性别:</td><td><input type="radio" name="sex" id="nan" checked="checked"><label for="nan"><img src="images/up.jpg"width="10" />男<input type="radio" name="sex" id="nv"><label for="nv"><img src="images/down.jpg" width="10" />女</td></tr><tr><td>出生日期:</td><td><select><option>--请选择年份--</option><option>2000</option><option>2001</option><option>2002</option><option>2003</option></select><select><option>--请选择月份--</option><option>1</option><option>2</option><option>3</option><option>4</option></select> <select><option>--请选择日--</option><option>1</option><option>2</option><option>3</option><option>4</option></select></td></tr><tr><td>籍贯</td><td><select><option>北京</option><option>重庆</option><option selected="selected">山西</option><option>山东</option></td></select></tr><tr><td>个人爱好:</td><td><input type="checkbox" name="love">唱歌<input type="checkbox" name="love">画画<input type="checkbox" name="love">跳舞</td></tr><tr><td>求职原因</td><td><textarea cols="30" rows="10">对公司的描述</textarea></td></tr><tr><td>手机号:</td><td><input type="text"></td></tr><tr><td></td><td><input type="submit"><input type="reset" value="重新填写"></td></tr><tr><td>了解更多</td><td><a href="#">关注公司</a> </td></tr><tr><td>附件</td><td><h5>选拔标准</h5><ul><li>态度认真</li><li>阳光开朗</li><li>专业技能突出</li></ul></td></tr></table></body></html>

3.HTML5新增
(1)HTML5 新增的语义化标签
- < header>:头部标签
- < nav>:导航标签
- < article>:内容标签
- < section>:定义文档某个区域
- < aside>:侧边栏标签
- < footer>:尾部
(2)新增的多媒体标签
-
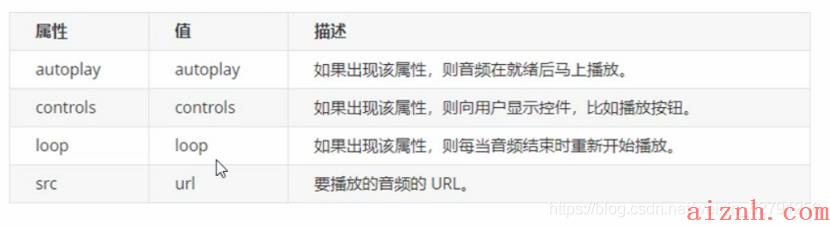
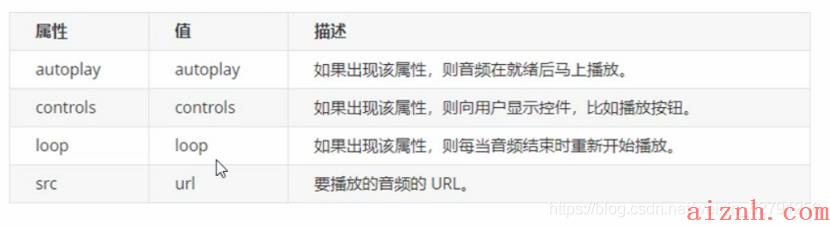
音频:< audio>

-
视频:< video>

(3)新增的input 类型

(4)新增的表单属性

二.CSS
1.css选择器
在CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
(1)css基础选择器
标签选择器、类选择器、id 选择器 、通配符选择器
- 1.标签选择器
p {属性:属性值;}
- 2.类选择器
.red {color: red;}(1)结构需要用class属性来调用class 类(2)可以在标签class 属性中写多个类名(3)多个类名中间必须用空格分开
- 3.id选择器
#nav {color:red;}(1)HTML 元素以id 属性来设置id 选择器,CSS 中id 选择器以“#" 来定义。(2)id 属性只能在每个HTML 文档中出现一次。
- 4.通配符选择器
* {margin: 0;padding: 0;}它表示选取页面中所有元素(标签)。
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签 | 不能差异化选择 | 较多 | p{}; |
| 类选择器 | 可以选出1个或多个标签 | 可以根据需求选择 | 非常多 | .p{}; |
| id选择器 | 一次只能选择1个标签 | id属性只能在每个HTML文档出现一次 | 一般和js搭配 | #nav{}; |
| 通配符选择器 | 选出所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | *{}; |
(2)css复合选择器(引用选择器)

注意:
链接伪类选择器按照LVHA的循顺序声明:link-:visited-:hover-:active。记忆法:love hate 或者lv 包包hao。

2.css字体属性

3.css文本属性
(1)文本颜色
div {color:red;}

(2)装饰文本
div {text-decoration:underline;}

(3)文本缩进
首行缩进:
div {text-indent: 10px;}p {text-indent: 2em;}1.px像素相对长度单位。像素px是相对于显示器屏幕分辨率而言的。2.em是一个相对单位,就是当前元素1个文字的大小, 如果当前元素没有设置大小,则会按照父元素的1 个文字大小。
(4) 行间距
p {line-height: 26px;}控制行高
(5)对齐方式
div {text-align: center; 居中}

4.css的引入方式
- (1)内部样式表(嵌入式)
<style>div {color: red;}</style>
- (2)行内样式表(行内式)
<div style="color: blue; font-size: 12px;">王俊凯</div>
- (3)外部样式表(链接式)
<link rel="stylesheet" href="css文件路径">

5.css元素显示模式

- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
6.css背景
(1)背景颜色
background-color:颜色值;background-color:transparent; //透明色
(2)背景图片
background-image : none; //无背景background-image : url(../images/1.jpg); //图片地址
(3)背景平铺
background-repeat: repeat | no-repeat | repeat-x | repeat-y;

(4)背景图片位置
background-position:x y; //参数代表的意思是:x 坐标和y 坐标。可以使用方位名词或者精确单位

(5)背景图像固定(背景附着)
background-attachment :scroll; //随对象内容滚动background-attachment :fixed; //图像固定
(6)背景图像复合写法
background: -背景颜色 -背景图片地址 -背景平铺 -背景图像滚动 -背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;
(7)背景颜色半透明
background: rgba(0, 0, 0,.3);
最后一个参数是alpha 透明度,取值范围在0~1之间。

7.css三大特性
(1)层叠性
- 样式冲突,遵循就近原则
(2)继承性
- 行高可以跟单位也可以不跟单位
- 没有手动指定文字大小,则会继承父亲的文字大小
(3)优先级
8.页面布局
(1)盒子模型
CSS 盒子模型本质上是一个盒子,封装周围的HTML 元素,它包括:边框、外边距、内边距、和实际内容。
- 边框

border-style:solid; //实线border-style:dashed; //虚线border-style:dotted; //点线
- 内边距
padding属性用于设置内边距,即边框与内容之间的距离。

padding属性(简写属性)可以有一到四个值。

- 外边距
margin属性用于设置外边距,即控制盒子和盒子之间的距离。

外边距可以让块级盒子水平居中,但是必须满足两个条件:
①盒子必须指定了宽度(width)。
②盒子左右的外边距都设置为auto 。margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center 。
- 圆角边框
border-radius:length;
- 参数值可以为数值或百分比的形式。
- 分开写为:border-top-left-radius(左上角)、border-top-right-radius(右上角)、border-bottom-right-radius(右下角) 和border-bottom-left-radius(左下角)
- 盒子阴影

- 文字阴影

(2)浮动
为什么需要清除浮动?
①父级没高度。②子盒子浮动了。③影响下面布局了。

(3)定位
- 总结

- 定位叠放次序
选择器{ z-index: 1; }
1.如果属性值相同,则按照书写顺序,后来居上。
2.数字后面不能加单位
3.只有定位的盒子才有z-index 属性
- 元素的显示与隐藏
1.display 属性
display: none ;隐藏对象
display:block ;除了转换为块级元素之外,同时还有显示元素的意思。
隐藏元素后,不占有原来的位置。
2.visibility 可见性
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
隐藏元素后,继续占有原来的位置。
3.overflow 溢出显示隐藏
9.css用户界面样式
(1)鼠标样式cursor
li {cursor: pointer; }

(2)轮廓线outline
input {outline: none; }
给表单添加outline: 0; 或者outline: none; 样式之后,就可以去掉默认的蓝色边框。
(3)防止拖拽文本域resize
textarea{ resize: none;}
10. vertical-align 属性应用
vertical-align 属性经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
vertical-align : baseline | top | middle | bottom ;

vertical-align 属性设置为middle 就可以让文字和图片垂直居中对齐了。
11.溢出的文字省略号显示
(1). 先强制一行内显示文本*/white-space: nowrap; (默认normal 自动换行)
(2). 超出的部分隐藏overflow: hidden;
(3). 文字用省略号替代超出的部分text-overflow: ellipsis;
12.CSS3 的新特性
(1)属性选择器
属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者id选择器。

(2)结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素

- nth-child(n)选择某个父元素的一个或多个特定的子元素(重点)
- n 可以是数字,关键字和公式
(3)伪元素选择器

(4)2D转换
移动:translate
transform: translate(x,y); //沿着X 和Y 轴移动元素transform: translateX(n);transform: translateY(n);
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的translate:(50%,50%);
- 对行内标签没有效果
旋转:rotate
transform:rotate(度数);
- rotate里面跟度数,单位是deg 比如rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
缩放:scale
transform:scale(x,y);
默认以中心点缩放的,而且不影响其他盒子
2D 转换中心点
transform-origin: x y;
2D 转换综合写法
1.同时使用多个转换,其格式为:transform: translate() rotate() scale() …等,
2. 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
3. 同时有位移和其他属性的时候,记得要将位移放到最前面
(5)动画
动画的基本使用
-用keyframes 定义动画
@keyframes 动画名称{0%{ width:100px;}100%{ width:200px;}}
– 再使用(调用)动画
div {width: 200px;height: 200px;background-color:blue;/*调用动画*/animation-name: 动画名称;/*持续时间*/animation-duration: 持续时间;}
动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |
| animation-timing-function | 规定动画的速度曲线。默认是 “ease”。 |
| animation-delay | 规定动画何时开始。默认是 0。 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 “normal”,alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 “running”。 |
| animation-fill-mode | 规定当动画结束后状态,保持forwards回到起始backwards |
动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;
速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease”
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps() | 指定了时间函数中的间隔数量(步长) |
(6)3D转换
3D位移: translate3d(x,y,z)
translform:translateX(100px); //在x轴上移动,水平向右translform:translateY(100px); //在Y轴上移动,垂直向下translform:translateZ(100px); //在Z轴上移动,垂直屏幕transform:translate3d(x,y,z);
3D旋转: rotate3d(x,y,z)
transform: rotateX(60deg) rotateY(60deg) rotateZ(60deg);transform: rotate3d(x,y,z);
透视: perspective
透视写到被观察元素的父盒子上面
perspective:500px;
3D呈现 transfrom-style
transform-style :flat; //默认值,子元素将不保留其 3D 位置。transform-style :preserve-3d; //子元素将保留其 3D 位置,在父级元素定义,但是影响的是子元素。
3D转换方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4×4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
(7)浏览器私有前缀
| 内核 | 私有前缀 | 应用浏览器 |
|---|---|---|
| Gecko内核 | 前缀为 -moz- | 火狐浏览器 |
| Webkit内核(谷歌内核) | 前缀为 -webkit- | chrome浏览器、safari浏览器、360极速、猎豹、世界之窗 |
| Trident内核 | 前缀为 -ms- | IE浏览器 |
| Presto内核 | 前缀 -o- | opera浏览器 |
~ 喜欢的小伙伴点个赞呗,评论区留下宝贵的意见-谢谢呐♥~
- 如果文章当中有问题,或者有什么好的意见,大家可以指出来,一起学习。
- 本文版权归作者所有,欢迎转载。
 爱站程序员基地
爱站程序员基地