如何创建Django项目
注意:在创建Django项目之前需要安装Django框架
- 在合适的位置创建一个目录,如E:\\Python练习\\o1-django
- 打开cmd黑屏终端,进入到上一步创建好的目录,如图:

- 在命令行中输入并运行以下命令:
django-admin startproject project
注意:运行以上命令可能会出现diango-admin不是内部或外部命令,解决方案:在Django的安装目录中找到“Scripts\\django-admin.exe”的位置,然后复制该目录,右击我的电脑——属性——高级系统设置——环境变量——在path中追加django-admin.exe得路径,如“D:\\Python\\Python-3.6.6\\Scripts”
- 使用pyCharm编译工具打开创建好的项目查看目录结果,如下:
project/project/__init__.py #一个空文件,它告诉Python这个目录应该被看做一个Python包settings.py #项目配置的文件urls.py #项目的URL声明wsgi.py #项目与WGSL兼容的web服务器入口manage.py #一个命令行工具,可以使我们用多种方式duidjango进行交互
启动服务器
- 在第五步的命令框下运行以下命令:
python manage.py runserver
结果如图:
注意:这里我在“python manage.py runserver”’后面添加了8080来指定端,不加则是默认端口是8000
-
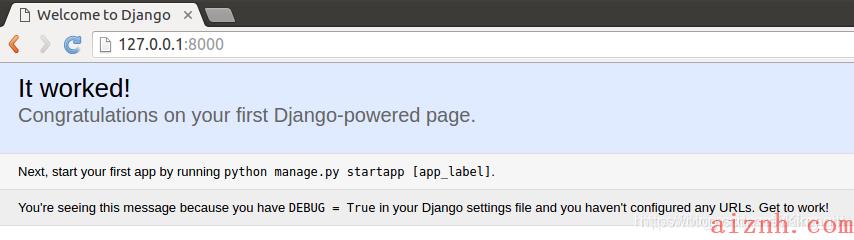
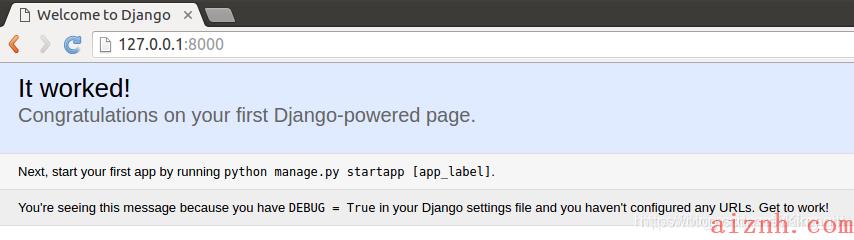
在浏览器输入你服务器的 ip(这里我们输入本机 IP 地址127.0.0.1:8000) 及端口号,如果正常启动,输出结果如下:

创建应用 -
打开cmd终端进入01-Django目录下的project目录,如图:

-
在命令行中输入并运行以下命令:
python manage.py startapp myApp
- 使用pyCharm编译工具打开创建好的项目查看目录结果,如下:
project/myApp/admin.py #站点配置models.py #模型views.py #视图project/__init__.py #一个空文件,它告诉Python这个目录应该被看做一个Python包settings.py #项目配置的文件urls.py #项目的URL声明wsgi.py #项目与WGSL兼容的web服务器入口manage.py #一个命令行工具,可以使我们用多种方式duidjango进行交互
激活应用
- 在settings.py文件中,将myApp应用加入到NSTALED_APPS选项中
INSTALLED_APPS = [\'django.contrib.admin\',\'django.contrib.auth\',\'django.contrib.contenttypes\',\'django.contrib.sessions\',\'django.contrib.messages\',\'django.contrib.staticfiles\',\'myApp\', #应用名]
- 配置视图,打开myApp下的views.py输入以下代码:
from django.http import HttpResponsedef hello(request):return HttpResponse(\'Hello world!!!\')
- 配置URL,打开project下的urls.py输入以下代码:
from django.conf.urls import url,includefrom django.contrib import adminurlpatterns = [url(r\'^admin/\', admin.site.urls),url(r\'^\', include(\'myApp.urls\')),]
- 在myApp目录下创建urls.py并输入以下代码:
from django.conf.urls import urlfrom . import viewsurlpatterns = [url(r\'^hello/$\',views.hello),]
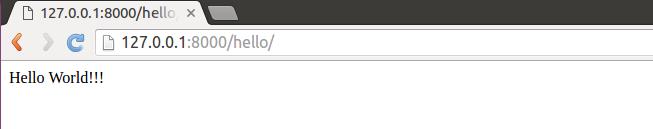
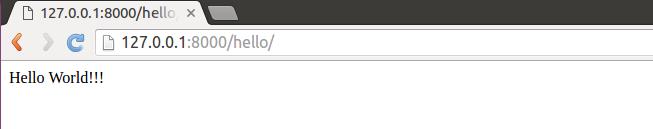
- 完成后,启动 Django 服务器,并在浏览器访问打开浏览器并访问(http://127.0.0.1:8080/hello/),结果如图:

 爱站程序员基地
爱站程序员基地