在做网站时,一般都会通过打包html来制作两个界面,一个提供给电脑端,一个提供给手机端,避免因为兼容性差的问题,界面会变得很丑。当然,如果能保证纯bootstrap开发html界面,则不需要考虑这个问题,它的兼容行很好,可惜的是,我做不到,只能在后台逻辑动动手脚了-_-。
思路就是:python逻辑通过user-agent判定是手机还是电脑访问,最后返回不同的状态码(例如我下面的程序就是,如果是手机返回False,而电脑则返回True),最后在views的界面渲染部分之前加入if判断,判断返回不同的状态码来选择渲染手机界面还是电脑界面。
-
首先要准备两个html界面,一个是电脑展示页,一个是手机展示页(末尾加上_w的界面表示是电脑的web界):

-
在项目的根目录添加一个新的pc_or_mobile.py文件,内部存储下面代码,用于判断是否是手机访问:
这第2部分首先要感谢这位老哥提供的源码:https://blog.csdn.net/fly9006/article/details/52999454
# 判断设备信息import redef judge_pc_or_mobile(ua):\"\"\"判断访问来源是pc端还是手机端:param ua: 访问来源头信息中的User-Agent字段内容:return:\"\"\"factor = uais_mobile = False_long_matches = r\'googlebot-mobile|android|avantgo|blackberry|blazer|elaine|hiptop|ip(hone|od)|kindle|midp|mmp\' \\r\'|mobile|o2|opera mini|palm( os)?|pda|plucker|pocket|psp|smartphone|symbian|treo|up\\.(browser|link)\' \\r\'|vodafone|wap|windows ce; (iemobile|ppc)|xiino|maemo|fennec\'_long_matches = re.compile(_long_matches, re.IGNORECASE)_short_matches = r\'1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\\-)|ai(ko|rn)|al(av|ca|co)\' \\r\'|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)\' \\r\'|bl(ac|az)|br(e|v)w|bumb|bw\\-(n|u)|c55\\/|capi|ccwa|cdm\\-|cell|chtm|cldc|cmd\\-|co(mp|nd)|craw\' \\r\'|da(it|ll|ng)|dbte|dc\\-s|devi|dica|dmob|do(c|p)o|ds(12|\\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8\' \\r\'|ez([4-7]0|os|wa|ze)|fetc|fly(\\-|_)|g1 u|g560|gene|gf\\-5|g\\-mo|go(\\.w|od)|gr(ad|un)|haie|hcit\' \\r\'|hd\\-(m|p|t)|hei\\-|hi(pt|ta)|hp( i|ip)|hs\\-c|ht(c(\\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\\-(20|go|ma)\' \\r\'|i230|iac( |\\-|\\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji\' \\r\'|kgt( |\\/)|klon|kpt |kwc\\-|kyo(c|k)|le(no|xi)|lg( g|\\/(k|l|u)|50|54|e\\-|e\\/|\\-[a-w])|libw|lynx\' \\r\'|m1\\-w|m3ga|m50\\/|ma(te|ui|xo)|mc(01|21|ca)|m\\-cr|me(di|rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi\' \\r\'|de|do|t(\\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)\' \\r\'|10)|ne((c|m)\\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg\' \\r\'|pg(13|\\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\\-2|po(ck|rt|se)|prox|psio|pt\\-g|qa\\-a|qc(07|12|21\' \\r\'|32|60|\\-[2-7]|i\\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\\-\' \\r\'|oo|p\\-)|sdk\\/|se(c(\\-|0|1)|47|mc|nd|ri)|sgh\\-|shar|sie(\\-|m)|sk\\-0|sl(45|id)|sm(al|ar|b3|it\' \\r\'|t5)|so(ft|ny)|sp(01|h\\-|v\\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\\-|tdg\\-|tel(i|m)\' \\r\'|tim\\-|t\\-mo|to(pl|sh)|ts(70|m\\-|m3|m5)|tx\\-9|up(\\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)\' \\r\'|vk(40|5[0-3]|\\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\\-| )|webc|whit\' \\r\'|wi(g |nc|nw)|wmlb|wonu|x700|xda(\\-|2|g)|yas\\-|your|zeto|zte\\-\'_short_matches = re.compile(_short_matches, re.IGNORECASE)if _long_matches.search(factor) != None:is_mobile = Trueuser_agent = factor[0:4]if _short_matches.search(user_agent) != None:is_mobile = Truereturn is_mobile
-
在views的每个视图函数开始的部分添加下面的代码进行判断手机还是电脑:
# 判断手机还是电脑#这步是为了返回浏览器打开网页时候的headers,因为user-agent是存在于headers中的total = request.headers#ua就是通过字典取值的方式拿到返回的user-agent,最后传递到pc_or_mobile.py中的uaua = total[\"User-Agent\"]#调用pc_or_mobile.py文件里面的函数judge_pc_or_mobile开始判断from pc_or_mobile import judge_pc_or_mobile#将ua的值传到该函数的参数预留项里mobile = judge_pc_or_mobile(ua)#输出一下查看状态print(\"判断访问是不是手机: \", mobile)#######################
-
最后就是在views最后return返回界面的前面判断这个拿到的状态码,返回不同的界面了,例如:
#开始判断,如果不是手机访问,返回content_w.html,即电脑页面if mobile == False:return render(request,\'content_w.html\',{\'cons\':cons,\"hot_search_words\":hot_search_words})否则,就要返回content.html即手机界面else:return render(request,\'content.html\',{\'cons\':cons,\"hot_search_words\":hot_search_words}) -
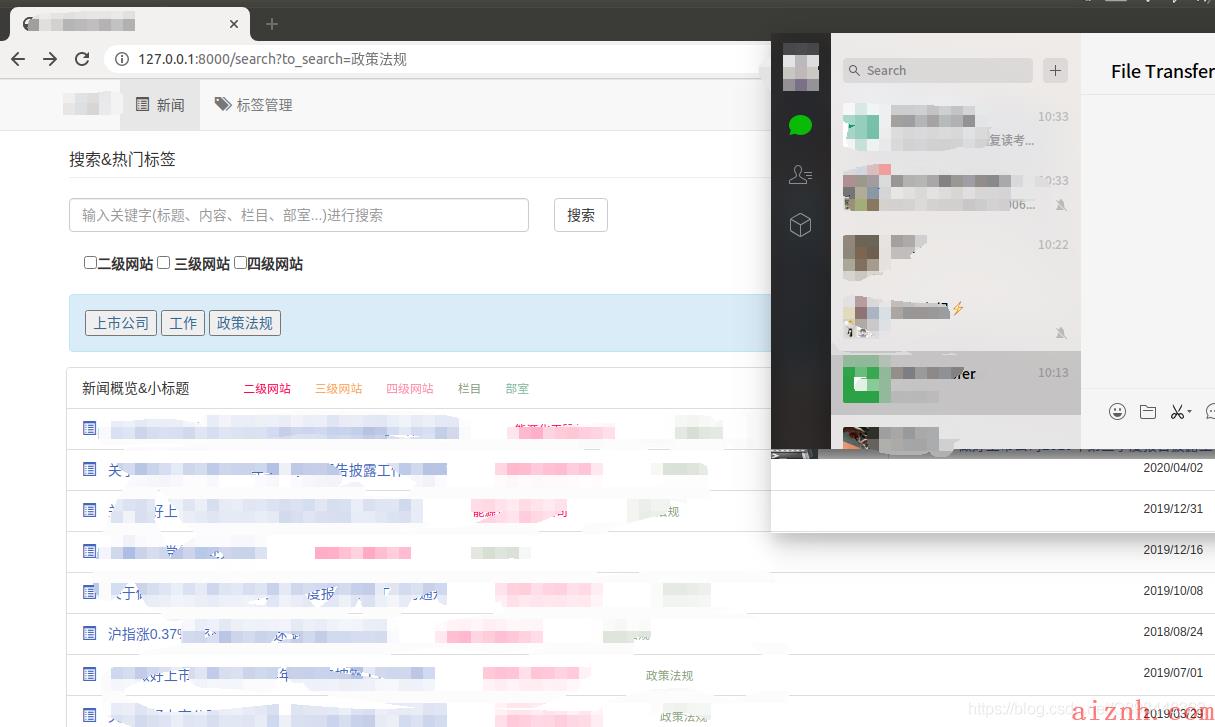
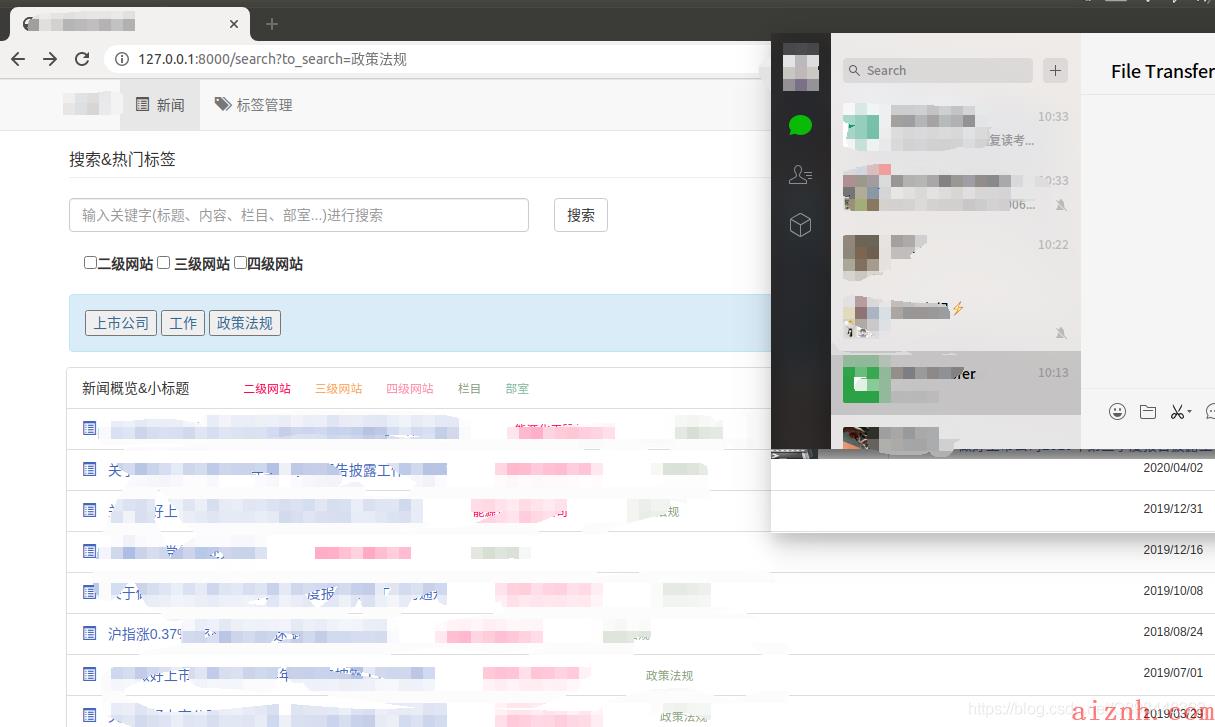
结果展示:
电脑界面:

-
手机界面:

均正常显示,界面未变形
如果对您有帮助,赏口饭吃❤谢谢老板❤
 爱站程序员基地
爱站程序员基地