预览效果

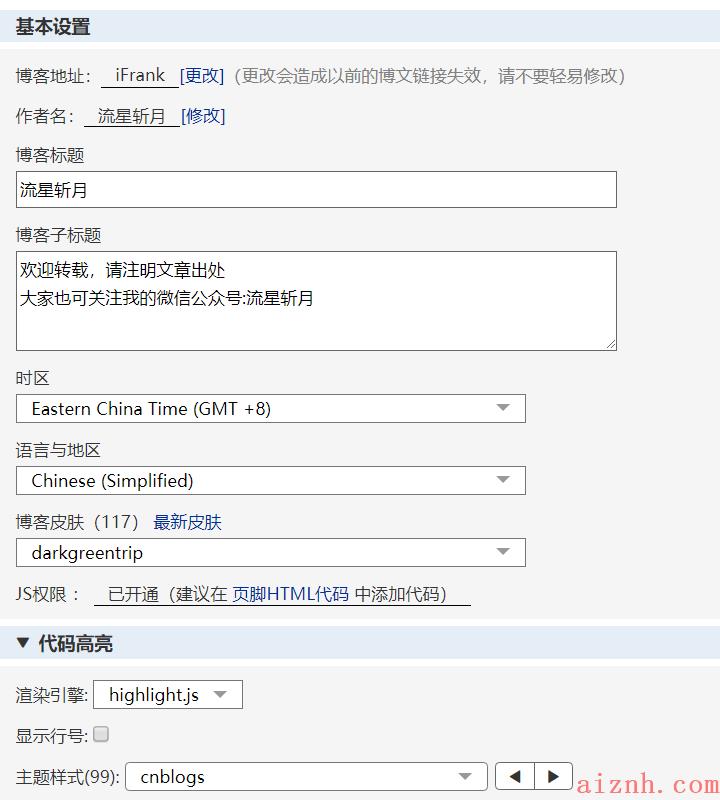
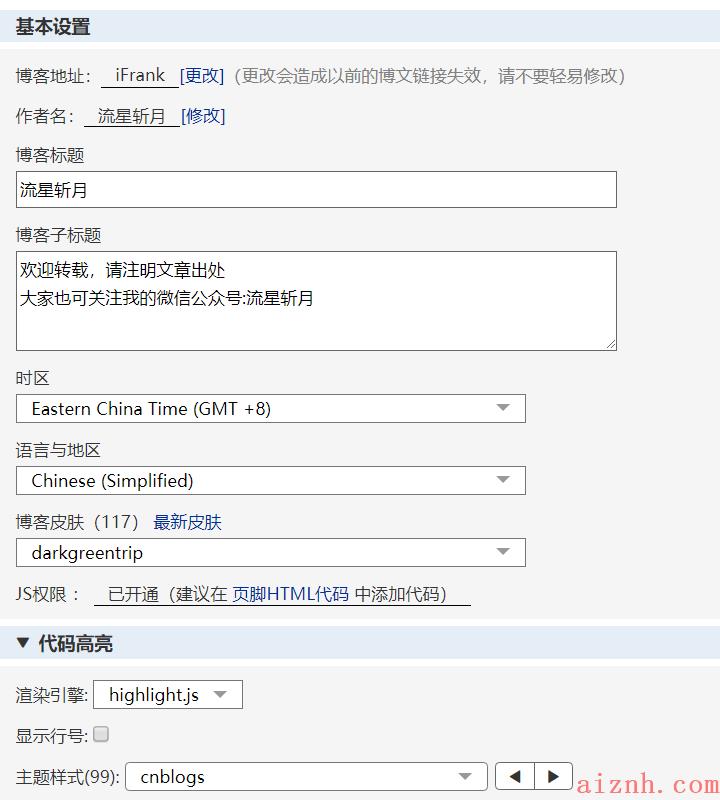
1、基本设置和代码高亮

2、页面定制CSS代码

#home {margin: 0 auto;width: 80%;/*原始65*/min-width: 980px;/*页面顶部的宽度*/background-color: rgba(245, 245, 245, 0.7);padding: 30px;margin-top: 50px;margin-bottom: 50px;box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);}body {background: rgba(12, 100, 129, 1) url(\'http://images.cnblogs.com/cnblogs_com/Penn000/1013849/o_fr.jpg\') fixed no-repeat;background-position: 50% 5%;background-size: cover;}#blogTitle {height: 100px; /*高度*/clear: both;background-color: rgba(245, 245, 245, 0);}#blogTitle h1 {font-size: 36px;font-weight: bold;line-height: 1.8em;/*原始 1.6em*/margin-top: 10px;/*原始 15px */color: #548B54;}#blogTitle h2 {font-weight: normal;font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/line-height: 1.8;color: #111;font-weight: bold;text-align: right;float: right;}#navigator{background-color: rgba(33, 160, 139, 0.9);}#navList a:link, #navList a:visited, #navList a:active{color: #eee;font-size: 18px;font-weight: bold;}.blogStats{color: #eee;}.postTitle {border-left: 8px solid rgba(33, 160, 139, 0.68);margin-left: 10px;margin-bottom: 10px;font-size: 20px;float: right;width: 100%;clear: both;}.postTitle a:link, .postTitle a:visited, .postTitle a:active {color: #21759b;transition: all 0.4s linear 0s;}.postTitle a:hover {margin-left: 30px;color: #0f3647;text-decoration: none;}.postCon {float: right;line-height: 1.5em;width: 100%;clear: both;padding: 10px 0;}.day .postTitle a {padding-left: 10px;}.day {background: rgba(255, 255, 255, 0.5);}/*文章附加信息*/.postDesc {background: url(images/posted_time.png) no-repeat 0 1px;color: #757575;float: left;width: 100%;clear: both;text-align: left;font-family: \"微软雅黑\" , \"宋体\" , \"黑体\" ,Arial;font-size: 13px;padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/margin-top: 20px;line-height: 1.8;padding-bottom: 35px;}.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory,.catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView,.catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory ,#blog-calendar{background: rgba(255, 255, 255, 0.5);margin-bottom: 35px;word-wrap: break-word;}.CalTitle{background: rgba(255, 255, 255, 0);}.catListTitle{background-color: rgba(33, 160, 139, 0.9);}#topics{background: rgba(255, 255, 255, 0.5);}.c_ad_block{display: none;}#tbCommentBody{width: 100%;height: 200px;background: rgba(255, 255, 255, 0.5);}#q{background: rgba(255, 255, 255, 0);}.CalNextPrev{background: rgba(255, 255, 255, 0);}.cnblogs_code{background: rgba(255, 255, 255, 0);}.cnblogs_code div{background: rgba(255, 255, 255, 0);}.cnblogs_code_toolbar{background: rgba(255, 255, 255, 0);}.entrylist{background: rgba(255, 255, 255, 0.5);}#main{min-width: 640px;}#cnblogs_post_body{color: black;font: 0.875em/1.5em \"微软雅黑\" , \"PTSans\" , \"Arial\" ,sans-serif;font-size: 15px;}#cnblogs_post_body h1 {background: #333366;border-radius: 6px 6px 6px 6px;box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);color: #FFFFFF;font-family: \"微软雅黑\" , \"宋体\" , \"黑体\" ,Arial;font-size: 23px;font-weight: bold;height: 25px;line-height: 25px;margin: 18px 0 !important;padding: 8px 0 5px 5px;text-shadow: 2px 2px 3px #222222;}#cnblogs_post_body h2 {background: #006699;border-radius: 6px 6px 6px 6px;box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);color: #FFFFFF;font-family: \"微软雅黑\" , \"宋体\" , \"黑体\" ,Arial;font-size: 20px;font-weight: bold;height: 25px;line-height: 25px;margin: 18px 0 !important;padding: 8px 0 5px 5px;text-shadow: 2px 2px 3px #222222;}#cnblogs_post_body h3 {background: #2B6695;border-radius: 6px 6px 6px 6px;box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);color: #FFFFFF;font-family: \"微软雅黑\" , \"宋体\" , \"黑体\" ,Arial;font-size: 18px;font-weight: bold;height: 25px;line-height: 25px;margin: 18px 0 !important;padding: 8px 0 5px 5px;text-shadow: 2px 2px 3px #222222;}#cnblogs_post_body h4{background: #2B6600;border-radius: 6px 6px 6px 6px;box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);color: #FFFFFF;font-family: \"微软雅黑\" , \"宋体\" , \"黑体\" ,Arial;font-size: 16px;font-weight: bold;height: 24px;line-height: 23px;margin: 12px 0 !important;padding: 5px 0 5px 10px;text-shadow: 2px 2px 3px #222222;}/*生成博客目录的CSS*/#uprightsideBar{font-size:14px;font-family:Arial, Helvetica, sans-serif;text-align:left;position:fixed;/*将div的位置固定到距离top:250px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/top:100px;left:0px; /*确定在左侧还是右侧*/width: auto;height: auto;}#sideBarTab{float:left;width:30px;border:4px solid #ED5736;border-left:none;text-align:center;background:#ffffff;}#sideBarContents{float:left;overflow:auto;overflow-x:hidden;!important;width:350px;min-height:108px;max-height:465px;border:1px solid #e5e5e5;border-left:none;background:#ffffff;}#sideBarContents dl{margin:0;padding:0;}#sideBarContents dt{margin-top:5px;margin-left:5px;}#sideBarContents dd, dt {cursor: pointer;}#sideBarContents dd:hover, dt:hover {color:#A7995A;}#sideBarContents dd{margin-left:20px;}.cnblogs_code pre {font-family: Courier New!important;font-size: 16px!important;word-wrap: break-word;white-space: pre-wrap;}.cnblogs_code span {font-family: Courier New!important;font-size: 16px!important;line-height: 1.5!important;}
3、博客侧边栏公告

<script type=\"text/javascript\">document.write(unescape(\"%3Cspan id=\'cnzz_stat_icon_1279723758\'%3E%3C/span%3E%3Cscript src=\'https://s4.cnzz.com/z_stat.php%3Fid%3D1279723758%26show%3Dpic1\' type=\'text/javascript\'%3E%3C/script%3E\"));</script><img src=\"https://files-cdn.cnblogs.com/files/iFrank/%E4%BA%8C%E7%BB%B4%E7%A0%81.bmp\" alt=\"流星斩月的头像\" class=\"img_avatar\"><br>
4、页首HTML代码
<script type=\"text/javascript\">/*功能:生成博客目录的JS工具测试:IE8,火狐,google测试通过孤傲苍狼2014-5-11*/var BlogDirectory = {/*获取元素位置,距浏览器左边界的距离(left)和距浏览器上边界的距离(top)*/getElementPosition:function (ele) {var topPosition = 0;var leftPosition = 0;while (ele){topPosition += ele.offsetTop;leftPosition += ele.offsetLeft;ele = ele.offsetParent;}return {top:topPosition, left:leftPosition};},/*获取滚动条当前位置*/getScrollBarPosition:function () {var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop;return scrollBarPosition;},/*移动滚动条,finalPos 为目的位置,internal 为移动速度*/moveScrollBar:function(finalpos, interval) {//若不支持此方法,则退出if(!window.scrollTo) {return false;}//窗体滚动时,禁用鼠标滚轮window.onmousewheel = function(){return false;};//清除计时if (document.body.movement) {clearTimeout(document.body.movement);}var currentpos =BlogDirectory.getScrollBarPosition();//获取滚动条当前位置var dist = 0;if (currentpos == finalpos) {//到达预定位置,则解禁鼠标滚轮,并退出window.onmousewheel = function(){return true;}return true;}if (currentpos < finalpos) {//未到达,则计算下一步所要移动的距离dist = Math.ceil((finalpos - currentpos)/10);currentpos += dist;}if (currentpos > finalpos) {dist = Math.ceil((currentpos - finalpos)/10);currentpos -= dist;}var scrTop = BlogDirectory.getScrollBarPosition();//获取滚动条当前位置window.scrollTo(0, currentpos);//移动窗口if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,则解禁鼠标滚轮,并退出{window.onmousewheel = function(){return true;}return true;}//进行下一步移动var repeat = \"BlogDirectory.moveScrollBar(\" + finalpos + \",\" + interval + \")\";document.body.movement = setTimeout(repeat, interval);},htmlDecode:function (text){var temp = document.createElement(\"div\");temp.innerHTML = text;var output = temp.innerText || temp.textContent;temp = null;return output;},/*创建博客目录,id表示包含博文正文的 div 容器的 id,mt 和 st 分别表示主标题和次级标题的标签名称(如 H2、H3,大写或小写都可以!),interval 表示移动的速度*/createBlogDirectory:function (id, mt, st, interval){//获取博文正文div容器var elem = document.getElementById(id);if(!elem) return false;//获取div中所有元素结点var nodes = elem.getElementsByTagName(\"*\");//创建博客目录的div容器var divSideBar = document.createElement(\'DIV\');divSideBar.className = \'uprightsideBar\';divSideBar.setAttribute(\'id\', \'uprightsideBar\');var divSideBarTab = document.createElement(\'DIV\');divSideBarTab.setAttribute(\'id\', \'sideBarTab\');divSideBar.appendChild(divSideBarTab);var h2 = document.createElement(\'H2\');divSideBarTab.appendChild(h2);var txt = document.createTextNode(\'目录导航\');h2.appendChild(txt);var divSideBarContents = document.createElement(\'DIV\');divSideBarContents.style.display = \'none\';divSideBarContents.setAttribute(\'id\', \'sideBarContents\');divSideBar.appendChild(divSideBarContents);//创建自定义列表var dlist = document.createElement(\"dl\");divSideBarContents.appendChild(dlist);var num = 0;//统计找到的mt和stmt = mt.toUpperCase();//转化成大写st = st.toUpperCase();//转化成大写//遍历所有元素结点for(var i=0; i<nodes.length; i++){if(nodes[i].nodeName == mt|| nodes[i].nodeName == st){//获取标题文本var nodetext = nodes[i].innerHTML.replace(/<\\/?[^>]+>/g,\"\");//innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签nodetext = nodetext.replace(//ig, \"\");//替换掉所有的nodetext = BlogDirectory.htmlDecode(nodetext);//插入锚nodes[i].setAttribute(\"id\", \"blogTitle\" + num);var item;switch(nodes[i].nodeName){case mt: //若为主标题item = document.createElement(\"dt\");break;case st: //若为子标题item = document.createElement(\"dd\");break;}//创建锚链接var itemtext = document.createTextNode(nodetext);item.appendChild(itemtext);item.setAttribute(\"name\", num);item.onclick = function(){ //添加鼠标点击触发函数var pos = BlogDirectory.getElementPosition(document.getElementById(\"blogTitle\" + this.getAttribute(\"name\")));if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false;};//将自定义表项加入自定义列表中dlist.appendChild(item);num++;}}if(num == 0) return false;/*鼠标进入时的事件处理*/divSideBarTab.onmouseenter = function(){divSideBarContents.style.display = \'block\';}/*鼠标离开时的事件处理*/divSideBar.onmouseleave = function() {divSideBarContents.style.display = \'none\';}document.body.appendChild(divSideBar);}};window.onload=function(){/*页面加载完成之后生成博客目录*/BlogDirectory.createBlogDirectory(\"cnblogs_post_body\",\"h2\",\"h3\",20);}</script>
5、页脚HTML代码
<!-- 小火箭--><script src=\"https://blog-static.cnblogs.com/files/pythonywy/jQuery1.7.js\"></script><style type=\"text/css\">/*回到顶部*/#rocket-to-top div {left: 0;margin: 0;overflow: hidden;padding: 0;position: absolute;top: 0;width: 149px;}#rocket-to-top .level-2 {background: url(\"https://images.cnblogs.com/cnblogs_com/pythonywy/1455951/o_redhuojian2.png\") no-repeat scroll -149px 0 transparent;display: none;height: 250px;opacity: 0;z-index: 1;}#rocket-to-top .level-3 {background: none repeat scroll 0 0 transparent;display: block;height: 150px;z-index: 2;}#rocket-to-top .level-3:hover {cursor: url(https://images.cnblogs.com/cnblogs_com/pythonywy/1516412/o_huo3.png), auto;}#rocket-to-top .level-3:active {cursor: url(https://images.cnblogs.com/cnblogs_com/pythonywy/1516412/o_huo1.png), auto;}#rocket-to-top .level-3:focus {cursor: url(https://images.cnblogs.com/cnblogs_com/pythonywy/1516412/o_huo2.png), auto;}#rocket-to-top {background: url(\"https://images.cnblogs.com/cnblogs_com/pythonywy/1455951/o_redhuojian2.png\") no-repeat scroll 0 0 transparent;cursor: default;display: block;height: 250px;margin: -125px 0 0;overflow: hidden;padding: 0;position: fixed;left: -40px;top: 90%;width: 149px;z-index: 11;}</style><div style=\"display: none;\" id=\"rocket-to-top\"><div style=\"opacity:0;display: block;\" class=\"level-2\"></div><div class=\"level-3\"></div></div><script>$(function () {var e = $(\"#rocket-to-top\"),t = $(document).scrollTop(),n,r,i = !0;$(window).scroll(function () {var t = $(document).scrollTop();t == 0 ? e.css(\"background-position\") == \"0px 0px\" ? e.fadeOut(\"slow\") : i && (i = !1, $(\".level-2\").css(\"opacity\", 1), e.delay(100).animate({marginTop: \"-1000px\"},\"normal\",function () {e.css({\"margin-top\": \"-125px\",display: \"none\"}),i = !0})) : e.fadeIn(\"slow\")}),e.hover(function () {$(\".level-2\").stop(!0).animate({opacity: 1})},function () {$(\".level-2\").stop(!0).animate({opacity: 0})}),$(\".level-3\").click(function () {function t() {var t = e.css(\"background-position\");if (e.css(\"display\") == \"none\" || i == 0) {clearInterval(n),e.css(\"background-position\", \"0px 0px\");e.css(\"cursor\", \"url(https://images.cnblogs.com/cnblogs_com/pythonywy/1516412/o_huo1.png), auto\");return}switch (t) {case \"0px 0px\":e.css(\"background-position\", \"-298px 0px\");break;case \"-298px 0px\":e.css(\"background-position\", \"-447px 0px\");break;case \"-447px 0px\":e.css(\"background-position\", \"-596px 0px\");break;case \"-596px 0px\":e.css(\"background-position\", \"-745px 0px\");break;case \"-745px 0px\":e.css(\"background-position\", \"-298px 0px\");}}if (!i) return;n = setInterval(t, 50),$(\"html,body\").animate({scrollTop: 0}, \"slow\");});});</script>
6、其他设置






 爱站程序员基地
爱站程序员基地


