背景
文章开始之前先简单了解下什么是 赛博朋克,以及什么是 赛博朋克2077。
赛博朋克(Cyberpunk)是“控制论、神经机械学”与“朋克”的结合词,背景大都建立于“低端生活与高等科技的结合”,拥有先进的科学技术,再以一定程度崩坏的社会结构做对比;拥有五花八门的视觉冲击效果,如街头的霓虹灯、街排标志性广告以及高楼建筑等,通常搭配色彩是以黑、紫、绿、蓝、红为主。其中菲利普·狄克所著作的《仿生人会梦到电子羊吗?》最受注目,小说亦被改编成电影《银翼杀手》。总的来讲,赛博朋克的风格主线,就是反应出科技高度发展的人类文明,与脆弱渺小的人类个体之间的强烈反差,同时外界与内在,钢铁与肉体,过去与未来,现实与虚幻等矛盾在其中交织。
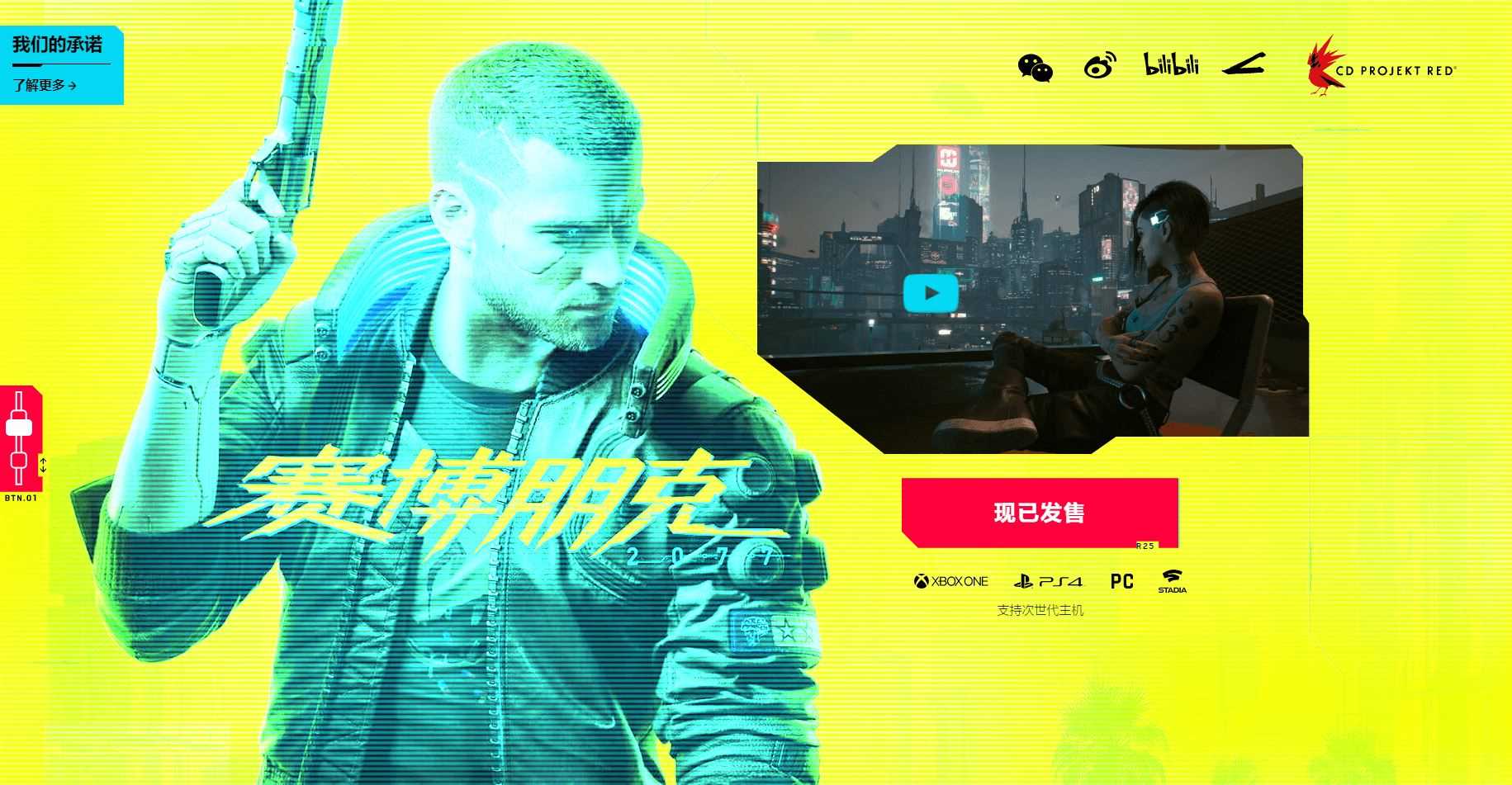
《赛博朋克2077》 是一款动作角色类游戏,于 2020年12月10日 登陆各大游戏平台。故事发生在夜之城,权力更迭和身体改造是这里不变的主题。玩家将扮演一名野心勃勃的雇佣兵:V,追寻一种独一无二的植入体——获得永生的关键。它以自由的探索性,较高的操控度以及惊艳的视觉特效收获了一大批玩家。我非常喜欢 2077 官网的设计风格,因此本篇文章主要以 2077 官网为例,通过几个例子,依次实现赛博朋克风格元素效果。
实现
高对比度
首先我们来看一下 2077 中文官网首页,页面主要以醒目的 明黄色 为主色调,并小面积使用它的对比色 淡蓝色、玫红色 的色块作为点缀,文本和线条边框使用 纯黑色。这一步实现非常简单,我们在实现赛博朋克风格的页面时,可以使用上面提到的 黑、紫、绿、蓝、红 为主色调,再以它们的对比色作为按钮、文本提示框,可以实现强烈的视觉冲击。

故障风格按钮
故障效果是一种显示设备崩坏效果,在 2077 官网中应用很多,我们先来实现 button 在 hover 时产生故障效果。

<button>立即加入</button>
故障效果主要通过 clip-path: inset 和动画实现。利用 button 的伪元素 ::after,给它定义多个分片 --slice 变量,并通过动画切换切片的位置,来实现晃动效果。其中clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。 inset() 方法用于定义一个矩形,可以传入 5 个参数,分别对应 top,right,bottom,left的裁剪位置及 round 和 radius(可选,圆角),它的基本语法如下:
inset( <length-percentage>{1,4} [ round <border-radius> ]? )clip-path: inset(2em 3em 2em 1em round 2em);
完整实现:
button, button::after {width: 300px;height: 86px;font-size: 40px;background: linear-gradient(45deg, transparent 5%, #FF013C 5%);border: 0;color: #fff;letter-spacing: 3px;line-height: 88px;box-shadow: 6px 0px 0px #00E6F6;outline: transparent;position: relative;}button::after {--slice-0: inset(50% 50% 50% 50%);--slice-1: inset(80% -6px 0 0);--slice-2: inset(50% -6px 30% 0);--slice-3: inset(10% -6px 85% 0);--slice-4: inset(40% -6px 43% 0);--slice-5: inset(80% -6px 5% 0);content: \'立即加入\';display: block;position: absolute;top: 0;left: 0;right: 0;bottom: 0;background: linear-gradient(45deg, transparent 3%, #00E6F6 3%, #00E6F6 5%, #FF013C 5%);text-shadow: -3px -3px 0px #F8F005, 3px 3px 0px #00E6F6;clip-path: var(--slice-0);}button:hover::after {animation: 1s glitch;animation-timing-function: steps(2, end);}@keyframes glitch {0% { clip-path: var(--slice-1); transform: translate(-20px, -10px); }10% { clip-path: var(--slice-3); transform: translate(10px, 10px); }20% { clip-path: var(--slice-1); transform: translate(-10px, 10px); }30% { clip-path: var(--slice-3); transform: translate(0px, 5px); }40% { clip-path: var(--slice-2); transform: translate(-5px, 0px); }50% { clip-path: var(--slice-3); transform: translate(5px, 0px); }60% { clip-path: var(--slice-4); transform: translate(5px, 10px); }70% { clip-path: var(--slice-2); transform: translate(-10px, 10px); }80% { clip-path: var(--slice-5); transform: translate(20px, -10px); }90% { clip-path: var(--slice-1); transform: translate(-10px, 0px); }100% { clip-path: var(--slice-1); transform: translate(0); }}
故障风格图片
故障效果同样可以应用在文本、图片、视频等媒体展示上,营造满满的科技氛围。这部分内容来看看如何实现故障风格的图片展示效果。

.glitch 是为图片展示容器主体,它的子元素 glitch__item 用来表示故障条,与上例中 ::after 伪元素作用类似。
<div class="glitch"><div class="glitch__item"></div><!-- ... --><div class="glitch__item"></div></div>
故障风格图片和故障风格按钮实现思路基本类似,不过这次用到了 clip-path: polygon 实现,polygon 用于裁切多边形的方法,它的每对值表示裁切元素的坐标。 background-blend-mode 属性定义了背景层的混合模式。由于文章篇幅有限,以下代码只展示了一个故障条的动画,完整例子可查看文章末尾对应链接 🔗:
:root {--gap-horizontal: 10px;--gap-vertical: 5px;--time-anim: 4s;--delay-anim: 2s;--blend-mode-1: none;--blend-color-1: transparent;}.glitch {position: relative;}.glitch .glitch__item {background: url("banner.png") no-repeat 50% 50%/cover;height: 100%;width: 100%;top: 0;left: 0;position: absolute;}.glitch .glitch__item:nth-child(1) {background-color: var(--blend-color-1);background-blend-mode: var(--blend-mode-1);animation-duration: var(--time-anim);animation-delay: var(--delay-anim);animation-timing-function: linear;animation-iteration-count: infinite;animation-name: glitch-anim-1;}@keyframes glitch-anim-1 {0% {opacity: 1;transform: translate3d(var(--gap-horizontal), 0, 0);clip-path: polygon(0 2%, 100% 2%, 100% 5%, 0 5%);}2% { clip-path: polygon(0 15%, 100% 15%, 100% 15%, 0 15%); }4% { clip-path: polygon(0 10%, 100% 10%, 100% 20%, 0 20%); }6% { clip-path: polygon(0 1%, 100% 1%, 100% 2%, 0 2%); }8% { clip-path: polygon(0 33%, 100% 33%, 100% 33%, 0 33%); }10% { clip-path: polygon(0 44%, 100% 44%, 100% 44%, 0 44%); }12% { clip-path: polygon(0 50%, 100% 50%, 100% 20%, 0 20%); }14% { clip-path: polygon(0 70%, 100% 70%, 100% 70%, 0 70%); }16% { clip-path: polygon(0 80%, 100% 80%, 100% 80%, 0 80%); }18% { clip-path: polygon(0 50%, 100% 50%, 100% 55%, 0 55%); }20% { clip-path: polygon(0 70%, 100% 70%, 100% 80%, 0 80%); }21.9% {opacity: 1;transform: translate3d(var(--gap-horizontal), 0, 0);}22%, 100% {opacity: 0;transform: translate3d(0, 0, 0);clip-path: polygon(0 0, 0 0, 0 0, 0 0);}}
霓虹元素
在赛博朋克场景中,如电影《银翼杀手》《机壳特工队》、游戏《看门狗》《赛博朋克2077》中无论是在废弃的建筑物 🏠、还是繁华的歌舞町 ⛩️ ,都存在大量的霓虹 neon 元素。我们同样可以使用大量霓虹元素来装饰页面,比如页面标题、按钮、表单边框等都可以使用霓虹效果,下面是霓虹文字实现的简要示例:

.neon 和 .flux 两个元素是两个文本载体,将被应用不同的霓虹效果样式和动画。
<div class="neon">CYBER</div><div class="flux">PUNK</div>
文字的霓虹效果主要通过 text-shadow 属性实现,闪烁效果也是通过添加与文字颜色相近的 text-shadow 动画来实现,其中 .neon 元素被应用了 ease-in-out 运动曲线, .flux 元素被应用了 linear 运动曲线,可以看出两者之间的差别吗。😂
.neon {text-shadow: 0 0 3vw #F4BD0A;animation: neon 2s ease-in-out infinite;}.flux {text-shadow: 0 0 3vw #179E05;animation: flux 2s linear infinite;}@keyframes neon {0%, 100% {text-shadow: 0 0 1vw #FA1C16, 0 0 3vw #FA1C16, 0 0 10vw #FA1C16, 0 0 10vw #FA1C16, 0 0 .4vw #FED128, .5vw .5vw .1vw #806914;color: #FFFC00;}50% {text-shadow: 0 0 .5vw #800E0B, 0 0 1.5vw #800E0B, 0 0 5vw #800E0B, 0 0 5vw #800E0B, 0 0 .2vw #800E0B, .5vw .5vw .1vw #40340A;color: #806914;}}@keyframes flux {0%, 100% {text-shadow: 0 0 1vw #10ff4c, 0 0 3vw #1041FF, 0 0 10vw #1041FF, 0 0 10vw #1041FF, 0 0 .4vw #8BFDFE, .5vw .5vw .1vw #147280;color: #03C03C;}50% {text-shadow: 0 0 .5vw #024218, 0 0 1.5vw #024713, 0 0 5vw #023812, 0 0 5vw #012707, 0 0 .2vw #022201, .5vw .5vw .1vw #011a06;color: #179E05;}}
为了使文字看起来更有霓虹效果,以上示例使用了 neon 字体:https://s3-us-west-2.amazonaws.com/s.cdpn.io/707108/neon.ttf
不规则文本框
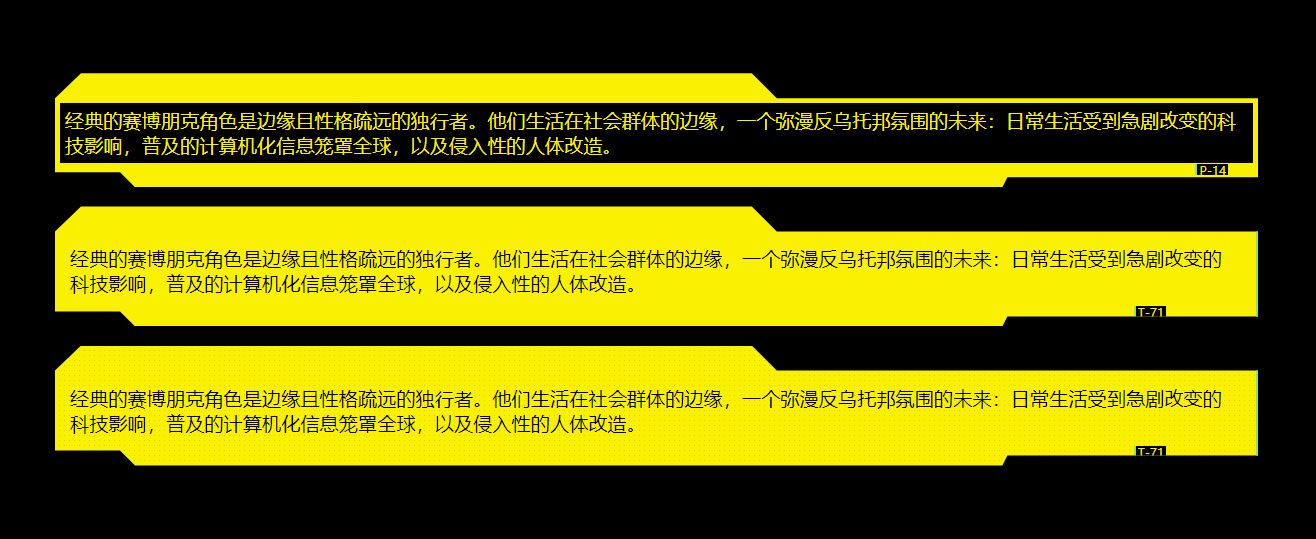
赛博朋克2077中可以看到很多文本展示框都是这种不规则图形的,是不是很酷呢,这部分内容将介绍如何实现 2077 风格的文本框。

上面 3 个文本框分别由3 个 p 标签构成,.inverse 类表示反色背景,.dotted 将实现点状背景。
<p class="cyberpunk">经典的赛博朋克角色是边缘且性格疏远的独行者。他们生活在社会群体的边缘,一个弥漫反乌托邦氛围的未来:日常生活受到急剧改变的科技影响,普及的计算机化信息笼罩全球,以及侵入性的人体改造。</p><p class="cyberpunk inverse">经典的赛博朋克角色是边缘且性格疏远的独行者。他们生活在社会群体的边缘,一个弥漫反乌托邦氛围的未来:日常生活受到急剧改变的科技影响,普及的计算机化信息笼罩全球,以及侵入性的人体改造。</p><p class="cyberpunk inverse dotted">经典的赛博朋克角色是边缘且性格疏远的独行者。他们生活在社会群体的边缘,一个弥漫反乌托邦氛围的未来:日常生活受到急剧改变的科技影响,普及的计算机化信息笼罩全球,以及侵入性的人体改造。</p>
文本框不规则的形状主要由 clip-path: polygon 实现,通过以下几个坐标的裁切,就可以实现 2077 风格的多边形了。
clip-path: polygon(0px 25px,26px 0px,calc(60% - 25px) 0px,60% 25px,100% 25px,100% calc(100% - 10px),calc(100% - 15px) calc(100% - 10px),calc(80% - 10px) calc(100% - 10px),calc(80% - 15px) 100%,80px calc(100% - 0px),65px calc(100% - 15px),0% calc(100% - 15px));
完整代码:
:root {--yellow-color: #f9f002;--border-color: #8ae66e;}.cyberpunk {padding: 5px;position: relative;font-size: 1.2rem;color: var(--yellow-color);border: 30px solid var(--yellow-color);border-right: 5px solid var(--yellow-color);border-left: 5px solid var(--yellow-color);border-bottom: 24px solid var(--yellow-color);background-color: #000;clip-path: polygon(0px 25px, 26px 0px, calc(60% - 25px) 0px, 60% 25px, 100% 25px, 100% calc(100% - 10px), calc(100% - 15px) calc(100% - 10px), calc(80% - 10px) calc(100% - 10px), calc(80% - 15px) 100%, 80px calc(100% - 0px), 65px calc(100% - 15px), 0% calc(100% - 15px));}.cyberpunk.inverse {border: none;padding: 40px 15px 30px;color: #000;background-color: var(--yellow-color);border-right: 2px solid var(--border-color);}.dotted, .dotted:before, .dotted:after {background: var(--yellow-color);background-image: radial-gradient(#00000021 1px, transparent 0);background-size: 5px 5px;background-position: -13px -3px;}/* 文本框右侧小编号样式 */.cyberpunk:before {content: "P-14";display: block;position: absolute;bottom: -12px;right: 25px;padding: 2px 2px 0px 2px;font-size: 0.6rem;line-height: 0.6rem;color: #000;background-color: var(--yellow-color);border-left: 2px solid var(--border-color);}.cyberpunk.inverse:before {content: "T-71";right: 90px;bottom: 9px;}.cyberpunk.inverse:before, .cyberpunk:before {background-color: #000;color: var(--yellow-color);}
炫酷的表单元素
2077 的表单也很有特色,输入框元素 input 和 textarea 同样可以使用 clip-path: polygon 实现不规则形状,单选框和多选框则可以利用伪元素:before、:after 进行装饰。

<input class="cyberpunk" type="text" placeholder="input 输入框" /><textarea class="cyberpunk" placeholder="textarea 文本框"></textarea><label class="cyberpunk"><input class="cyberpunk" name="test" type="radio" />单选框1</label><label class="cyberpunk"><input class="cyberpunk" name="test" type="radio" />单选框2</label><br /><label class="cyberpunk"><input class="cyberpunk" type="checkbox" />多选框</label><br />
完整实现如下:
input[type="text"].cyberpunk, textarea.cyberpunk {width: calc(100% - 30px);border: 30px solid #000;border-left: 5px solid #000;border-right: 5px solid #000;border-bottom: 15px solid #000;clip-path: polygon(0px 25px, 26px 0px, calc(60% - 25px) 0px, 60% 25px, 100% 25px, 100% calc(100% - 10px), calc(100% - 15px) calc(100% - 10px), calc(80% - 10px) calc(100% - 10px), calc(80% - 15px) calc(100% - 0px), 10px calc(100% - 0px), 0% calc(100% - 10px));padding: 12px;}input[type="radio"].cyberpunk {border-radius: 15%;z-index: 100;height: 14px;width: 20px;appearance: none;outline: none;background-color: #000;cursor: pointer;position: relative;margin: 0px;display: inline-block;}input[type="radio"].cyberpunk:after {content: "";display: block;width: 8px;height: 6px;background-color: var(--yellow-color);position: absolute;top: 2px;left: 2px;transition: background 0.3s, left 0.3s;}input[type="radio"].cyberpunk:checked:after {background-color: var(--border-color);left: 10px;}input[type="checkbox"].cyberpunk {border-radius: 15%;z-index: 100;height: 20px;width: 20px;appearance: none;outline: none;background-color: #000;cursor: pointer;position: relative;margin: 0px;margin-bottom: -3px;display: inline-block;}input[type="checkbox"].cyberpunk:before {content: "";display: block;width: 8px;height: 8px;border: 2px solid var(--yellow-color);border-top: 2px solid transparent;border-radius: 50%;position: absolute;top: 5px;left: 4px;}input[type="checkbox"].cyberpunk:after {content: "";display: block;width: 2px;height: 7px;background-color: var(--yellow-color);position: absolute;top: 3px;left: 9px;}input[type="checkbox"].cyberpunk:checked:before {border-color: var(--border-color);border-top-color: transparent;}input[type="checkbox"].cyberpunk:checked:after {background-color: var(--border-color);}
标题和文本
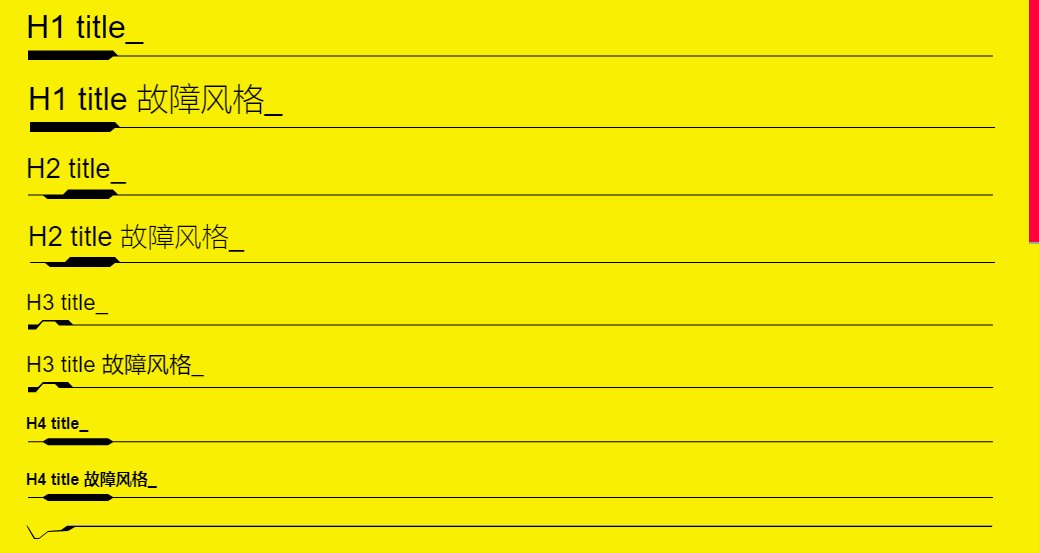
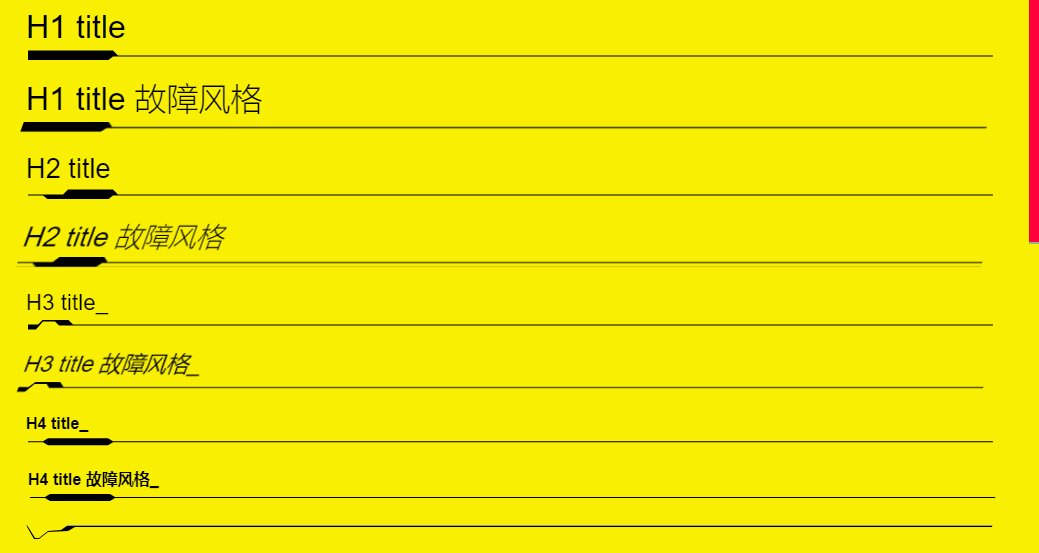
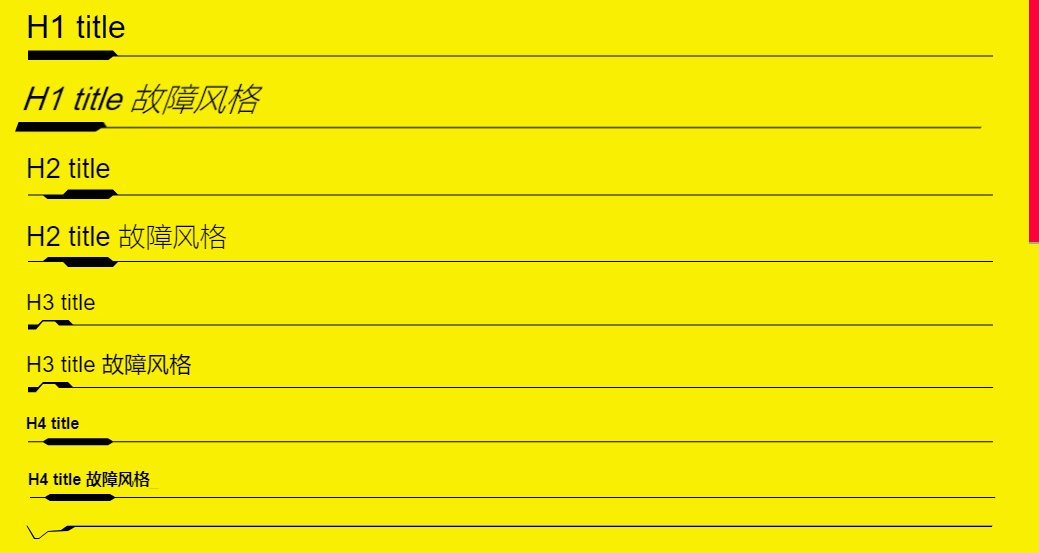
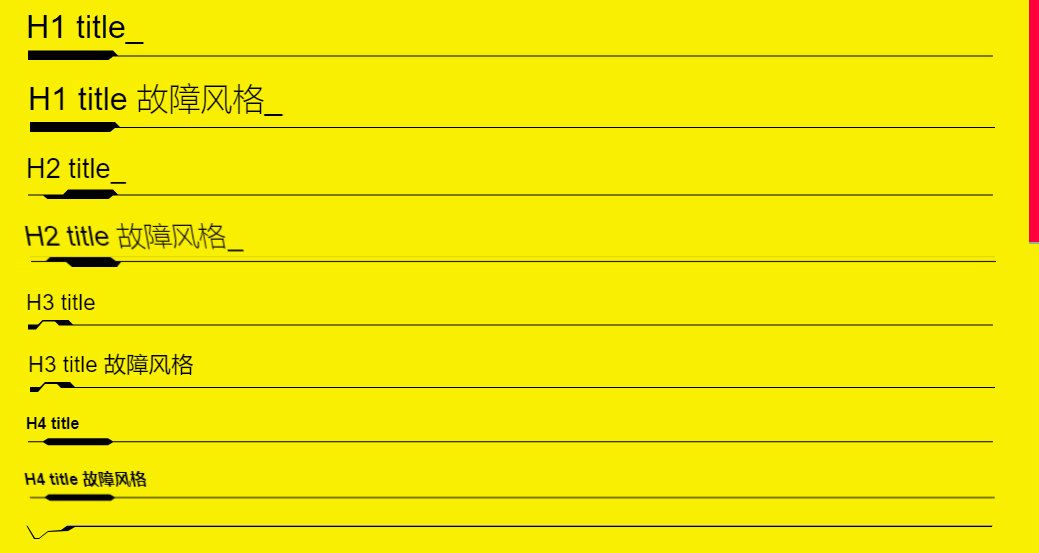
赛博朋克风格网页在文本展示中,常常用到如下图所示的 输入光标闪烁 样式及屏幕 故障风格 的样式,我们可以统一为 h1 – h5 标题,hr 等元素增加下划线装饰和故障动画效果,下面来看看如何实现这样的文字效果的。

<h1 class="cyberpunk">H1 title</h1><h1 class="cyberpunk glitched">H1 title glitched</h1>
h1.cyberpunk {position: relative;}h1.cyberpunk:before {content: "";display: block;position: absolute;bottom: 0px;left: 2px;width: 100%;height: 10px;background-color: #000;clip-path: polygon(0px 0px, 85px 0px, 90px 5px, 100% 5px, 100% 6px, 85px 6px, 80px 10px, 0px 10px);}h1.cyberpunk.glitched {animation-name: glitched;animation-duration: calc(.9s * 1.4);animation-iteration-count: infinite;animation-timing-function: linear;}@keyframes glitched {0% { left: -4px; transform: skew(-20deg); }11% { left: 2px; transform: skew(0deg); }50% { transform: skew(0deg); }51% { transform: skew(10deg); }60% { transform: skew(0deg); }100% { transform: skew(0deg); }}h1.cyberpunk.glitched:before {animation-name: beforeglitched;animation-duration: calc(.9s * 2);animation-iteration-count: infinite;animation-timing-function: linear;}@keyframes beforeglitched {0% {left: -4px;transform: skew(-20deg);clip-path: polygon(0px 0px, 85px 0px, 90px 5px, 100% 5px, 100% 6px, 85px 6px, 80px 10px, 0px 10px);}11% {left: 2px;transform: skew(0deg);clip-path: polygon(0px 0px, 85px 0px, 90px 5px, 100% 5px, 100% 6px, 85px 6px, 80px 10px, 0px 10px);}50% {transform: skew(0deg);clip-path: polygon(0px 0px, 85px 0px, 90px 5px, 100% 5px, 100% 6px, 85px 6px, 80px 10px, 0px 10px);}51% {transform: skew(0deg);clip-path: polygon(0px 0px, 85px 0px, 90px 5px, 100% 5px, 40% 5px, calc(40% - 30px) 0px, calc(40% + 30px) 0px, calc(45% - 15px) 5px, 100% 5px, 100% 6px, calc(45% - 14px) 6px, calc(40% + 29px) 1px, calc(40% - 29px) 1px, calc(40% + 1px) 6px, 85px 6px, 80px 10px, 0px 10px);}60% {transform: skew(0deg);clip-path: polygon(0px 0px, 85px 0px, 90px 5px, 100% 5px, 100% 6px, 85px 6px, 80px 10px, 0px 10px);}100% {transform: skew(0deg);clip-path: polygon(0px 0px, 85px 0px, 90px 5px, 100% 5px, 100% 6px, 85px 6px, 80px 10px, 0px 10px);}}
金属质感
在 赛博朋克2077 的网页里,为了突显科技感,很多页面元素都具有金属质感,如模态弹窗的背景、文本展示块的边框等。这部分内容看看如何实现简单的金属材质背景。

4个 button 元素,将被分别添加 金、银、铜、钛 的金属背景色效果。
<button class="gold">gold 金</button><button class="silver">silver 银</button><button class="bronze">bronze 铜</button><button class="titanium">titanium 钛</button>
实现金属光泽效果,主要以下几个个css 属性:
box-shadow:增加阴影,突出立体质感。background: radial-gradient:径向渐变,添加底部阴影。background: linear-gradient:线性渐变,主色调背景。background: conic-gradient:圆锥渐变,最终反光金属效果。
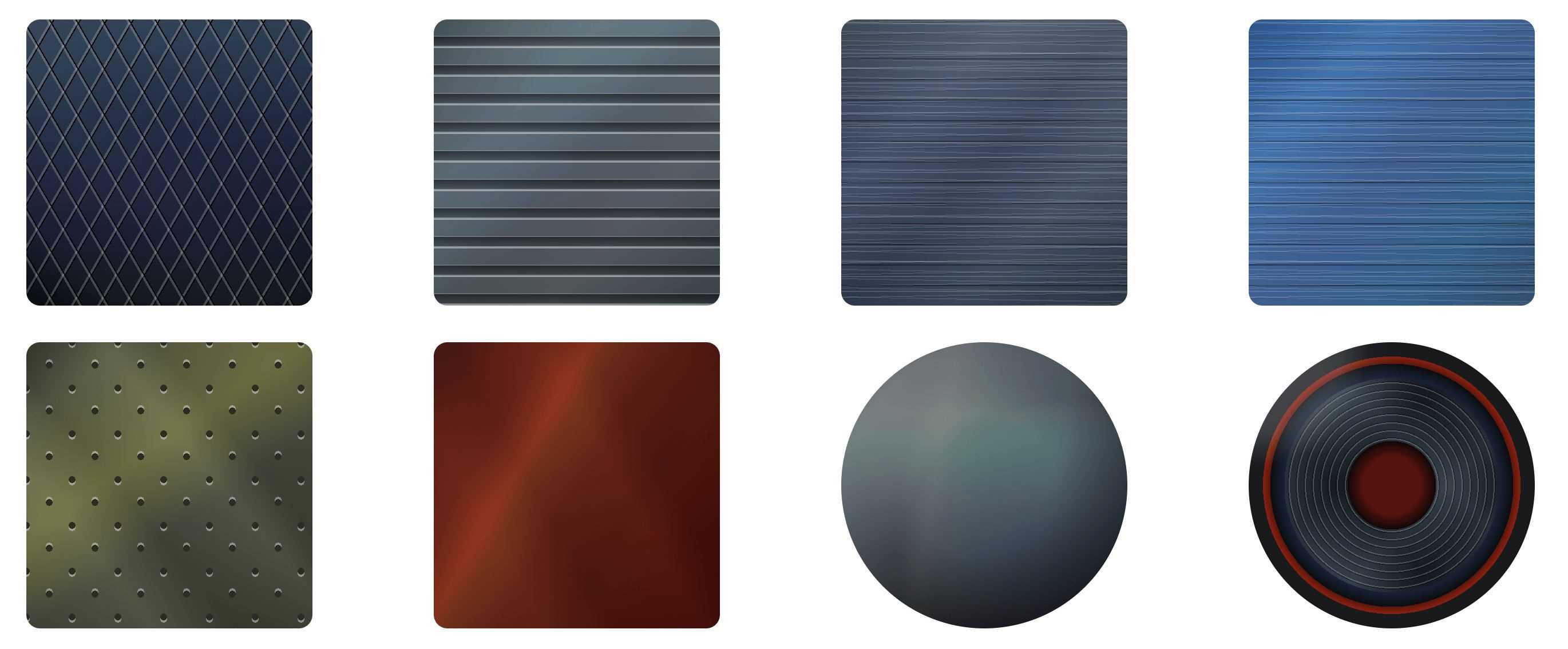
依次添加以上三种渐变如下图所示:

示例完整实现代码:
button {padding: 2px;width: 250px;height: 250px;border-radius: 12px;border: groove 1px transparent;}.gold {box-shadow: inset 0 0 0 1px #eedc00, inset 0 1px 2px rgba(255, 255, 255, 0.5), inset 0 -1px 2px rgba(0, 0, 0, 0.5);background: conic-gradient(#edc800, #e3b600, #f3cf00, #ffe800, #ffe900, #ffeb00, #ffe000, #ebc500, #e0b100, #f1cc00, #fcdc00, #d4c005fb, #fad900, #eec200, #e7b900, #f7d300, #ffe800, #ffe300, #f5d100, #e6b900, #e3b600, #f4d000, #ffe400, #ebc600, #e3b600, #f6d500, #ffe900, #ffe90a, #edc800) content-box, linear-gradient(#f6d600, #f6d600) padding-box, radial-gradient(rgba(120, 120, 120, 0.9), rgba(120, 120, 120, 0) 70%) 50% bottom/80% 0.46875em no-repeat border-box;}.silver {box-shadow: inset 0 0 0 1px #c9c9c9, inset 0 1px 2px rgba(255, 255, 255, 0.5), inset 0 -1px 2px rgba(0, 0, 0, 0.5);background: conic-gradient(#d7d7d7, #c3c3c3, #cccccc, #c6c6c6, #d3d3d3, #d8d8d8, #d5d5d5, #d8d8d8, #d3d3d3, #c5c5c5, #c0c0c0, #bfbfbf, #d0d0d0, #d9d9d9, #d1d1d1, #c5c5c5, #c8c8c8, #d7d7d7, #d5d5d5, #cdcdcd, #c4c4c4, #d9d9d9, #cecece, #c5c5c5, #c5c5c5, #cdcdcd, #d8d8d8, #d9d9d9, #d7d7d7) content-box, linear-gradient(#d4d4d4, #d4d4d4) padding-box, radial-gradient(rgba(120, 120, 120, 0.9), rgba(120, 120, 120, 0) 70%) 50% bottom/80% 0.46875em no-repeat border-box;}.bronze {box-shadow: inset 0 0 0 1px #bc7e6b, inset 0 1px 2px rgba(255, 255, 255, 0.5), inset 0 -1px 2px rgba(0, 0, 0, 0.5);background: conic-gradient(#d95641, #b14439, #b2453a, #d25645, #d56847, #d05441, #b85137, #b2453a, #c34f40, #df4647, #a94338, #c94943, #c85442, #a4413c, #d9543a, #d1564e, #ab4338, #bb4a3c, #dc5843, #b94839, #aa4237, #c24e42, #ce523f, #ab4338, #dd5944, #ca4d33, #ab4338, #cb503e, #d95641) content-box, linear-gradient(#ad3b36, #ad3b36) padding-box, radial-gradient(rgba(120, 120, 120, 0.9), rgba(120, 120, 120, 0) 70%) 50% bottom/80% 0.46875em no-repeat border-box;}.titanium {box-shadow: inset 0 0 0 1px #c7aca0, inset 0 1px 2px rgba(255, 255, 255, 0.5), inset 0 -1px 2px rgba(0, 0, 0, 0.5);background: conic-gradient(#e6c9bf, #d2b5aa, #cbaea3, #d4b5ab, #e5c3bd, #d9c0b4, #d9bcb1, #c5a399, #e3c6bc, #e7cac0, #dec0b5, #d3b6ab, #cfada1, #d4b6ac, #e2c6c0, #e2c6c0, #d2b1a6, #d2b1a6, #d1b4a9, #e1c4ba, #e5c9be, #dec1b6, #d3b6ab, #ceb0a6, #cfada3, #d2b5aa, #dabdb2, #e5c9be, #e6c9bf) content-box, linear-gradient(#e5c9be, #e5c9be) padding-box, radial-gradient(rgba(120, 120, 120, 0.9), rgba(120, 120, 120, 0) 70%) 50% bottom/80% 0.46875em no-repeat border-box;}
结合 3 种渐变,还能创造出更多复杂好看的金属材质效果,完整代码可预览文章尾部的对应链接 🔗。

其他
除了上述几个方面,还有哪些赛博朋克风格的元素是值得我们学习的呢?通过以下几点,也可以提升网页的科技艺术感和用户体验,你有没有更好的想法呢?😊
- 使用扁平、像素化字体;
- 科技感满满的页面加载动画、滚动动画、滚动条;
- 中/日/英混杂的文案突出未来世界的文化融合;
- 根据鼠标移动增加透视效果,可以看我另一篇文章
《如何在CSS中映射的鼠标位置,并实现通过鼠标移动控制页面元素效果》。 - …
到此这篇关于CSS几步实现赛博朋克2077风格视觉效果的文章就介绍到这了,更多相关CSS赛博朋克2077内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 爱站程序员基地
爱站程序员基地


