
前端基础复习-CSS篇 CSS知识点总结大串烧已就位 建议收藏吃灰
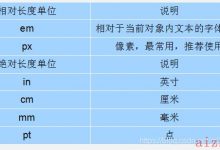
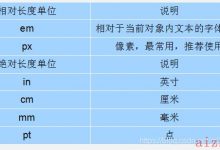
1.初识CSS 概念: CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表) 作用: 主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距...

1.初识CSS 概念: CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表) 作用: 主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距...

使用 -webkit-appearance: none;border-radius: 0; outline: 0; 更改单选框radio-复选框checkbox去掉默认样式,然后自己定义自己想要的单选框radio-复选框checkbox...

( 此文章是转载,由于急于使用忘记作者链接。作者看到后可提供出处。) 一 css样式 <style>*{margin:0;padding:0;}body{overflow:hidden;}#canvas{background-c...

这 66 个特效,是我历时4个多月在油管一个一个跟着敲出来的,为了加强记忆,每个练习,我都录制了视频,在这里分享出来给大家。大家可能又会调侃了,你是工作不饱和吧,有时间做这些。其实,我目前工作还是挺饱和的,都是挤出来的。我们是9点上班,我基...

1. 精灵图 1.1 为什么需要精灵图 一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。 为什么使用精灵图(目的):为了有效地减少服...

在设置login背景时,找到了一张这样的图片: 但是设置成login背景时,如果没有做一些css适应设置,图片就变样了,变成了这样: 严重变形了,这就造成了一种理想与现实的差距。 若想解决这个自适应问题,其实很好解决,只需要在前端代码里加上...

CSS常用类和属性总结 CSS常用类总结 页面结构 div+css命名 导航 功能 样式文件命名 CSS常用属性总结 字体设置 文本属性 盒子设置 其它常用属性 CSS常用类总结 页面结构 容器: container页头:header内容:...

资源:前端开发规范 CSS, SCSS 规范使用soft tab(4个空格) 每个属性声明末尾都要加分号 空格 以下几种情况不需要空格: 属性名后 多个规则的分隔符’,\’前 !important \’!\̵...

网页新闻列表 重点:如何使用行内块元素`“css <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\">&l...

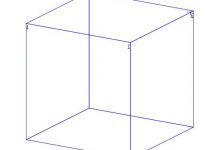
如何用CSS3制作立方体要想利用css3做出立方体,首先我们应该先想象一下立方体的构造,见下图:立方体是由六个面组成,首先我们需要建立一个盒子,设置3D空间,然后建立6个面,开始我们可以让这6个面定位在同一个位置即重叠在一起,然后通过位移旋...