
审查、常见的内联元素、引入图片、块元素、伪类、文字样式
审查元素检查我们页面的代码和样式:f12或者有键检查元素鼠标滑过元素的时候界面会显示对应的高亮,右面的style显示的是你选中元素的样式element.style代表元素的内联样式点击左上角箭头,可以在界面上滑动,显示出对应的代码结构 常见...

审查元素检查我们页面的代码和样式:f12或者有键检查元素鼠标滑过元素的时候界面会显示对应的高亮,右面的style显示的是你选中元素的样式element.style代表元素的内联样式点击左上角箭头,可以在界面上滑动,显示出对应的代码结构 常见...

原生css钟表 ***下面是效果图:*** html代码 <!---设置时钟--><div class=\"clock\"><!--设置秒针--><div class=\"second-wrappe...

文章目录 前端面试题整理——(第一弹 HTML和CSS) 1. 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? 2. 每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗? 3.div+css的布局较ta...

1.在组件中的style前面加上scoped就可以了。 <style scopes>div{background: res;}</style> 2.通⽤样式写在根组件中,不设置scoped 这样其他组件就会继承根组件...

背景模块 背景颜色background-color 背景图:background-image:url(); 背景图平铺状态:background-repeat:; 背景图的位置:background-position:; 背景图大小back...

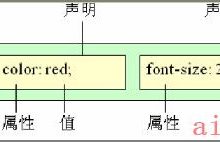
CSS简介 CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.有时我们也会称之为 CSS 样式表或级联样式表。 CSS 是也是一种标记语言 CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐...

如需客户端指定excel版本,只需要判断后缀名然后在controller中的.excelType(ExcelTypeEnum.XLS)做指定输出内容格式即可***(注意表格行高列宽统一设置是在实体类的类名注解上,如果需要对表格进行精细的宽高...

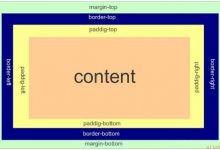
1、网页布局的本质 网页布局的核心本质: 就是利用 CSS 摆盒子。 网页布局过程: 先准备好相关的网页元素,网页元素基本都是盒子 Box 。 利用 CSS 设置好盒子样式,然后摆放到相应位置。 往盒子里面装内容 2、盒子模型(Box Mo...

下述有关css属性position的属性值的描述,说法错误的是? 牛客网错题集 static:没有定位,元素出现在在正常的流中 fixed:生成绝对定位的元素,相对于父元素进行定位 relative:生成相对定位的元素,相对于元素本身正常位...

正文从下面开始。 脚本之家下载: 纯CSS3实现超逼真的蜡烛火焰燃烧动画效果源码 今天的小技巧是使用纯 CSS 生成火焰,逼真一点的火焰。 嗯,长什么样子?在 CodePen 上输入关键字CSS Fire,能找到这样的: 或者这样的: 我们...