使用css实现奥运五环并在页面上居中显示
- 五环可以放在一个大的容器中,对他整体设置,相同的样式可以放在分组选择器内,大大减少代码的重复性
- 同时对盒模型的计算要清楚
- 使用定位元素,
position:absolute;
绝对定位,特点:脱离原来位置进行定位,不占位置
position必须和left,top组合使用
html代码块
- link标签—>引入外部css文件

css代码块
- 初始化所有标签,所有的标签都会带有
padding,margin
,刚开始的话,将这些值都去掉

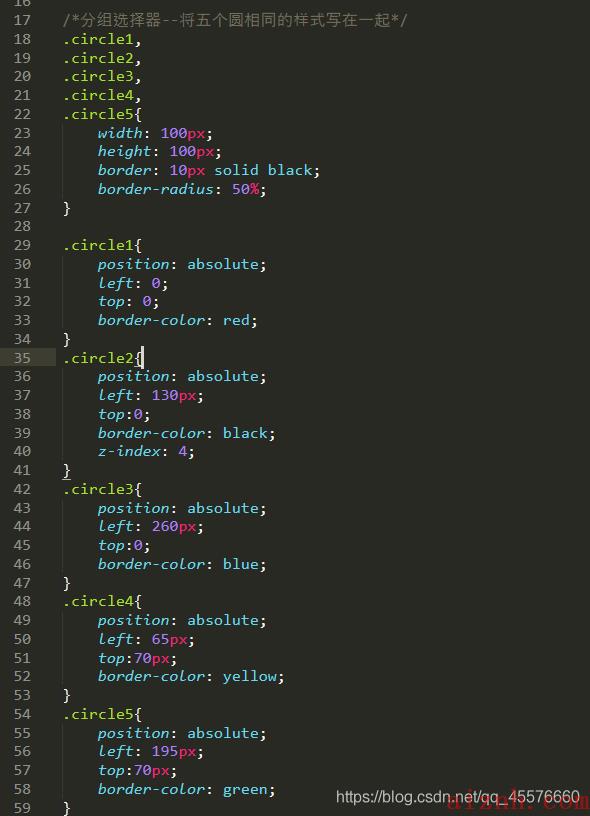
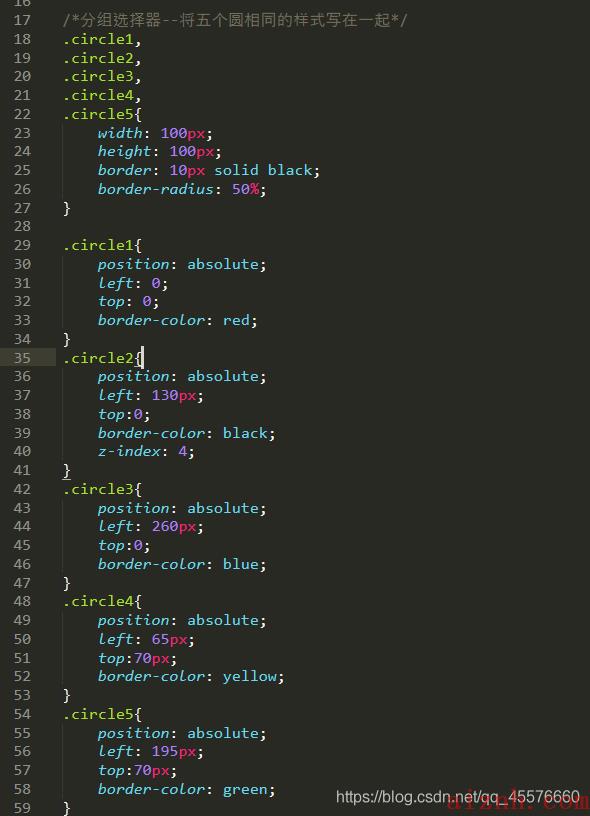
- 对五个圆进行设置,将相同样式放在分组选择器中,减少代码重复性,同时对每个圆进行定位,移动它们的位置,
z-index:4
调各环的层级关系,数值越大,优先看到

- 对包裹五个圆的大容器进行样式设置,要使五个圆居中显示,也就是让这个大容器居中显示,首先要给这个大容器进行定位,否则五个圆相对于文档进行定位,不能居中;一般来说,对于父级定位用的是
position:relative;
保证对其他元素不影响
relitive,
相对定位,保留原来的位置进行定位,占位子(灵魂出窍)而对于这个,用的是
absolute

居中显示固定写法
position:absolute;left:50%;top:50%;
相对于文档居中,
position:absolute;
相对于视口居中,
position:fixed;
以上是自己对定位的理解,若有哪处不正确,请各位大神批评指正
?
 爱站程序员基地
爱站程序员基地