
tailwindcss模板_如何开始使用TailwindCSS
tailwindcss模板 TailwindCSS is an awesome utility-first CSS library for creating beautiful layouts with less customized CS...

tailwindcss模板 TailwindCSS is an awesome utility-first CSS library for creating beautiful layouts with less customized CS...

改变页面中所有Iframe中指定元素的样式并设置此Iframe的高度 获取所有的Iframe对象,然后循环设置样式和高度,已封装成函数,如下: [code]// 改变Iframe中指定元素的样式function optIframeConte...

“ 关注 前端开发社区 ,回复 \"1\" 即可加入 前端技术交流群 ,回复 \"2\" 即可免费领取 500G前端干货! 本文会分别介绍三种CSS实现三栏布局的方法,可在浏览器中打开查看效果 1.方法一:自身浮动的方法 实现方法:需要左栏...

HTML与CSS总结 HTML总结 HTML:超文本标记语言( Hyper Text Markup Language )。 1.HTML不是一种编程语言,而是一种标记语言,描述网页的语言。2.HTML使用标签描述网页中图片、文本、音乐、视频...

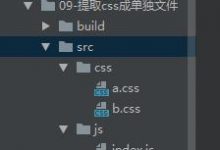
我的文件目录是这样 webpack.config.js配置文件里配置时,入口路径 但是一直持续报错,错误信息如下 解决办法: 在导入css文件时写成一下形式 问题解决,错误消失

前言 GitHub地址 我的个人博客 这份代码是2015年,本科时期初次学习学校开设CSS课程的作业成果。也算是我初次接触前端的三大骨架,现在回想起来当初一步步地去仿照苹果官网去分析去实现,给我带来了很大的乐趣,看着自己通过课程中所学地知识...

npm全局安装sass预处理器npm install -g sass查看sass版本创建scss文件转化scss文件为css文件创建scss文件的小技巧1scss文件设置变量,变量作用域当前有效2scss嵌套(不太懂)3A.scss文件引用...

content宽度和高度 使用宽度属性width和高度属性height可以对盒子的大小进行控制。width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。大多数浏览器,如Firefox、IE6...

简介:一篇文章教会你使用html+css3制作GIF图 【一、项目背景】 生活中经常会见到很多gif图,那么gif图到底是什么?GIF是一种位图。简单来说就是通过每一张张静图,通过控制它的关键帧,从而达到静态图动起来的效果。 这种GIF图的...

样式来源 CSS样式共有5个来源,它们分别是\\(\\color{#FF3030}{浏览器默认样式}\\)、\\(\\color{#FF3030}{用户样式}\\)、\\(\\color{#FF3030}{链接样式}\\)(位于单独的css...