
Java学习笔记(二十)CSS与HTML(转)
Html和CSS的关系 学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。 HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。 CSS样式是表现。就像网页的...

Html和CSS的关系 学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。 HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。 CSS样式是表现。就像网页的...

!scss 的几个常用 npm install -g node-sass //安装node-sass处理scss文件// 可能会失败//npm i node-sass --sass_binary_site=https://www.geek-...

js轮播图自动切换和css页面自动渐变 效果如下: 可以去jq官网学习:http://www.jq22.com/部分代码如下: <div class=\"swiper-container\" id=\"case1\"><d...

HTML导航CSS样式详解 导航的最终样式: 可以看到我们的导航栏分为左边logo和右边的导航(字),两边距离网页边框相同,背景为灰色,我们可以简单分为以下模块:我们将导航栏作为一个大盒子,里面嵌套一个盒子让它居中,再绿色盒子里面放入一个小...

sass安装环境 gem install sassgem install compass sass文件的使用 将sass转成css sass ./sass/a.sass ./css/a.css 将sass转成css文件link href=\...

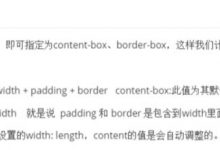
border与padding不会撑开盒模型的情况 简单示例 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><...

本文实例为大家分享了JS+css3实现幻灯片轮播图的具体代码,供大家参考,具体内容如下 <!DOCTYPE html><html><head><meta charset=\"UTF-8\">&...

1. CSS简介 css是层叠样式表(Cascading Style Sheets)的缩写 css可以用来为网页创建样式表,通过样式表可以对网页进行装饰 所谓层叠,可以将整个网页想象成是一层一层的结构,层次高的将会覆盖层次低的 而css就可...

摘要:每个人都有自己心中理想的编辑器主题,我更倾向于Darcula,你们呢? 想必没用过Darcula主题的朋友,会好奇它是何方神圣? 是不是很赏心悦目,代码这冰冷的东西也变得生龙活虎? 我最近在使用IDLE,毕竟这是Python官方自带的...

单个选择器的特指度按照 !important > id选择符 > class选择符、属性选择符和伪类 > 元素选择符和伪元素的规律排序,如果遇到组合选择器,则按其逻辑将其拆分为单个选择器后相加再进行判断。如果选择器中的声明...