
DOM中更改css样式以及DOM中常见的属性样式
DOM样式 行内样式与css样式 var div0 = document.querySelector(\'#div0\');div0.style.height = \'100px\';div0.style.width = \'100px\'...

DOM样式 行内样式与css样式 var div0 = document.querySelector(\'#div0\');div0.style.height = \'100px\';div0.style.width = \'100px\'...

01 /* float: right; float: left; *//* 元素设置浮动以后,会向左或向右移动,且会完全脱离文档流,不会再占据一行,顺序设置浮动元素会在其右排列,但后浮动元素不会比前浮动元素高不占据页面布局位置,会和非浮动元...

行内元素的盒模型我是span我是span我是div百度 1.行内元素不支持设置宽高2.可以设置padding,border,margin,但不会影响垂直方向布局,如果附加颜色会覆盖其他元素,但不会挤开。3.将行内元素和块元素相互转换,dis...

B/S架构资源分为静态资源和动态资源静态资源: html css javaScript动态资源: 不同用户访问 得到的结果可能不一样如 jsp/servlet/php/asp如果用户请求的是动态资源 那么服务器会执行动态资源转换为静态资源 ...

效果如图html文件代码如下 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"vi...

CSS选择器 css选择器有,元素选择器、id选择器、类选择器、后代选择器、子元素选择器、相邻兄弟选择器、通用选择器(不相邻兄弟)、并集选择器(群组选择器)、通配符选择器还有伪类选择器等在这里我i就介绍以下几种,伪类选择器在我的其它文章有介...

参考Freemarker整合poi导出带有图片的Excel教程,优化代码实现和Excel版本兼容。 (因对代码结构该动太大,没有提交PR,代码核心思路和代码源于大脑补丁) 功能介绍:1.支持Freemarker导出Excel的所有功能(完美...

CSS预处理器less/sass/stylus的区别 1.什么是 CSS 预处理器 2.基本的写法区别 2.1 less: 标准的css语法 ,有花括号和冒号 2.2 sass: 可以写成上面那样 同时也可以不写花括号 2.3 stylus...

01 1.高度塌陷的问题:当父元素的宽高未固定并依靠子元素撑起,当子元素设置浮动后,导致父元素被子元素撑起的样式丢失,造成格式塌陷,下元素上移,页面混乱2.BFC(Block Formatting Content)块级格式化环境(解决塌陷问...

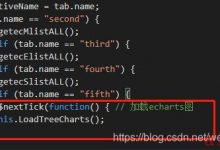
elememtUI tab切换时echarts不展示或样式错乱 当页面中点击tab切换,第一次加载echarts时正常,切换到别的tab页,在点回来的时候就不展示,或者都挤到一起去了。 出现问题的原因是因为加载echarts时,存放图表的容...