
elementui dialog样式修改
/* Dialog对话框 公共部分样式 Start*//*蒙层部分*/.commonDialog {width: 100%;height: 100vh;position: fixed;left: 0;top: 0;display: flex...

/* Dialog对话框 公共部分样式 Start*//*蒙层部分*/.commonDialog {width: 100%;height: 100vh;position: fixed;left: 0;top: 0;display: flex...

<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>Title</title>&...

display有哪些值? inline(默认)–内联none–隐藏block–块显示table–表格显示list-item–项目列表inline-block

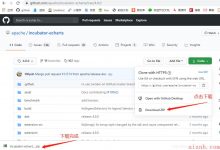
要想实现echarts图,首先第一步就要引入echarts.js文件,当然echarts.js获取的方式多种,看个人喜好吧。我是从Github上下载的,地址:https://www.geek-share.com/image_services...

DOM样式 行内样式与css样式 var div0 = document.querySelector(\'#div0\');div0.style.height = \'100px\';div0.style.width = \'100px\'...

CSS预处理器less/sass/stylus的区别 1.什么是 CSS 预处理器 2.基本的写法区别 2.1 less: 标准的css语法 ,有花括号和冒号 2.2 sass: 可以写成上面那样 同时也可以不写花括号 2.3 stylus...

01 1.高度塌陷的问题:当父元素的宽高未固定并依靠子元素撑起,当子元素设置浮动后,导致父元素被子元素撑起的样式丢失,造成格式塌陷,下元素上移,页面混乱2.BFC(Block Formatting Content)块级格式化环境(解决塌陷问...

行内元素的盒模型我是span我是span我是div百度 1.行内元素不支持设置宽高2.可以设置padding,border,margin,但不会影响垂直方向布局,如果附加颜色会覆盖其他元素,但不会挤开。3.将行内元素和块元素相互转换,dis...

B/S架构资源分为静态资源和动态资源静态资源: html css javaScript动态资源: 不同用户访问 得到的结果可能不一样如 jsp/servlet/php/asp如果用户请求的是动态资源 那么服务器会执行动态资源转换为静态资源 ...

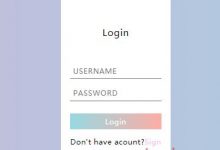
效果如图html文件代码如下 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"vi...