
CSS系列 (02):标签显示模式-display
块级元素(block) 常见的块元素有 <h1>~<h6> 、 <p> 、 <div> 、 <ul> 、 <ol> 、 <li> 等,其中 <div&...

块级元素(block) 常见的块元素有 <h1>~<h6> 、 <p> 、 <div> 、 <ul> 、 <ol> 、 <li> 等,其中 <div&...

自定义浏览器鼠标样式: cursor:url(http://localhost/d2/matches.cur),url(http://localhost/d2/matches.cur),n-resize;,url(http://...

单行文本 overflow: hidden;text-overflow: ellipsis;white-space: nowrap; 多行文本 overflow: hidden;text-overflow: ellipsis;display...

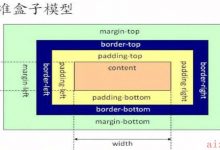
一、怪异盒模型 怪异盒模型的属性是box-sizing,他有两个属性值: 1、content-box 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。 简而言之就是...

简单滴动画效果,鼠标移到图片就能执行 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=...

css绘制一个简单的三角形 2020/07/20 div{width:0;height:0;border-width:10px;border-style:solid;border-color:#f00 transparent transpa...

以前写CSS属性,想到哪个写哪个,眼花缭乱,没有一点顺序可言,强迫症患者真的会死星人某天调试bug的时候看到了谷歌浏览器的属性分类,大体分为以下几类,学会它,保你走上人生巅峰 # Layoutbox-sizingdisplaypositio...

背景 在20年初时总感觉自己的css 不够用,想把css 相关的东西整理下,去年一整年都比较忙,忙着就到2021了,今天趁着有点时间,先从选择器开始吧。 听说图片可以提升颜值…. 选择器 CSS选择器用于选择你想要的元素的样式。...

position(定位) position — 作为css属性三巨头(position、display、float)之一,它的作用是用来决定元素在文档中的定位方式。其属性值有五种,分别是 — static(正常定位)、relative(相对...

CSS的单位详解 一、px 二、em 三、% 四、rem 五、vh/vw 六、vmin/vmax 本文主要讲下CSS中各类度量单位的意思和区别。 开发中最常用到的css单位是px、em、%。随着css3的出现,带来了更多的度量单位,这些单位...