
CSS笔记——实现商品划线
效果: 实现: text-decoration-line: line-through; // 划线 text-decoration-color: #169bd5; // 划线的颜色 原理: 值 描述 underline 规定文本的下方将显示...

效果: 实现: text-decoration-line: line-through; // 划线 text-decoration-color: #169bd5; // 划线的颜色 原理: 值 描述 underline 规定文本的下方将显示...

css盒模型以及如何计算盒子的宽度 盒模型 每个存在于可访问性树中的元素都会被浏览器绘制成一个盒子1。 每个盒子都可以看成由4部分组成,它们分别是 — 元素外边距(margin)、元素边框(border)、元素内边距(padding)和元素...

行内元素的盒模型 行内元素不支持设置宽度和高度。 行内元素可以设置padding(内边距),border(边框),margin(外边距),且垂直方向不影响页面的布局。 可以通过display来设置元素的类型。 visibilty可以用来设置...

默认箭头样式 cursor:default 系统默认箭头样式 手型 cursor: pointer 手型 手型 cursor:hand 手型 移动十字箭头 cursor: move 移动十字箭头 帮助问号 cursor: help 系统自带...

css设置表格边框 2020/07/20 table{border-collapse:collapse;}table,th, td{border: 1px solid black;}

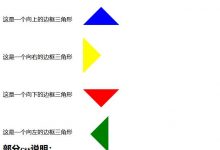
通过设置边框来实现三角形。如下图: <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>小三...

今天给大家讲一下清楚浮动,在讲清除浮动前,需要了解什么是浮动,这里我就不给你大家详细介绍浮动了。浮动也就是脱离文档流,脱离文档流了,那父级的宽高就不能被子集撑开,所以我们就需要清楚浮动,废话不多说,我们上代码。 <!DOCTYPE h...

css有三大特性1 继承性: 子元素会继承父元素一些属性: 文字相关会继承 , 宽度继承, 其他的不继承, 高度不继承2 层叠性: 后渲染的元素会覆盖掉先渲染的 (权重相同)3 权重性:!important > 行内样式 > i...

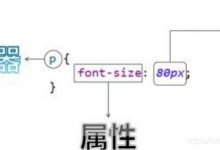
CSS知识详细概括 CSS介绍 CSS语法规则 CSS和HTML的结合方式 CSS选择器 常用样式 CSS介绍 CSS 是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。 CSS语法规则 选择器:...

~(波浪号)概念 ~(波浪号):A ~ B表示选择A标签后的所有B标签,但是A和B标签必须有相同的父元素。 <style>h3~h5{color: red;}</style><body><div&g...