
CSS基础——css三大特性
CSS三大特性:层叠性继承性优先级 层叠性 相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。 层叠性主要解决样式冲突的问题注意: 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式 样式不冲突,不会层...

CSS三大特性:层叠性继承性优先级 层叠性 相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。 层叠性主要解决样式冲突的问题注意: 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式 样式不冲突,不会层...

定位(position) 元素的定位属性 元素的定位属性主要包括定位模式和边偏移两部分。 边偏移 边偏移属性 描述top 顶端偏移量,定义元素相对于其父元素上边线的距离bottom 底部偏移量,定义元素相对于其父元素下边线的距离left 左...

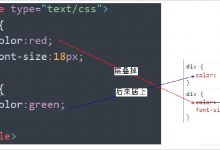
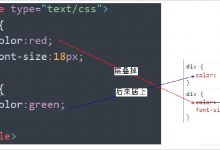
运用了css变量的知识,直接上代码及其我加的注释 <!DOCTYPE html><html><head><meta charset="utf-8"><title>...

CSS块级盒子和内联盒子 块级盒子(Block box) 块级盒子: 每个盒子都会换行。 宽(width)和高(height)属性可以发挥作用,未设置宽的情况下可以扩展并占据父容器的横向空间。 外边距(margin)、边框(border)和...

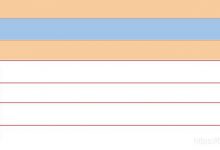
一、背景 1.background-color 背景颜色默认值是transparent(透明的)当同时定义了背景图像和颜色时,背景图像将覆盖在背景颜色之上 .divclass{ background-color:#808080;} 颜色的取...

上下两个元素挨在一起当一个元素位于另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。 <!DOCTYPE html><html lang=...

css可见性 CSS Visibility – About and How to use it CSS可见性–关于以及如何使用它 Today we will talk about CSS again. And this is will pr...

在css众多属性中,定位position属性,必须有姓名,而且占据了比较重要的地位,比如:二级,三级导航效果,鼠标悬停的一些动态效果,悬停栏,侧边导航栏定位效果等等都是需要定位实现的。 但是很多小伙伴,刚接触定位的时候,理解上会有一些困惑,...

CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是您需要改变样式的 HTML 元素。 每条声明由一个属性和一个值组成。 属性(property)是您希望设置的样式属性(style attribute)。每个属性有一...

什么是CSS 如何学习 CSS是什么 CSS怎么用3. CSS选择器(重点+难点) 美化网页(文字,阴影,超链接,列表,渐变…) 盒子模型 浮动 定位