
css实现带阴影效果的三角形箭头下拉菜单
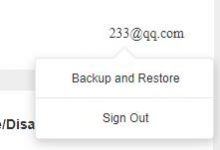
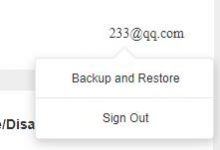
先看效果:小三角形的边框和矩形菜单四周,都有阴影 实现思路:div+伪类 <div class=\"menu-list\"><div class=\"menu-item\">Backup and Restore<...

先看效果:小三角形的边框和矩形菜单四周,都有阴影 实现思路:div+伪类 <div class=\"menu-list\"><div class=\"menu-item\">Backup and Restore<...


一、通过绝对定位+margin来实现水平垂直居中 .box{width: 300px;height: 300px;background-color: red;position: relative;}.son{width: 100px;hei...

垂直居中,在 CSS 中是一个老生常谈的问题,面试的时候也会时常被提及。所以,今天我们就来聊聊 9 种不同的居中方法。 有常见的 flex、transform、absolute 等等。也有 CSS3 的网格布局。还有伪元素的方法,是的,你没...

文章目录 选择器 基础选择器 标签选择器 类选择器 id选择器 通配符选择器 小结 复合选择器 后代选择器 并集选择器 连接伪类选择器 focus伪类选择器 选择器 在HTML中head标签中书写css,用< style>con...

div基本布局 <div class=\"main\"><div class=\"center\"></div></div> css样式 1. 配合定位与margin:auto父元素加相对定位...

什么是视觉差?不明白的可以看一下这个网站 视觉差网站是不是感觉有点高大上的感觉?那们今天来写一些简单的视觉差案列首先我们需要找几张高逼格的图片然后将它作为背景应用到网页上去首先我们需要四个盒子 盒子下面跟着内容盒 <div class...

【内容】: 1.利用background-image 渐变样式 2.可以利用scale缩放 3.给伪元素设置边框 在这里插入代码片<!DOCTYPE html><html><head><meta c...

一、前言 利用图像映射可以将图像的一些区域指定为热点。鼠标滑过该区域,可以展示一些内容信息。当然我们也可以单击该区域进行跳转,实现一个类似于图像导航的功能。 我从网上找了上边这样一张图片,想要实现以下功能:当鼠标悬停在每个人身上时,希望出现...

1.单行行内元素 设置行高等于父元素的高度 2.多行行内元素 使用给父元素设置display:table-cell;和vertical-align: middle; 3.块级元素 1.定位 2.flex布局