
CSS垂直居中的几个方法(适用于不知道父级盒子宽高的情况下垂直居中)
1.使用flex布局 该方法涉及到弹性布局,具体请参考阮一峰 Flex 布局教程:语法篇 – 阮一峰的网络日志 “display:flex”实现CSS水平居中的方案简单直接。 通过display:flex实现CSS垂直居中的方法...

1.使用flex布局 该方法涉及到弹性布局,具体请参考阮一峰 Flex 布局教程:语法篇 – 阮一峰的网络日志 “display:flex”实现CSS水平居中的方案简单直接。 通过display:flex实现CSS垂直居中的方法...

就是它!rgba !!!具体参数:rgba(red,green,blue,opacity) background-color: rgba(51, 175, 175, 0.7);

css在html生效顺序外部<<内部<<行内选择器定位基础:标签选择器–id选择器–类选择器–属性选择器–派生选择器;进一步:选择器分组–标签结合类选择器等等;进一步:伪类选择器;再进一步:伪元素选择器。 声明属性–...

css字体超出两行显示省略号 2020/07/21 display: -webkit-box;overflow: hidden;text-overflow: ellipsis;word-wrap: break-word;white-spac...
![Css实现巨好看3D缩放方块,小白必看,学技术,换图拿去送女朋友[附图片]-爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/06/20210608220913-60bfea8987fd2-220x150.jpg)
废话不多说,直接上代码,喜欢的话记得给个点赞关注哦,有什么不懂得可以私聊哦,我全天在线的! 这是效果图: <!DOCTYPE html><html><head><meta charset=\"utf...

初学CSS:实现网页返回顶部按钮 1、问题需求 实现网页中常见的返回顶部按钮。当网页向下浏览到一定距离之后才会出现返回顶部按钮,当回到网页初始状态之后,返回顶部按钮又会隐藏。 2、操作原理 使用浮动float属性和定位属性position:...

1.问题:今天遇到了需要实现一个卡片的瀑布流布局的问题,卡片高度是不同的。最后使用css3中的column属性实现了这个布局,而且非常的简便啊(lz隐约记得上次写瀑布流的时候是用js实现的…naive啊)实现效果大概如下图~2.实现方法 /...

记得要先生成一个div盒子才会有效果 <style>body {background-color: #ccc;}div {position: relative;width: 150px;height: 300px;backgro...

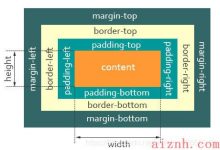
定位方式postion:absolute(相对于父元素)、fixed(相对于浏览器窗口)、relative(相对于其正常位置定位)、static、inherit margin重叠:在规范文档中,2个或以上的块级盒模型相邻的垂直margin会...

使用flex完成垂直居中操纵css flex实现垂直居中。flex或许不是完成垂直居中最好的选择,由于IE8,9其实不赞成它。那时,为了用flex实现垂直居中,我们起首要竖立一个包裹着图片的div元素,日后给它定义一些根基属性。HTML代码...