![Css实现巨好看3D缩放方块,小白必看,学技术,换图拿去送女朋友[附图片]-爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/06/20210608220913-60bfea8987fd2-220x150.jpg)
Css实现巨好看3D缩放方块,小白必看,学技术,换图拿去送女朋友[附图片]
废话不多说,直接上代码,喜欢的话记得给个点赞关注哦,有什么不懂得可以私聊哦,我全天在线的! 这是效果图: <!DOCTYPE html><html><head><meta charset=\"utf...
![Css实现巨好看3D缩放方块,小白必看,学技术,换图拿去送女朋友[附图片]-爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/06/20210608220913-60bfea8987fd2-220x150.jpg)
废话不多说,直接上代码,喜欢的话记得给个点赞关注哦,有什么不懂得可以私聊哦,我全天在线的! 这是效果图: <!DOCTYPE html><html><head><meta charset=\"utf...

初学CSS:实现网页返回顶部按钮 1、问题需求 实现网页中常见的返回顶部按钮。当网页向下浏览到一定距离之后才会出现返回顶部按钮,当回到网页初始状态之后,返回顶部按钮又会隐藏。 2、操作原理 使用浮动float属性和定位属性position:...

1.问题:今天遇到了需要实现一个卡片的瀑布流布局的问题,卡片高度是不同的。最后使用css3中的column属性实现了这个布局,而且非常的简便啊(lz隐约记得上次写瀑布流的时候是用js实现的…naive啊)实现效果大概如下图~2.实现方法 /...

记得要先生成一个div盒子才会有效果 <style>body {background-color: #ccc;}div {position: relative;width: 150px;height: 300px;backgro...

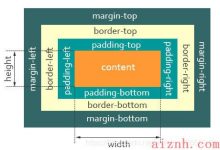
定位方式postion:absolute(相对于父元素)、fixed(相对于浏览器窗口)、relative(相对于其正常位置定位)、static、inherit margin重叠:在规范文档中,2个或以上的块级盒模型相邻的垂直margin会...

使用flex完成垂直居中操纵css flex实现垂直居中。flex或许不是完成垂直居中最好的选择,由于IE8,9其实不赞成它。那时,为了用flex实现垂直居中,我们起首要竖立一个包裹着图片的div元素,日后给它定义一些根基属性。HTML代码...

CSS实现展开动画 展开收起效果是比较常见的一种交互方式,通常的做法是控制 display 属性值在 none 和其它值之间切换,虽说功能可以实现,但是效果略显生硬,所以会有这样的需求——希望元素展开收起能具有平滑的效果。 实现 首先想到的...

CSS代码: *{margin: 0;padding: 0;}#box{width: 200px;height: 200px;position: relative;left: 200px;top: 200px;transition: 5s ...

css字体属性css fonts(字体) 属性用于定义字体系列,大小,粗细,样式(如斜体)1.字体系列css用font-family属性来定义文本的字体系列. <html><head><!--!+tab键生成基...

基础选择器包括:标签选择器、类选择器、id 选择器和通配符选择器 一、标签选择器 标签选择器,又叫元素选择器,是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。 语法:标签选择器{属性:属性值...