
修改elementui el-selected 默认样式
深度修改 注意style标签的lang=less 如果你不写 这样的深度修改就会显示报错至于为什么 我在百度上找了没找到 我自己的理解可能是如果你不是使用less或者sass,浏览器会当作css直接编译,而css编译没有deep所以报错了如...

深度修改 注意style标签的lang=less 如果你不写 这样的深度修改就会显示报错至于为什么 我在百度上找了没找到 我自己的理解可能是如果你不是使用less或者sass,浏览器会当作css直接编译,而css编译没有deep所以报错了如...

继续:这个例子,我管它叫多变的类和元素~~(跟女生一样)~~ : <!DOCTYPE html><html><head><meta charset=\"utf-8\" /><meta n...

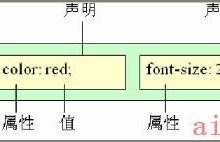
1. CSS简介 你需要具备的知识 在继续学习之前,你需要对下⾯的知识有基本的了解: HTML / XHTML 什么是CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示控制 HTML 元素,从...

HTML: 传统HTML格式修饰的缺点1.书写繁琐,结构臃肿,执行效率较低;2.无法做到一改全改;3.过多的关注内容的显示和表现形式。 CSS: 层叠样式表,用于控制网页样式并允许将样式信息与网页内容分离的-种标记性语言。1.引入CSS后,...

table的css属性&table的宽度分配 相邻边框之间的合并border-collapse 相邻边框之间的间距borderspacing 无数据时是否显示当前区域empty-cells 表格的宽度分配table-layout 相...

css选择器的作用 选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。例如:找到所有的 h1 标签, 选择器(选对人)。设置这些标签的样式,比如颜色为红色(做对事)。 css基础选择器 基础...

还是登录表格,不过这次用盒子模型来并且加上CSS。 代码: <!DOCTYPE html><html><head><meta charset=\"utf-8\" /><meta name...

css编写网页样式注意的点 1、编写前去格式化 需要关闭标签子代的外边距和内边距,不然产生的网页和屏幕的左边和右边会有空隙 <style type=\"text/css\">/* 关闭标签自带的外边距和内边距 */*{margi...

id 和 class 选择器 如果你要在HTML元素中设置CSS样式,你需要在元素中设置”id” 和 “class”选择器。 1.id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 HTML元素以id属性来设...

审查元素检查我们页面的代码和样式:f12或者有键检查元素鼠标滑过元素的时候界面会显示对应的高亮,右面的style显示的是你选中元素的样式element.style代表元素的内联样式点击左上角箭头,可以在界面上滑动,显示出对应的代码结构 常见...