关于margin设置负值的作用
在进行类似商城网站的布局时,经常会出现需要布局多个小模块且每个小模块都要有边框border的情况。这时在使用浮动float进行布局时可能会出现父元素宽度不够和小模块高度不对齐的问题。
解决方法
- 找到具体的小模块元素,添加类来修改宽高和去除多余的margin。(复杂)
- 通过伪类选择器定位到具体小模块元素统一进行修改。(受浏览器兼容的影响)
- 通过设置margin负值解决。(合适)
具体问题
在进行考拉海购的这类布局时:
- 父元素宽度设置为1100px,每个小模块的宽度设置为219px。加上每个小模块的边框最终宽度之和超出父元素的1100px,无法达到布局效((219+2)*5>1100)。
- 父元素的高度设置为355px,最左边小模块的高度为353px,其余小模块的高度均为176px。其余小模块的高度加上边框后无法与最左边小模块高度对齐,无法达到布局效果((176+2)*2>353+2)。


具体实现
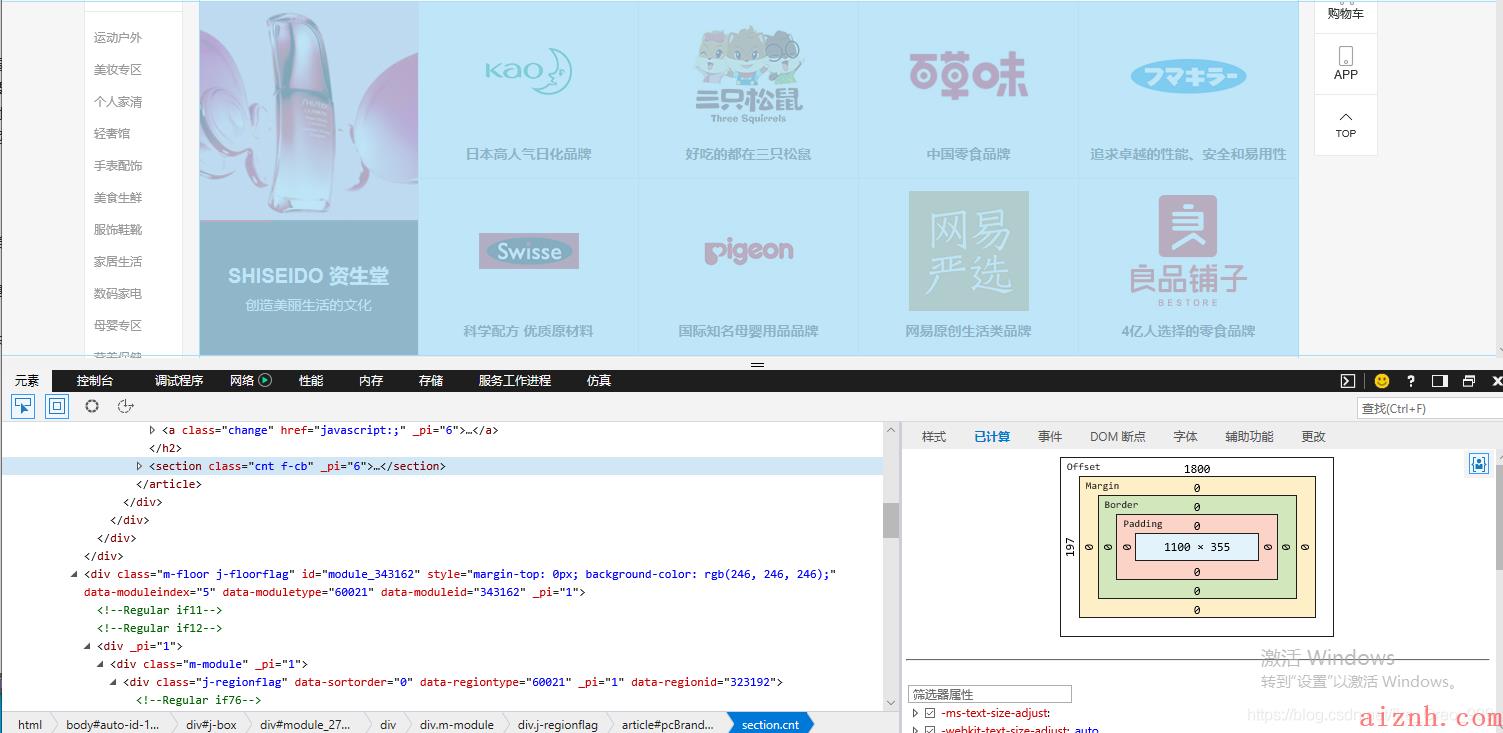
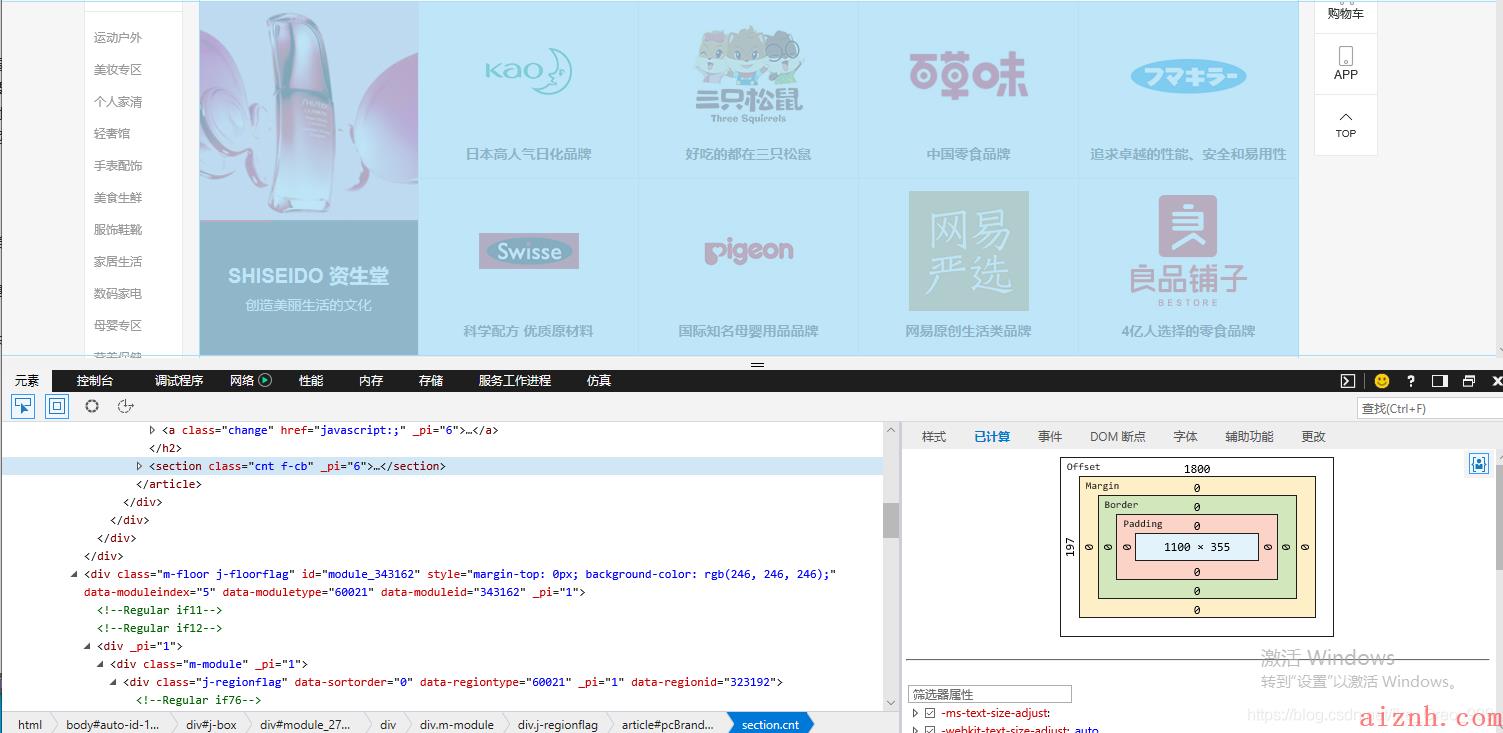
不设置margin负值时代码:
未设置margin负值时界面(未实现需要的布局效果):
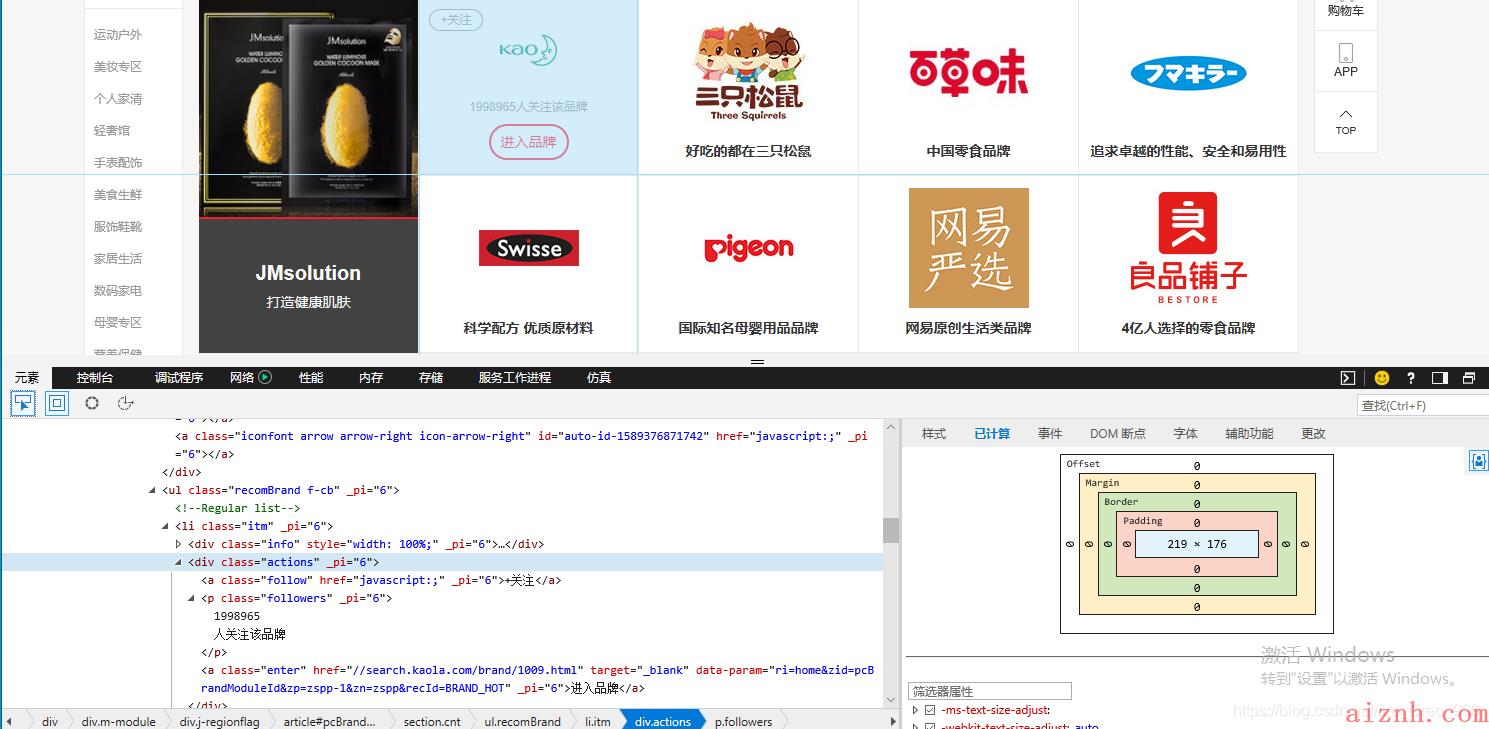
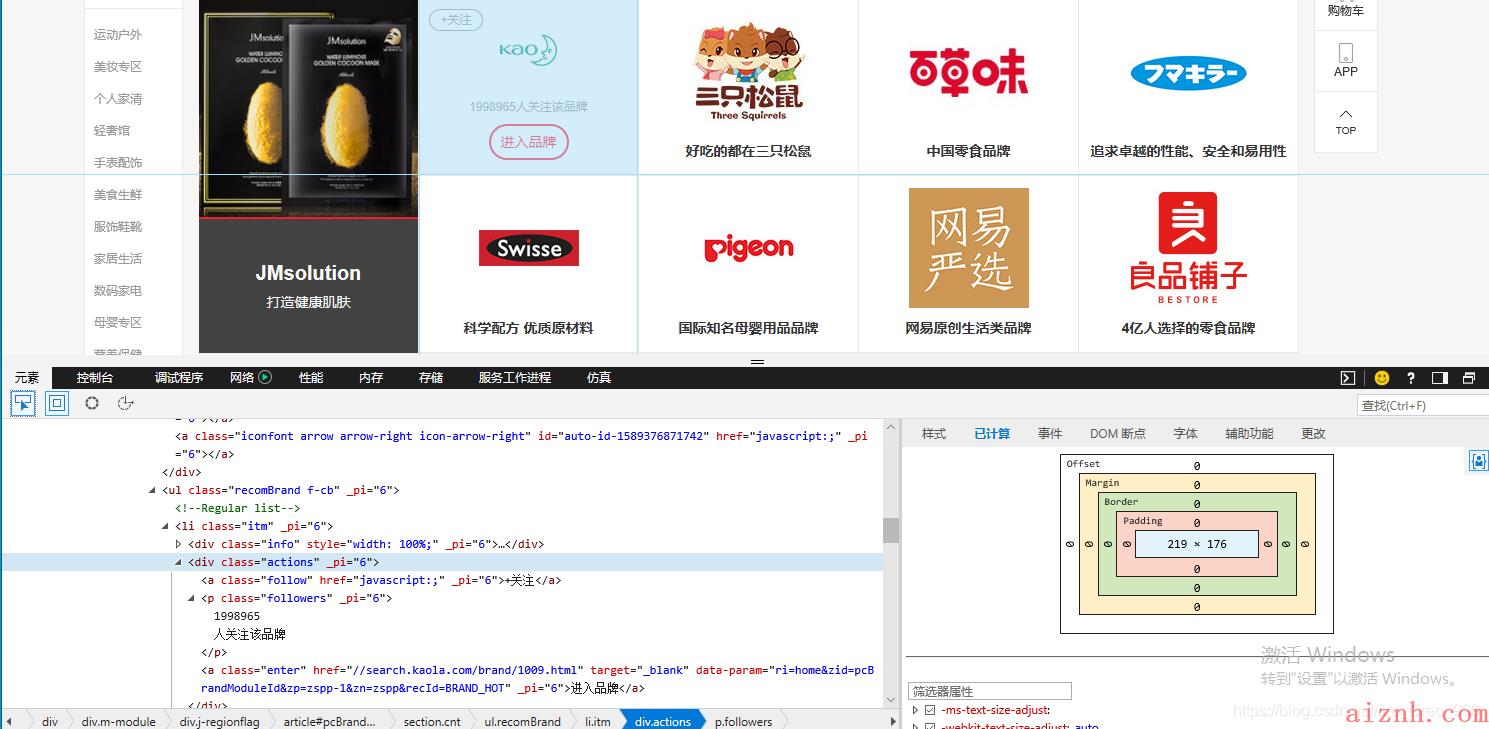
通过设置margin负值解决布局问题代码:
设置margin负值时界面(实现需要的布局效果):
 爱站程序员基地
爱站程序员基地