
每日CSS_实时时钟效果
每日CSS_实时时钟效果 2020_12_22 源码链接附: 时钟照片地址如下 (http://cdn.xiaxiang.tech/E:/frondend/travel/css/每日CSS/2020__12/clock2.png) 1. 代...

每日CSS_实时时钟效果 2020_12_22 源码链接附: 时钟照片地址如下 (http://cdn.xiaxiang.tech/E:/frondend/travel/css/每日CSS/2020__12/clock2.png) 1. 代...

每日CSS_发光文本效果 2020_12_22 源码 1. 代码解析 1.1 html 代码片段 <h1><span>今</span><span>天</span><span&...

每日CSS_仿苹果平滑开关按钮 2020_12_24 源码 1. 代码解析 1.1 html 代码解析 <div class=\"checkbox\"><div class=\"inner\" id=\"inner\"&g...

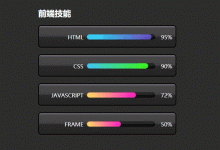
每日CSS_纯CSS制作进度条 2020_12_26 源码 1. 代码解析 1.1 html 代码解析 设置整个容器 <div class=\"container\">...</div> 设置主题和第一行进度条, 主...

<! DOCTYPE html><html class="html"><!–注释快捷键:Ctrl+ shift+/–><!–head 头部标记...

运行效果: html .tic-tac-toe- for (var turn = 1; turn <= 9; turn++)- for (var row = 1; row <= 3; row++)- for (var colum...

before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺...

前言 Sass是CSS3语言的扩展,它能帮你更省事地写出更好的样式表,使你摆脱重复劳动,使工作更有创造性。因为你能更快地拥抱变化,你也将敢于在设计上创新。你写出的样式表能够自如地应对修改颜色或修改HTML标签,并编译出标准的CSS代码用于各...

本文主要介绍了详解css3 flex弹性盒自动铺满写法,分享给大家,具体如下: <style type="text/css">.flexcontainer{width:100%;height: 100%;po...

话不多说 直接上代码 * {margin: 0;padding: 0;}.container {margin:300px auto;height: 400px;width: 1146px;overflow: hidden;}/* .wrap...