
jQuery实现进度条的开始和暂停
jQuery实现进度条,点击自动增加,到末端后又自动开始,并且随时暂停 body部分: <body><progress value=\"0\" max=\"100\" class=\"progress1\"><...

jQuery实现进度条,点击自动增加,到末端后又自动开始,并且随时暂停 body部分: <body><progress value=\"0\" max=\"100\" class=\"progress1\"><...

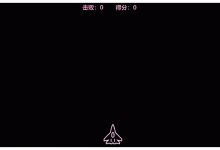
游戏规则:WSAD键控制大飞机移动方向,按下J键可发射子弹消灭敌机,每歼灭一架敌机可得10分;与敌机相撞或者有遗漏敌机没有歼灭,则游戏结束游戏显示如下图: css部分: <style>.container {width: 800...

支持多种浏览器,体验效果:http://keleyi.com/keleyi/phtml/jqmenu/4.htm 多级菜单,理论上支持无限多的层级,文件结构非常简单的,以下是完整代码: 1 <!DOCTYPE html PUBLIC ...

1.jQuery选择器 //(1)jQuery基础选择器$(\'div\')//标签选择器$(\'*\')//通用选择器$(\'#id\')//id选择器$(\'.class\')//类选择器//(2)复合选择器$(\'div,p,ul\'...

jQuery实现input输入框清除数据效果 HTML代码: <input type=\"text\" id=\"jsbzUnit\" class=\"codeinput\" name=\"jsbzUnit\" value=\"${r...

6. jQuery 事件1)什么是事件?页面对不同访问者的响应叫做事件。事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。在事件中经常使用术语\”触发\”(或\”激发\”)例如: ...

属性操作 1)设置属性 $(selector).attr(\"title\",\"标题内容\") 2)获取属性 $(selector).attr(\"title\") 3)移除属性 $(selector).removeAttr(\"titl...

$() $(function(){}):dom结构加载完执行$(\'<div>aaaa</div>\'):参数为html标签,动态创建由 jQuery 对象包装的 DOM 元素$(\'.div1\'):参数为选择器 ...

jquery实现简单分页 这里我的分页思路是先创建一个拼接行函数,然后根据每页的行数,将数组再放到分页函数里进行分页。 添加行函数 //添加行函数//index 默认页码//num 一页的行数(一页的数据数)//list 要拼成tr的数据l...

动态创建元素 方式一 <div id=\"box\"></div>var spanNode1=$(\"<span>创建元素</span>\")$(\"#box\").append(spanNo...