
jQuery导航栏特效
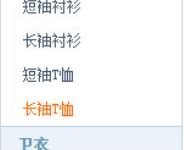
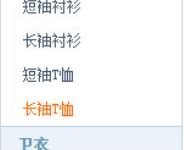
实现导航栏效果,当用户单击不同的商品名称链接,显示相应的内容,同时高亮显示当前选择的商品。 效果如下: 特效代码:

实现导航栏效果,当用户单击不同的商品名称链接,显示相应的内容,同时高亮显示当前选择的商品。 效果如下: 特效代码:

jQuery通过addClass和removeClass实现选项卡 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\">...

封装width KaTeX parse error: Expected \’}\’, got \’EOF\’ at end of input: …);//this是.fn,是一个jQuery对...

前几天发了两篇关于本地存储和实现简单备忘录的两篇文章,但是那个备忘录一刷新页面或关掉浏览器再打开数据就不见了,那为何不把它俩结合一下,做一个不会丢失数据的web备忘录呢。所以,升级版2.0他来了!!! 实现功能: 实现备忘功能 自动获取添加...

jQuery学习笔记(一) 概念jQuery:是一个轻量级的JavaScript函数库,用来简化JS开发。优点:写的少做的多 简化了dom操作,优化了事件机制具有强大的元素选择器,使用的是css1-css3所有的选择器 1.jQuery的引...

jQuery jQuery 语法 基础语法: $(*selector*).*action*() 美元符号定义 jQuery 选择符(selector)“查询\”和\”查找” HTML 元素 jQuery 的 acti...

jquery导入实现导入 RSS feed – using jFeed (jQuery) to aggregate RSS This simple tutorial will show you how to Import rss feeds...

本文实例为大家分享了jquery实现简单每周轮换日历的具体代码,供大家参考,具体内容如下 先放出一张示例图 在进入页面时自动获取本地时间并激活(示例为2020年9月8日),再点击左按钮时倒退一周,右按钮前进一周。鼠标点击其中li标签时激活并...

很久之前写了一个jquery3D楼盘在线选择,这么一个插件,插件很简单,因为后期项目中没有实际用到,因此,有些地方不是很完善,后面也懒得再进行修改维护了。最近放到github上面,但是也少有人问津及star。昨天,有个网友问我,这个插件中关...

Jquery实现 全选反选 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"vie...