
Web开发者深感意外9件事:jQuery成明星
@Web开发者深感意外9件事:jQuery成明星 欢迎使用Markdown编辑器 你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown...

@Web开发者深感意外9件事:jQuery成明星 欢迎使用Markdown编辑器 你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown...

笔者最近碰到一个如题的问题,记录如下: <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>...

发起端 $(\'body\').on(\'click\',\'.search-btn\',function(){//获取当前搜索页input窗口的值var name = $(\'#companyName\').val();//通过页面跳转传...


主要思路就是:checked可以获取表单被选取的个数=表单的个数

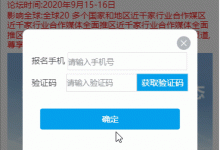
html部分 看图说话 <div class=\"applyPart-code\"><div id=\"ph-colose-code\"><img src=\"./images/btn_del.png\" al...

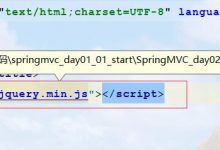
本地的Jquery文档引入后没有生效 路径没错,用编辑器可以直接跳转到jquery上面去,springMVC拦截器也放行了。浏览器居然报错jQuery路径错误。 解决方法:使用云文档,在添加索引的时候加上云文档的地址就ok了 推荐的云文档地...

web移动端开发在使用cube-ui的input标签时发现使用class并不能完全覆盖ui中的CSS设定,这时采用jQuery的选择器可以很好的解决这个问题(项目中如何安装jQuery可自行百度,也可看我之前的文章)。jQuery提供了一系...

轻量级框架应用 文章目录 第一章 JQuery 第一节 什么是jQuery 第二节 主要功能 选择器 第一节 基本选择器 第二节 属性选择器 第三节 位置选择器 第四节 后代选择器 子代选择器 第六节 选择器对象 第七节 选择器对象遍历应用...

前端代码 前端控件button id定义 <div class=\"ui action input\"><input type=\"text\" name=\"username\" placeholder=\"姓名\"&g...