
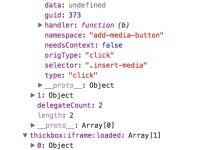
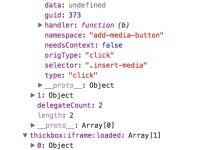
检查jQuery元素事件
在其他工具之上进行构建非常困难,尤其是当您没有创建其他工具并且无法替换该工具时。 当其他工具创建事件侦听器负载时,有时您会在页面中看到奇怪的行为,并且不知道到底发生了什么。 不幸的是,客户端编码和库使用中的很大一部分归结于使用自己的工具。 ...

在其他工具之上进行构建非常困难,尤其是当您没有创建其他工具并且无法替换该工具时。 当其他工具创建事件侦听器负载时,有时您会在页面中看到奇怪的行为,并且不知道到底发生了什么。 不幸的是,客户端编码和库使用中的很大一部分归结于使用自己的工具。 ...

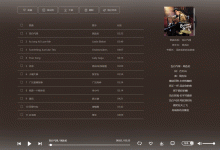
QQ音乐播放器项目 大体效果如下: HTML结构分析: 一、页面布局 1、首先来看下HTML大体结构: <div class=\"header\"></div><div class=\"content\">...

jQuery实现自动轮播图 案例效果如下: 1、轮播效果分析 当前轮播图显示两张图片,无限向左轮播,当鼠标悬停到某一张图片的时候,轮播停止,并且其他图片加了一层蒙版,悬停到另一张图片时该图片蒙版消失,并且其他图片蒙版出现 2、HTML结构分...

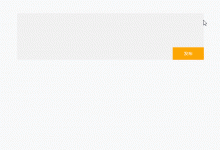
jQuery实现消息发送框 案例效果如下: 实现思路: 动态监听输入框,获取到用户输入的文本,然后点击发布按钮新文本框出现在下边,并且时间也要同步 代码实现: 1、首先我们用到了事件委托的方式动态监听文本框,他的固定写法如下: // 1、实...

一、显示隐藏动效 1、show(time,fn) time:执行时长 fn:执行完动画在执行该回调函数 $(\'button\').eq(0).click(function(){$(\'div\').show(1000,function()...

案例项目 针对以前学过的知识点,实现一些案例,有助于后边的学习~ 案例一:电影排行榜 首先来看下案例效果: 第一步:编写静态页面 1、首先看下HTML框架代码: <div class=\"box\"><h1>电影排行...

jQueryCSS样式操作 css()方法:设置css样式 1、方法一:逐个设置 $(function () {$(\'div\').css(\"width\",\"100px\")$(\'div\').css(\"height\",\"1...

jQuery是一款JavaScript库,可以让我们对HTML文档遍历和操作、事件处理、动画以及Ajax变得简单 一、jQuery的使用 第一步:下载jQuery;(https://www.geek-share.com/image_serv...

一、jQuery位置和尺寸操作的方法 1、offset方法 获取元素距离窗口的偏移位 //获取class名为father左边距离窗口的偏移位$(\'.father\').offset().left//设置$(\'.son\').offset...

一、jQuery操作类相关的方法 addClass()方法 添加类,如果添加多个类则用空格隔开 removeClass()方法 删除类,如果删除多个类则用空格隔开 toggleClass()方法 切换类 <!DOCTYPE html&...