
前端学习笔记(2)之CSS的零散知识总结
关于CSS的零散知识 link 和 import区别 样式表的权重关系 样式表的层叠性 导入外部样式表的两种方法 关于选择器和伪类 关于div内元素居中和color属性继承性 网页布局中的命名规划 文本大小fontsize 控制文本类型 f...

关于CSS的零散知识 link 和 import区别 样式表的权重关系 样式表的层叠性 导入外部样式表的两种方法 关于选择器和伪类 关于div内元素居中和color属性继承性 网页布局中的命名规划 文本大小fontsize 控制文本类型 f...

1、什么是复合选择器? 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效...

在使用Animation.css的时候发现它的官网字体会渐变,看了一下他的css很有趣 .site__title {color: #f35626;background-image: -webkit-linear-gradient(92deg...

标签云的效果在博客和网站上不难见到,它其实就是带有超链接的某些关键字,为了达到强调主题的作用。通常出现概率比较大或者受欢迎的标签文字显示比较大,相反的就显示的小。 来源于TagCrowd.com 我们就不去深入研究标签云带来的效率上的提升和...

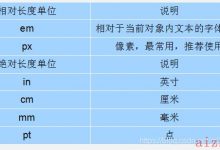
1.初识CSS 概念: CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表) 作用: 主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距...

使用 -webkit-appearance: none;border-radius: 0; outline: 0; 更改单选框radio-复选框checkbox去掉默认样式,然后自己定义自己想要的单选框radio-复选框checkbox...

( 此文章是转载,由于急于使用忘记作者链接。作者看到后可提供出处。) 一 css样式 <style>*{margin:0;padding:0;}body{overflow:hidden;}#canvas{background-c...

这 66 个特效,是我历时4个多月在油管一个一个跟着敲出来的,为了加强记忆,每个练习,我都录制了视频,在这里分享出来给大家。大家可能又会调侃了,你是工作不饱和吧,有时间做这些。其实,我目前工作还是挺饱和的,都是挤出来的。我们是9点上班,我基...

1. 精灵图 1.1 为什么需要精灵图 一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。 为什么使用精灵图(目的):为了有效地减少服...

在设置login背景时,找到了一张这样的图片: 但是设置成login背景时,如果没有做一些css适应设置,图片就变样了,变成了这样: 严重变形了,这就造成了一种理想与现实的差距。 若想解决这个自适应问题,其实很好解决,只需要在前端代码里加上...