
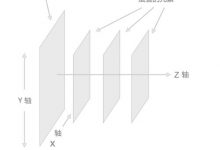
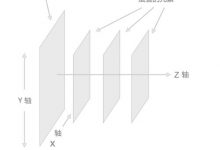
关于css的position属性的描述
下述有关css属性position的属性值的描述,说法错误的是? 牛客网错题集 static:没有定位,元素出现在在正常的流中 fixed:生成绝对定位的元素,相对于父元素进行定位 relative:生成相对定位的元素,相对于元素本身正常位...

下述有关css属性position的属性值的描述,说法错误的是? 牛客网错题集 static:没有定位,元素出现在在正常的流中 fixed:生成绝对定位的元素,相对于父元素进行定位 relative:生成相对定位的元素,相对于元素本身正常位...

关于margin设置负值的作用 在进行类似商城网站的布局时,经常会出现需要布局多个小模块且每个小模块都要有边框border的情况。这时在使用浮动float进行布局时可能会出现父元素宽度不够和小模块高度不对齐的问题。 解决方法 找到具体的小模...

修改input默认样式 如图,在光标定位到输入框中,外面会有蓝色的轮廓线:加上下面代码: ouline:none;/*去除外面轮廓线*/ 轮廓线消失如果加除了白色之外的背景色(因为白色是默认颜色),会出现阴影,如图:加入下面的代码后,阴影消...

1.不同浏览器的标签默认的外补丁(margin)和内补丁(padding)不同 解决方案:css里增加通配符 `*{margin:0;padding:0}` 2.IE6双边距问题:在IE6中设置了float,同时又设置margin,就会出现...

文本模块 缩进text-intent 间距 xxx-spacing 控制文本大小写 text-transform 文本修饰 text-decoration 水平对齐方式text-align 垂直对齐方式vertical-align 文本加粗...

通过 CSS 背景属性,可以给页面元素添加背景样式。背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。 1、背景颜色 样式名称: background-color 定义元素的背景颜色 使用方式:其他说明:元素背景颜...

1. margin负值运用 让每个盒子 margin 往左侧移动 -1px 正好压住相邻盒子边框 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加 z-index ) 2. 文字围绕...

用了两年自个封装的css样式,今天才想起来需要先占个坑~~~ .df{display: flex;display: -webkit-flex; /* Safari */}/*nowrap(默认):不换行wrap:换行在第一行的上方wrap-...

scoped看起来很好用,当时在Vue项目中,当我们引入第三方组件库时(如使用element-ui),需要在局部组件中修改第三方组件库样式,而又不想去除scoped属性造成组件之间的样式覆盖。这时我们可以通过特殊的方式穿透scoped。 1...

理想实现效果: 1.注册界面的实现 <!DOCTYPE html><html lang="en"><head><meta charset=�...